Rumah >hujung hadapan web >Tutorial Layui >layui框架分页设置详解
layui框架分页设置详解
- 尚ke hadapan
- 2019-12-09 17:26:207748semak imbas

具体步骤如下:
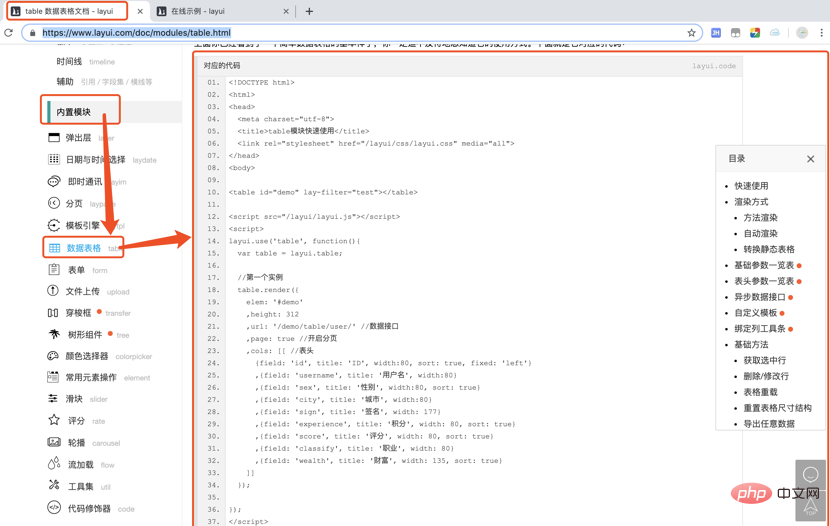
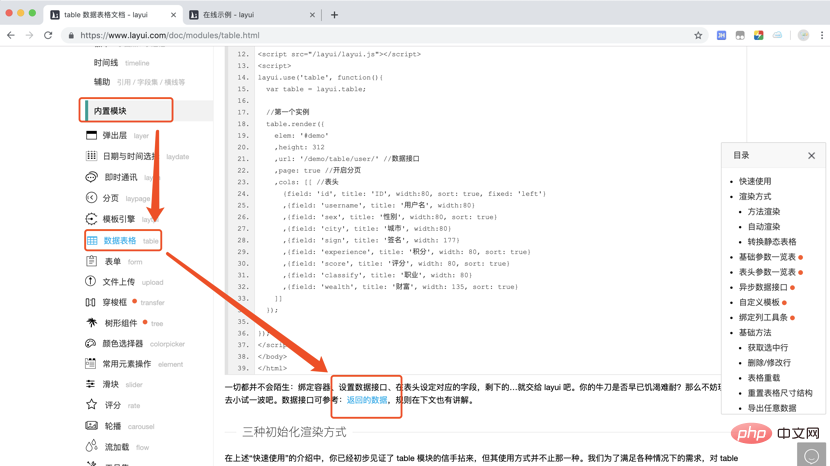
1、从 官方文档 - 内置模块 - 数据表格 中复制如下:

