Rumah >hujung hadapan web >html tutorial >HTML的<meter>标签是做什么的
HTML的<meter>标签是做什么的
- (*-*)浩asal
- 2019-12-02 16:04:353062semak imbas
HTML 49c6123c49c6be380cb91db06cd3bfa9 标签

Firefox, Chrome, Opera 以及 Safari 6 支持 49c6123c49c6be380cb91db06cd3bfa9 标签。
定义和用法 ( 推荐学习:html教程 )
49c6123c49c6be380cb91db06cd3bfa9 标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
例子:磁盘用量、查询结果的相关性,等等。
注:49c6123c49c6be380cb91db06cd3bfa9 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 6ecb87e5318a36c03c59e25d55f43372 标签。
HTML 4.01 与 HTML 5 之间的差异
49c6123c49c6be380cb91db06cd3bfa9 标签是 HTML 5 中的新标签。
实例
使用 meter 元素来度量给定范围(gauge)内的数据:
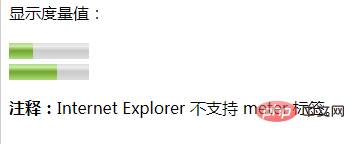
<!DOCTYPE html> <html> <body> <p>显示度量值:</p> <meter value="3" min="0" max="10">3/10</meter><br> <meter value="0.6">60%</meter> <p><b>注释:</b>Internet Explorer 不支持 meter 标签。</p> </body> </html>
效果图:

Atas ialah kandungan terperinci HTML的<meter>标签是做什么的. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:浅谈块状元素和内联元素之间的区别Artikel seterusnya:HTML的<fieldset>标签是干什么的

