Rumah >alat pembangunan >VSCode >vscode怎样启动项目
vscode怎样启动项目
- 王林asal
- 2019-12-02 14:28:4320989semak imbas

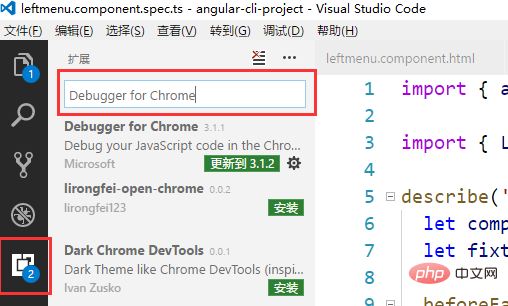
首先安装调试器,常用的有Debugger for Firefox和Debugger for Chrome,直接搜索安装即可

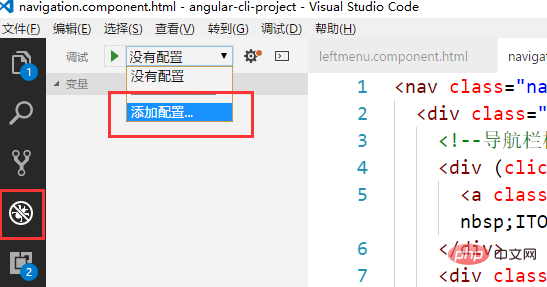
打开项目,此时,是没有配置浏览器的

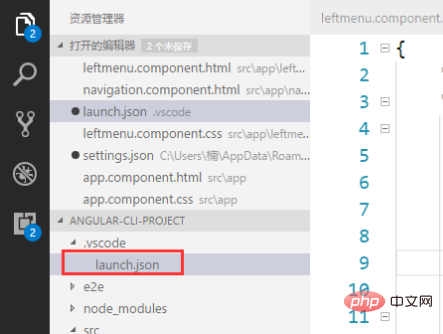
选择添加配置,根据提示添加即可。添加完成之后,会自动的生成一个关于浏览器的配置文件launch.json

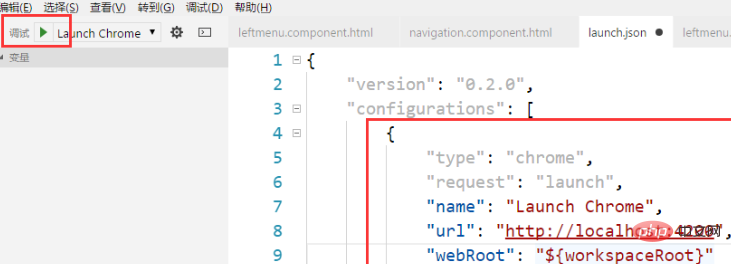
在配置文件中,将端口改为4200,ng serve默认的启动端口为4200。通过ng serve启动服务之后,就可以直接点击运行项目了。

完成!
推荐相关文章教程:vscode教程
Atas ialah kandungan terperinci vscode怎样启动项目. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:27个适用于JavaScript开发人员的神奇的VSCode工具Artikel seterusnya:win7打不开vscode怎么办

