Rumah >alat pembangunan >VSCode >vscode怎么操作scss
vscode怎么操作scss
- 爱喝马黛茶的安东尼asal
- 2019-12-10 17:16:494055semak imbas

1、sass的编译依赖 Ruby 环境,所以先安装ruby;
2、装好Ruby后再命令行输入 gem sass 来安装 Sass;
3、在vscode 扩展中寻找easy sass插件,安装;
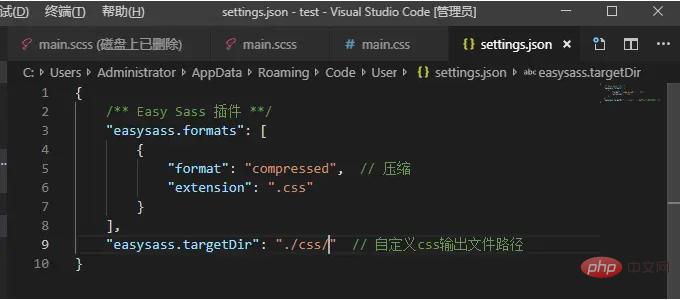
4、接下来进行配置: 在 vs code 菜单栏依次点击“文件-首选项-设置”,打开 settings.json 全局配置文件:

/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "compressed", // 压缩
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
Atas ialah kandungan terperinci vscode怎么操作scss. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode如何进入全局搜索Artikel seterusnya:vscode 如何使用svn

