Rumah >hujung hadapan web >html tutorial >网页开发如何引入图标
网页开发如何引入图标
- angryTomke hadapan
- 2019-11-30 15:35:013407semak imbas

HTML中如何引入图标
1、在头部引用在HTML中里面引用一个东西,在头部引用
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
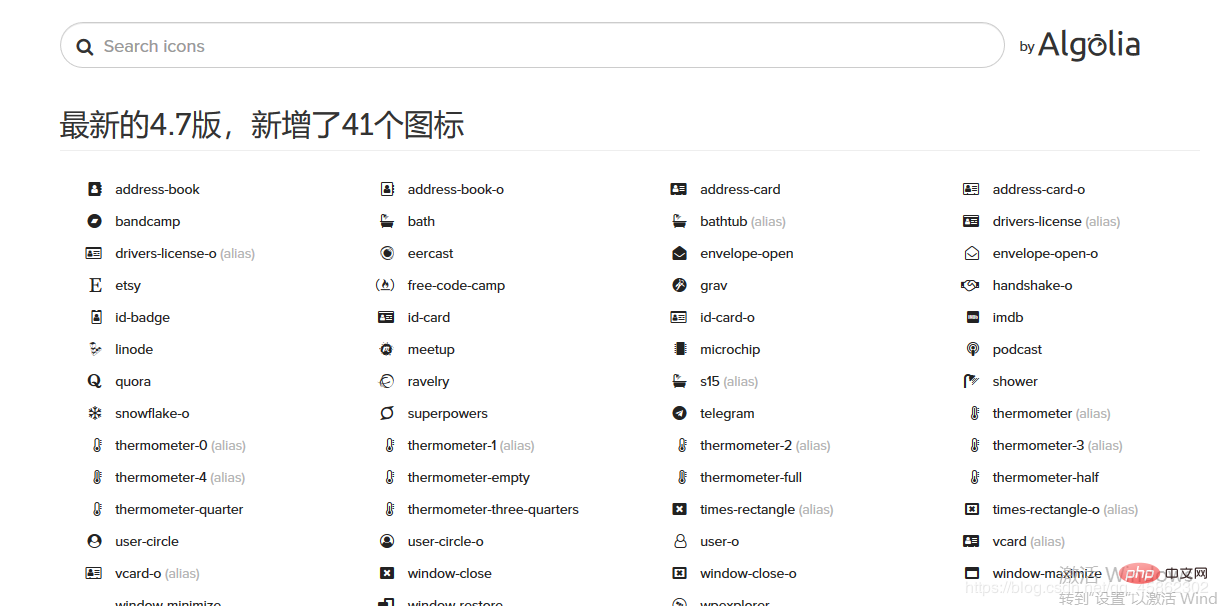
2、然后在网上搜索font awesome。可以进那个官方(外国网站比较卡)。以下为点进那个中文网–字体图标
点击右上角图标库

3、随便点一个进去

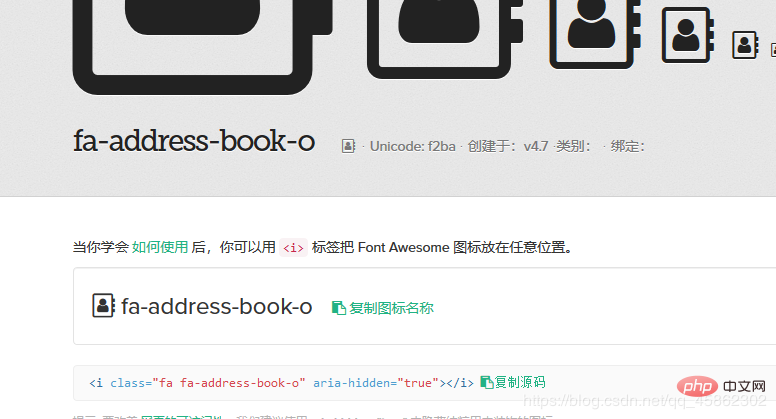
4、复制67afebf4cb0ec682711e86ee0131ab5f72ac96585ae54b6ae11f849d2649d9e6
引入你的代码中45a2772a6b6107b401db3c9b82c049c267afebf4cb0ec682711e86ee0131ab5f72ac96585ae54b6ae11f849d2649d9e6>54bdf357c58b8a65c66d7c19c8e4d114
<div><i class="fa fa-address-book-o" aria-hidden="true"></i>></div>
在div或span里引用,可以实现块状元素和行内元素的功能,不用管i标签,改变图标大小用font-size,调上下高度line-height,左右位置text-align。

部分图标可以引用不了,大致样式。
推荐学习:html教程
Atas ialah kandungan terperinci 网页开发如何引入图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:HTML的<select>标签怎么使用Artikel seterusnya:浅谈块状元素和内联元素之间的区别