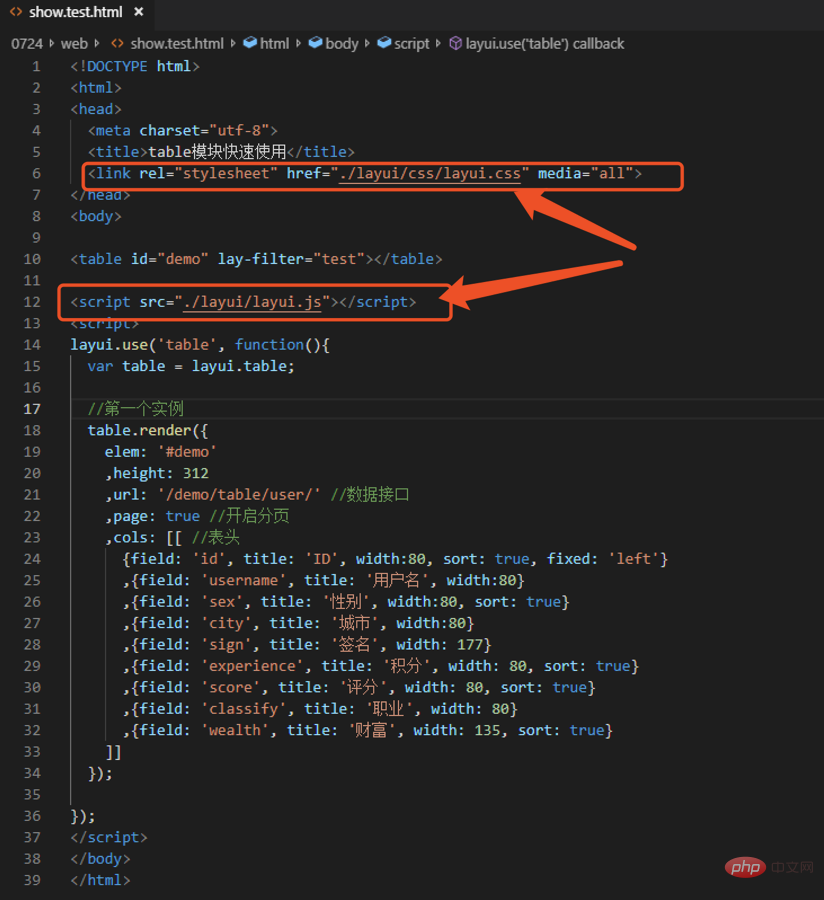
2、复制到页面、将CSS地址以及JS地址改为自己本地的地址

3、浏览器运行、会出现如下

4、发现提示数据接口请求异常:error。
解决:
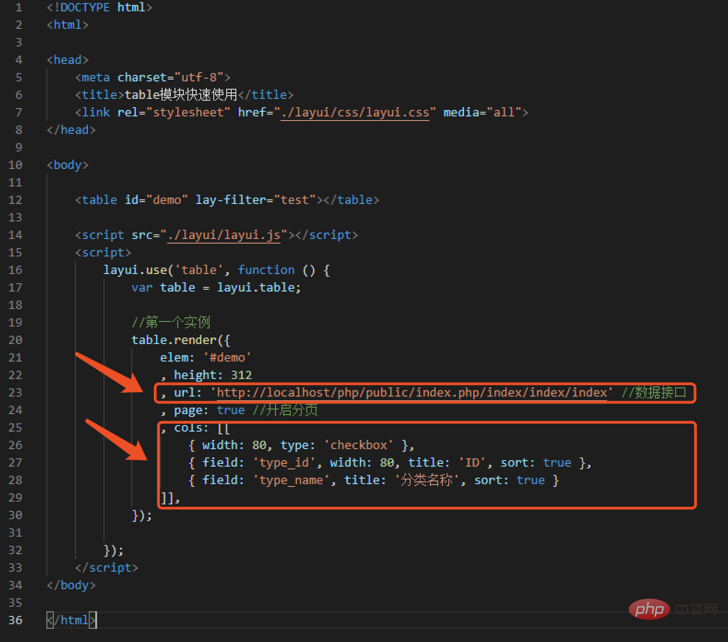
1.1将代码中的url请求地址修改为自己的地址
1.2将cols参数修改成自己接口地址返回的参数

5、然后到浏览器继续范围、依旧报错、错误如下:

6、针对问题去看、是接口返回的数据格式不正确的
然后我们去手册看接口数据返回格式。
具体:官方文档 - 内置模块 - 数据表格 – 返回的数据

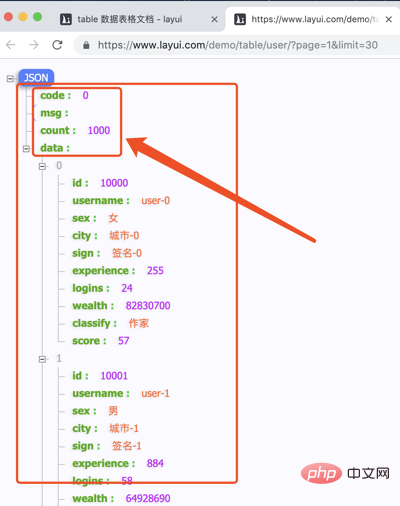
7、具体返回的数据格式如下、其中、成功的时候返回的code应该为0
{
"code": 0,
"msg": "",
"count": 1000,
"data": [ {},{},{} ]
}
8、改完自己的接口返回格式后、再次去浏览器访问、会出现如下效果就表示接口格式以及返回的数据是正确的

