
首先打开vscode。

创建一个vue文件夹并打开。

打开终端,输入以下命令:
npm install vue
将vue代码下载下来。

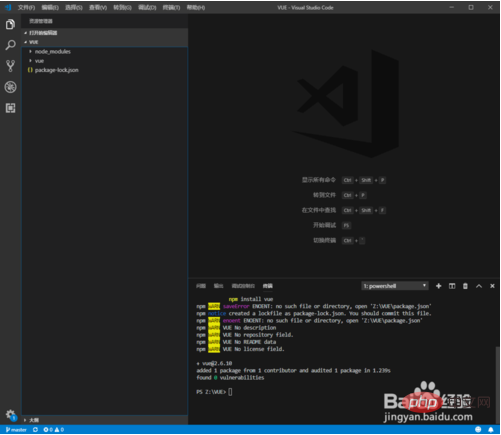
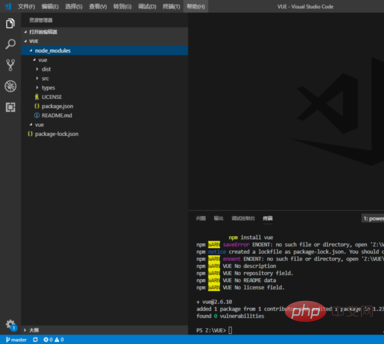
等待下载完成,这里会显示下载的进度。

