Rumah >hujung hadapan web >Tutorial Layui >让layui支持wangEditor编辑器的方法
让layui支持wangEditor编辑器的方法
- 尚ke hadapan
- 2019-11-28 11:36:405371semak imbas

让layui支持wangEditor编辑器的方法:(推荐:layui使用教程)
wangEditor.min.js模块代码
比如引用一个123.js
"123.js" 基本配置编辑器模块代码如下
layui.config({
base: '../lib/wang/' //wangEditor.min.js目录,根据自己存放位置修改
// 比如我的位置:lib/wang/wangEditor.min.js
});
layui.define(function(exports) {
exports('wangeditor.min', function(){
demo:demo//这句没用,只是测试
});
});
//核心来了
layui.use(['layer', 'form','wangeditor.min'], function(){
var layer = layui.layer
,form = layui.form
,wang=layui.wangeditor('wang');
wang.create(); //创建编辑器
//一般在执行按钮操作时使用
var html = wang.$txt.html(); // 获取内容,更多方法,请wangEditor编辑器官网
console.log(html);
//一般在执行按钮操作时使用
});dbeb30dd9375a2d8776f4a8184b74af2这是编辑器哦16b28748ea4df4d9c2150843fecfba68


//富文本编辑器配置图片上传
wang.config.uploadImgUrl = '../page/upload/upload.aspx '//调用后台方法
wang.config.uploadImgFileName = 'file'// 可自己定义
wang.config.uploadHeaders = {'Accept' : 'text/x-json'};
//后台上传返回代码
//图片上传失败。Response.Write "error|返回的信息" 根据自己的程序相应输出
------------成功返回-------------
直接输出图片路径地址:如 "/upload/xxxx.jpg"
------------成功返回-------------
error|返回的信息下面简单介绍赋值编辑器内容,一般用到文章编辑
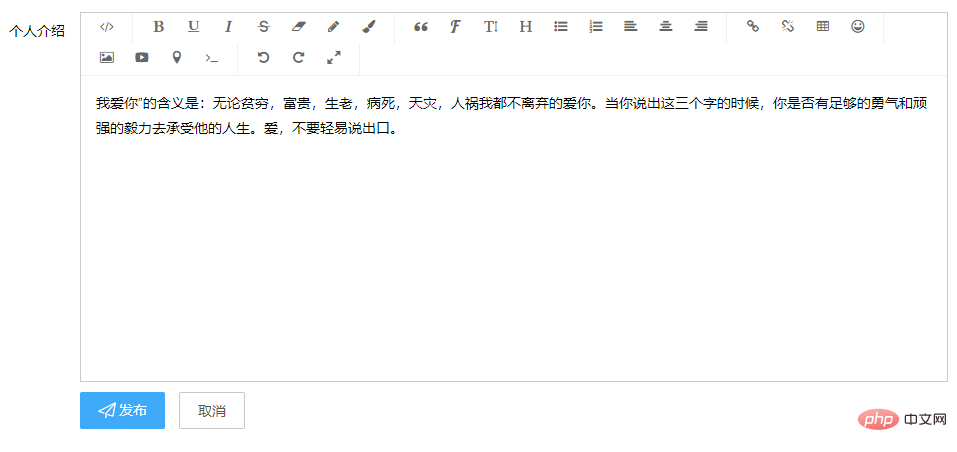
编辑页面
<textarea class="layui-textarea layui-hide//隐藏显示" name="content" id="content">这里是数据库读取的文章内容</textarea>
var editorhtml=$("#content").val() //获取 textarea的内容
wang.$txt.html(editorhtml);// 将内容添加到编辑器里完整代码:https://pan.baidu.com/s/1-cXiYUIgqUfIpZBopEimWg
Atas ialah kandungan terperinci 让layui支持wangEditor编辑器的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:layui.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:layui事件监听使用Artikel seterusnya:为layDate输入框加上图标的方法(附代码)