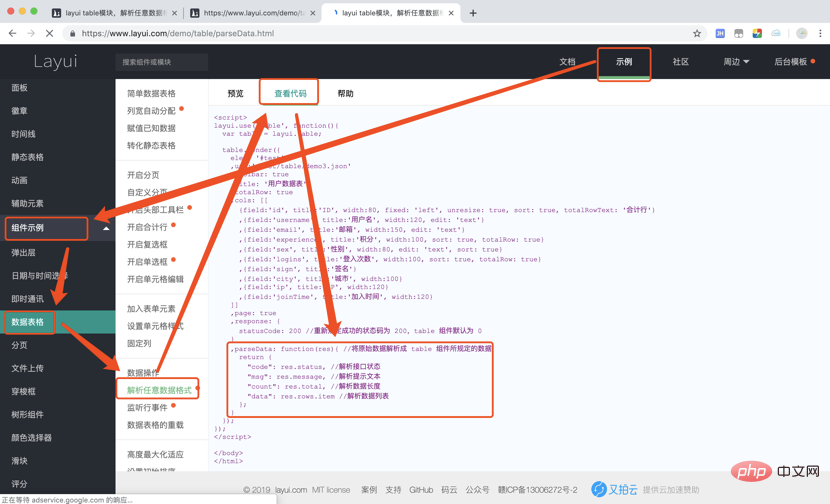
9、在这块、看到的结果中、出现分页的效果、那代码是那块影响的呢?会发现在js代码中有一段代码:page:true // 开启分页。但是依旧存在问题、展示的分页数据不正确。解决:将如下代码复制出来、写在自己代码中、将接口返回的数据赋值给对应的参数。具体操作如下:
操作:示例 – 组件示例 – 数据表格 – 解析任意数据格式 – 查看代码 - parseData

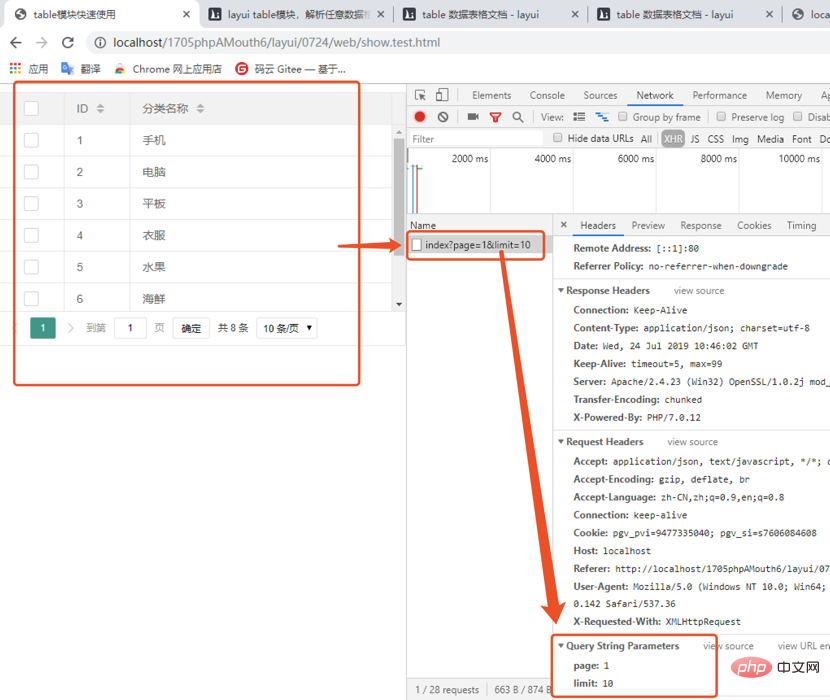
10、然后再次运行、会发现我们自己写的限制条数并没有起作用、然后再次看请求地址、会发现是通过get请求、固定参数 page、limit来操作的、同时给了默认的值;
page:1, limit:10,