下载完成后,可以看到如下文件。

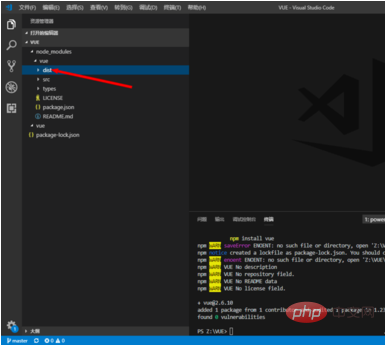
找到dist文件夹。

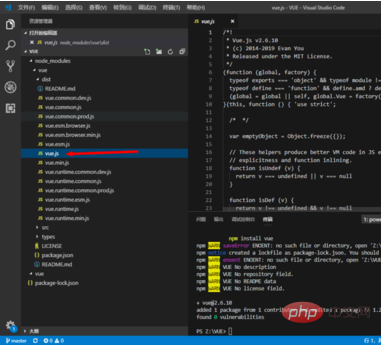
展开dist文件夹,即可看到vue.js文件。这就是vue的主文件。

PHP中文网有大量免费的vscode入门教程,欢迎大家学习!
Atas ialah kandungan terperinci vscode怎么打开vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memilih Antara Visual Studio dan Vs Code: Alat yang sesuai untuk andaMay 09, 2025 am 12:21 AM
Memilih Antara Visual Studio dan Vs Code: Alat yang sesuai untuk andaMay 09, 2025 am 12:21 AMVisualStudio sesuai untuk projek besar, vscode sesuai untuk projek -projek dari semua saiz. 1. VisualStudio menyediakan fungsi IDE yang komprehensif, menyokong pelbagai bahasa, debugging bersepadu dan alat ujian. 2.VSCode adalah editor ringan yang menyokong pelbagai bahasa melalui lanjutan, mempunyai antara muka yang mudah dan permulaan yang cepat.
 Visual Studio: alat yang berkuasa untuk pemajuMay 08, 2025 am 12:19 AM
Visual Studio: alat yang berkuasa untuk pemajuMay 08, 2025 am 12:19 AMVisualStudio adalah IDE yang kuat yang dibangunkan oleh Microsoft, menyokong pelbagai bahasa dan platform pengaturcaraan. Kelebihan terasnya termasuk: 1.
 Visual Studio vs Vs Code: Harga, Pelesenan, dan KetersediaanMay 07, 2025 am 12:11 AM
Visual Studio vs Vs Code: Harga, Pelesenan, dan KetersediaanMay 07, 2025 am 12:11 AMPerbezaan harga, pelesenan dan ketersediaan VisualStudio dan VSCode adalah seperti berikut: 1. Harga: VSCode adalah percuma, manakala VisualStudio menawarkan komuniti percuma dan versi perusahaan berbayar. 2. Lesen: VSCode menggunakan lesen MIT yang fleksibel, dan lesen VisualStudio berbeza mengikut versi. 3. Kegunaan: VSCode disokong di seluruh platform, manakala VisualStudio melakukan yang terbaik pada Windows.
 Visual Studio: Dari Kod ke PengeluaranMay 06, 2025 am 12:10 AM
Visual Studio: Dari Kod ke PengeluaranMay 06, 2025 am 12:10 AMVisualStudio menyokong keseluruhan proses dari penulisan kod ke penggunaan pengeluaran. 1) Penulisan Kod: Menyediakan fungsi penyempurnaan kod pintar dan pembinaan semula. 2) Debugging dan Ujian: Mengintegrasikan alat debugging yang kuat dan rangka kerja ujian unit. 3) Kawalan Versi: Bersepadu dengan lancar dengan Git untuk memudahkan pengurusan kod. 4) Penyebaran dan pelepasan: Menyokong pelbagai pilihan penempatan untuk memudahkan proses pelepasan aplikasi.
 Visual Studio: Lihat Landskap PelesenanMay 05, 2025 am 12:17 AM
Visual Studio: Lihat Landskap PelesenanMay 05, 2025 am 12:17 AMVisualStudio menawarkan tiga jenis lesen: komuniti, profesional dan perusahaan. Edisi Komuniti adalah percuma, sesuai untuk pemaju individu dan pasukan kecil; Edisi profesional setiap tahun dilanggan, sesuai untuk pemaju profesional yang memerlukan lebih banyak fungsi; Edisi Enterprise adalah harga tertinggi, sesuai untuk pasukan besar dan perusahaan. Apabila memilih lesen, saiz projek, belanjawan dan keperluan kerja berpasukan harus dipertimbangkan.
 The Ultimate Showdown: Visual Studio vs Vs CodeMay 04, 2025 am 12:01 AM
The Ultimate Showdown: Visual Studio vs Vs CodeMay 04, 2025 am 12:01 AMVisualStudio sesuai untuk pembangunan projek berskala besar, manakala VSCode sesuai untuk projek-projek dari semua saiz. 1. VisualStudio menyediakan alat pembangunan yang komprehensif, seperti debugger bersepadu, alat kawalan dan ujian versi. 2.VSCode terkenal dengan skalabilitasnya, lintas platform dan pelancaran cepat, dan sesuai untuk pengeditan cepat dan pembangunan projek kecil.
 Visual Studio vs Vs Code: Membandingkan Dua IDEMay 03, 2025 am 12:04 AM
Visual Studio vs Vs Code: Membandingkan Dua IDEMay 03, 2025 am 12:04 AMVisualStudio sesuai untuk projek besar dan pembangunan Windows, manakala VSCode sesuai untuk projek silang platform dan kecil. 1. VisualStudio menyediakan IDE penuh, menyokong rangka kerja NET dan alat debugging yang kuat. 2.VSCode adalah editor ringan yang menekankan fleksibiliti dan kelanjutan, dan sesuai untuk pelbagai senario pembangunan.
 Visual Studio: Membandingkan Pilihan Percuma dan BerbayarMay 02, 2025 am 12:09 AM
Visual Studio: Membandingkan Pilihan Percuma dan BerbayarMay 02, 2025 am 12:09 AMApabila memilih VisualStudio, versi percuma sesuai untuk pemaju individu dan pasukan kecil, dan versi berbayar sesuai untuk perusahaan besar dan pengguna yang memerlukan ciri -ciri canggih. 1. Komuniti percuma menyediakan alat pembangunan asas untuk individu dan pasukan kecil. 2. Edisi profesional dan perusahaan yang dibayar menyediakan ciri -ciri dan sokongan canggih untuk persekitaran perniagaan dan pasukan besar.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna






