Rumah >alat pembangunan >VSCode >vscode怎么写html
vscode怎么写html
- 藏色散人asal
- 2019-12-16 11:30:488702semak imbas

vscode怎么写html?
VSCode下快速开始编写html的方法
1.新建文件(Ctrl + N)
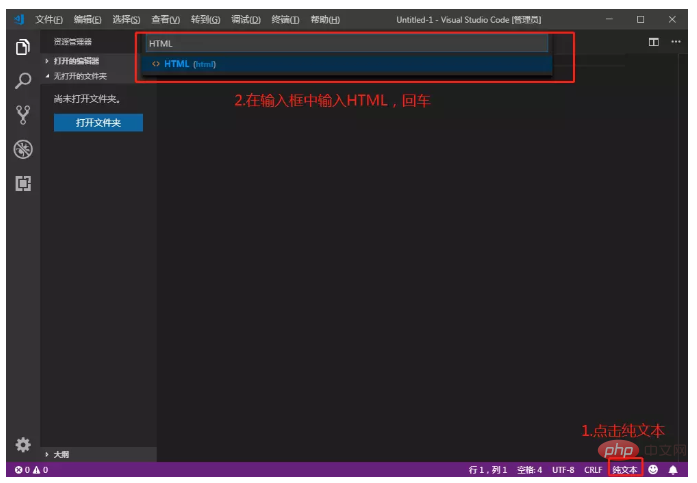
2.新建的文件Untitled-1是纯文本格式的,需改为HTML格式。

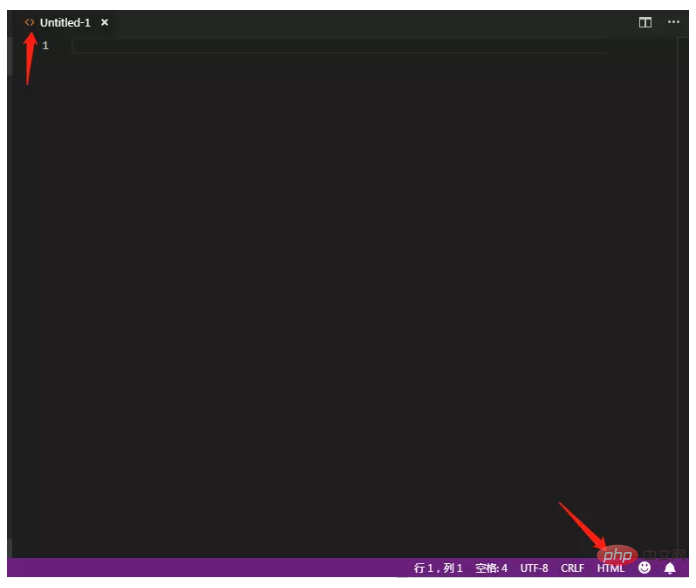
更改后可以看到,语言模式和文件标头均改变。

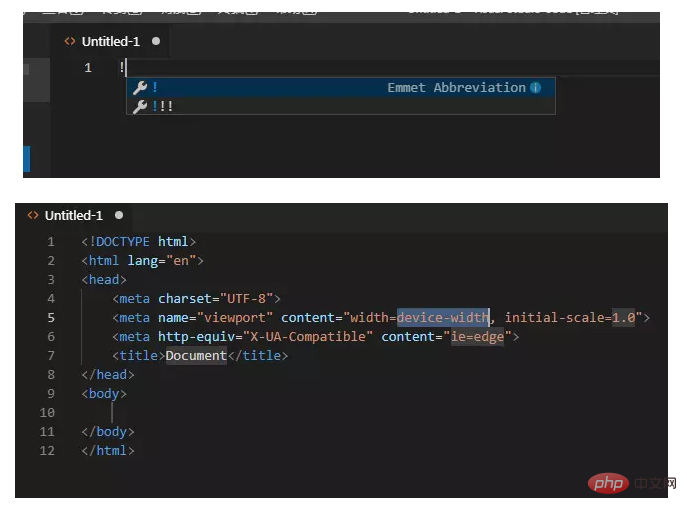
3.快速生成标准的html代码
(1)在第一行输入!
(2)按Tab键或者选择代码提示中的!

相关推荐:vscode教程
Atas ialah kandungan terperinci vscode怎么写html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode怎么下载插件Artikel seterusnya:vscode快速使用教程

