Rumah >alat pembangunan >VSCode >vscode编辑器如何快速开发html
vscode编辑器如何快速开发html
- 王林asal
- 2019-12-12 14:08:233591semak imbas

1、打开VS Code并新建文件,点击底部右侧语言模式选项,默认为纯文本(plaintext),将其改为HTML
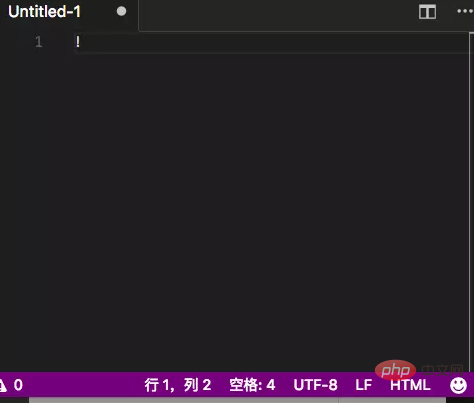
2、在空文件第一行输入”!“,光标确保在!后面

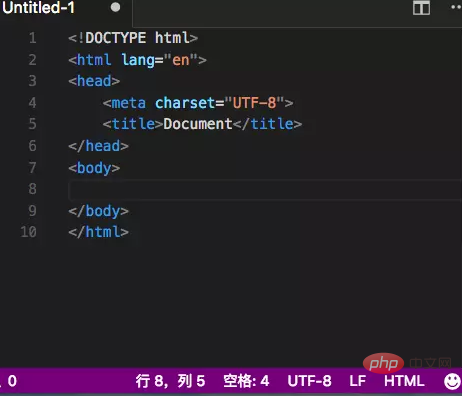
3、按键盘的tab键,出现HTML语言的方法体

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode编辑器如何快速开发html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode编辑器如何设置透明背景Artikel seterusnya:vscode如何设置代码字体大小