11、那如何改为post请求呢?只需要指定请求方式post
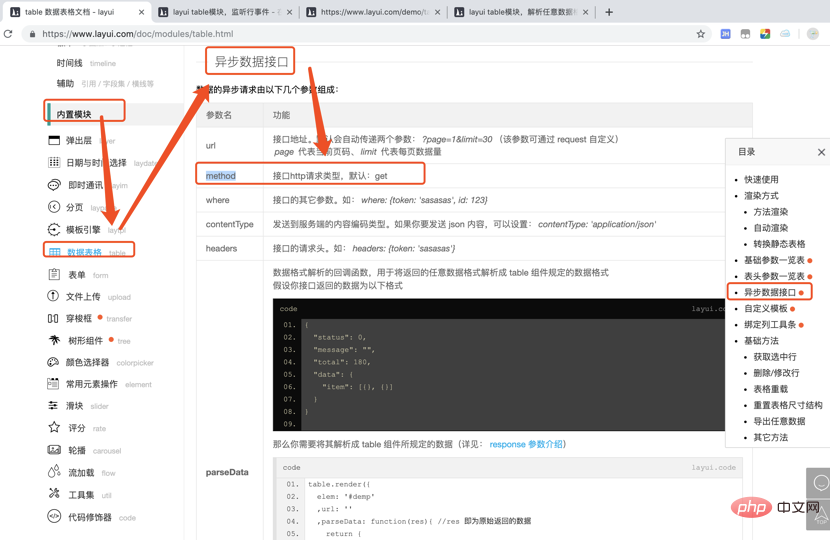
操作:官方文档 - 内置模块 - 数据表格 – 异步数据接口 – method

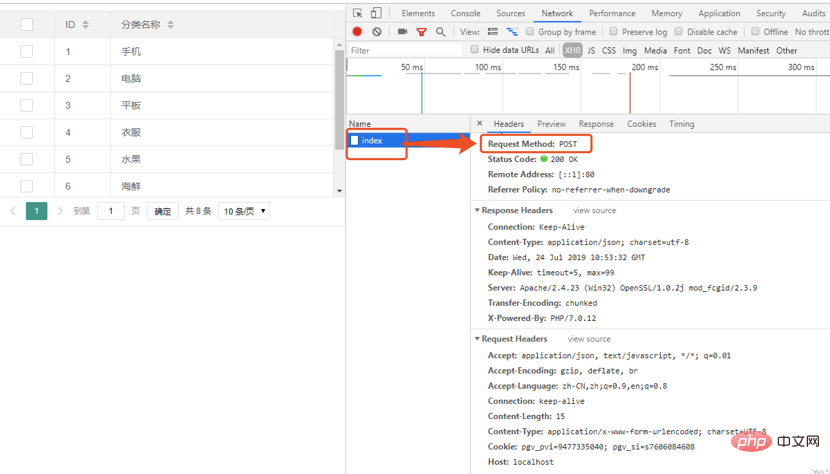
12、运行、查看请求、如下:

13、请求参数的名称名称已经知道是page、limit 如何修改为我们自己想要的参数名呢?
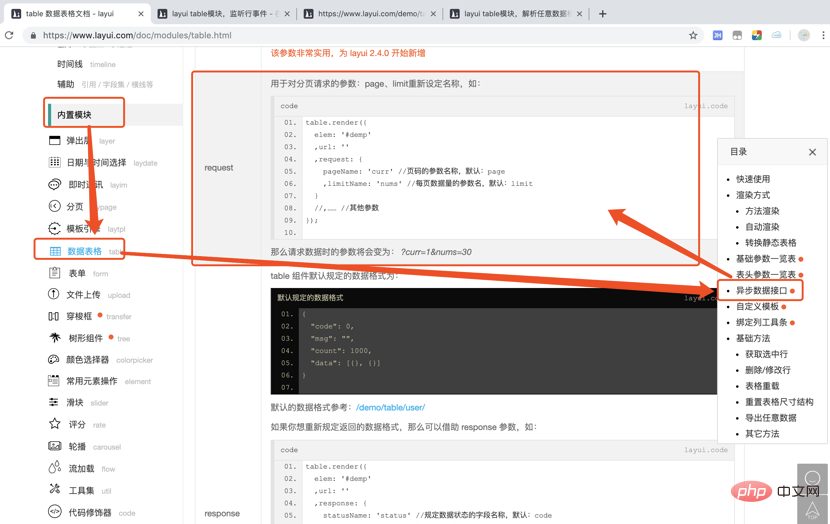
操作:官方文档 - 内置模块 - 数据表格 – 异步数据接口 – request代码:
request: {
pageName: 'page', // 页码的参数名称,默认:page
limitName: 'size' // 每页数据量的参数名,默认:limit
}
14、运行、查看请求参数、具体如下:

