Rumah >alat pembangunan >VSCode >vscode怎么在浏览器预览html文件
vscode怎么在浏览器预览html文件
- 王林asal
- 2019-12-06 17:55:507228semak imbas

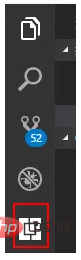
1、打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——【扩展】按钮

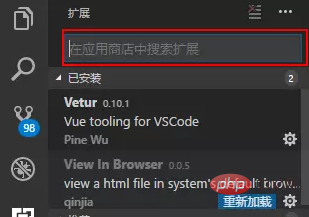
2、进入扩展搜索右拉框,在应用商店搜索框中输入“view in browser”会自动进行搜索

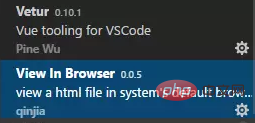
3、等待几秒钟时间,扩展就会陆续出现,在view in browser 选项右下角会出现“安装”小按钮;点击安装即可。安装完后会提示重新加载,点击重新加载即可

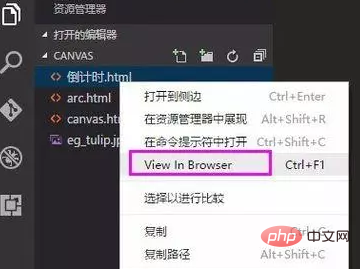
4、点击左侧第一个图标按钮,回到资源管理器界面,选择你想要查看的html文件;
5、右键点击html文件,会出现view in browser 选项;

6、点击view in browser 选项 就能用浏览器预览文件了
相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode怎么在浏览器预览html文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode中怎么打开终端Artikel seterusnya:vscode的js不高亮怎么办