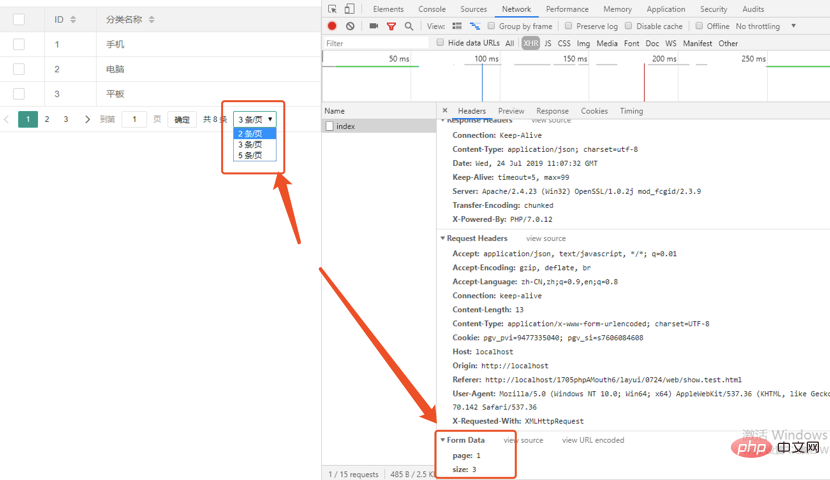
15、改变默认的每页显示条数
如何将首页默认显示条数改为自己想要的?
如何将浏览器默认显示的每页显示的条数改为自己想要的?
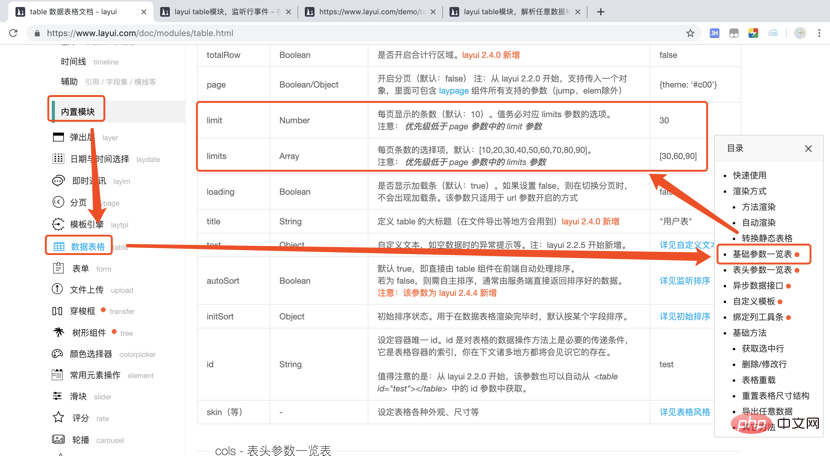
操作:官方文档 – 内置模块 – 数据表格 – 基础参数一览表 – limit、limits
代码修改:
limit:3, limits:[2,3,5],

16、运行、查看请求参数、具体如下:

17、最终的html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table模块快速使用</title>
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
</head>
<body>
<table id="demo" lay-filter="test"></table>
<script src="./layui/layui.js"></script>
<script>
layui.use('table', function () {
var table = layui.table;
//第一个实例
table.render({
elem: '#demo'
, url: 'http://localhost/php/public/index.php/index/index/index' //数据接口
, method: 'post'
, page: true //开启分页
, limit: 3
, limits: [2, 3, 5]
, cols: [[
{ width: 80, type: 'checkbox' },
{ field: 'type_id', width: 80, title: 'ID', sort: true },
{ field: 'type_name', title: '分类名称', sort: true }
]],
parseData: function (res) { //将原始数据解析成 table 组件所规定的数据
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.data.total, //解析数据长度
"data": res.data.data //解析数据列表
};
},
request: {
pageName: 'page' // 页码的参数名称,默认:page
, limitName: 'size' //每页数据量的参数名,默认:limit
},
});
});
</script>
</body>
</html>18、接口使用的TP5.0 没有使用模型层、具体简单代码如下:
<?php
namespace app\index\controller;
use think\Controller;
use think\Db;
use think\Request;
class Index extends Controller
{
public function index()
{
$size = Request::instance()->post( 'size', 3 );
$page = Request::instance()->post( 'page', 1 );
$res = Db::table( 'goods_type' )->paginate( $size, false, [ 'page'=> $page] );
$arr['code'] = 0;
$arr['msg'] = 'ok';
$arr['data'] = $res;
return json( $arr );
}
}
?>推荐:layui使用教程
Atas ialah kandungan terperinci layui框架分页设置详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

