通过HTML DOM,可访问JavaScript HTML文档的所有元素。下面本篇文章就来给大家介绍一下,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

DOM能干啥?
● JavaScript 能够改变页面中的所有 HTML 元素
● JavaScript 能够改变页面中的所有 HTML 属性
● JavaScript 能够改变页面中的所有 CSS 样式
● JavaScript 能够对页面中的所有事件做出反应
【相关课程推荐:JavaScript视频教程】
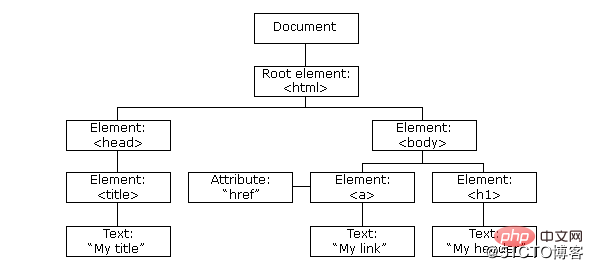
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:

查找元素方法:
1、直接查找:
● getElementByid(): 通过 id 找到 HTML 元素
● getElementsByTagName(): 通过标签名找到 HTML 元素(列表)
● getElementsByClassName(): 通过类名找到 HTML 元素(列表)
● getelementsByName(): 通过name属性找到HTML元素(列表)
2、间接查找:
parentNode 父节点
childNodes 所有子节点
firstChild 第一个子节点
lastChild 最后一个子节点
nextSibling 下一个兄弟节点
previousSibling 上一个兄弟节点
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementtSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素3、添加删除节点和元素:
操作方法:
innerText 文本,指定ID下所有文本的拼接,去除间隔的HTML元素 outerText 写模式下,替换所有子元素 innerHTML 会根据指定的值创建新的 DOM 树,然后用这个 DOM 树完全替换调用元素原先的所有子节点。 outerHTML 写模式下,新的元素替换原有的 DOM 树 value 属性可设置或返回密码域的默认值。获取文本框的值。
Class属性操作(CSS样式表名):
className 获取所有类名 classList.remove(cls) 删除指定类 classList.add(cls) 添加类
checkbox属性:
checkbox.checked:true选中,false不选
tag标签操作:
1、createElement()创建标签:
每个HTML标签都有自己的属性,属性参照:https://www.w3school.com.cn/jsref/dom_obj_anchor.asp
function append_tag(){
var a = document.createElement('a')
var cur = document.getElementById('dd')
a.innerHTML='click me'
a.href='http://www.baidu.com'
a.className='a1'
cur.appendChild(a) //添加标签}\\----------等同于
var a_tag="<a class='a1' href='>click me</a>"2、操作标签:
insertAdjacentText('位置',obj) 在指定的地方插入文本内容,如果是HTML对象会以文本形式显示出来
insertAdjacentHTML('位置',obj) 在指定的地方插入html内容
位置说明:
beforeBegin:标签起始位置前(标签前) afterBegin:标签起始位置后(标签内) beforeEnd:标签结束位置前(标签内) afterEnd: 标签结束位置后(标签外)
3、标签样式操作style:
var obj = document.getElementById('i1') obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";
4、位置操作
document.documentElement.offsetHeight 总文档高度 document.documentElement.clientHeight 当前文档占屏幕高度 tag.offsetHeight 自身高度 tag.offsetTop 距离上级定位高度 tag.offsetParent 父定位标签 tag.scrollTop 滚动高度
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/事件:
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
语法:
element.addEventListener(event, function, useCapture);
事件类型:
| 属性 |
此事件发生在何时... | 属性 | 此事件发生在何时... |
|---|---|---|---|
| onabort | 图像的加载被中断。 | onload | 一张页面或一幅图像完成加载。 |
| onblur | 元素失去焦点。 | onmousedown | 鼠标按钮被按下。 |
| onchange | 域的内容被改变。 | onmousemove | 鼠标被移动。 |
| onclick | 当用户点击某个对象时调用的事件句柄。 | onmouseout | 鼠标从某元素移开。 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | onmouseover | 鼠标移到某元素之上。 |
| onerror | 在加载文档或图像时发生错误。 | onmouseup | 鼠标按键被松开。 |
| onfocus | 元素获得焦点。 | onreset | 重置按钮被点击。 |
| onkeydown | 某个键盘按键被按下。 | onresize | 窗口或框架被重新调整大小。 |
| onkeypress | 某个键盘按键被按下并松开。 | onselect | 文本被选中。 |
| onkeyup | 某个键盘按键被松开。 | onsubmit | 确认按钮被点击。 |
| onunload | 用户退出页面。 |
键盘鼠标事件:
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,"ALT" 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,"CTRL" 键是否被按下。 |
| metaKey | 返回当事件被触发时,"meta" 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,"SHIFT" 键是否被按下。 |
小例子:
1、文本框默认文字
<input id="i1" type="text" onfocus="foucs(this)" onblur="blurs(this)" value="请输入关键字"/>
<script>
function foucs(th){
var v=th.value;
if (v=='请输入关键字'){
th.value='';
}
}
function blurs(th){
var v=th.value;
if (v.length==0){
th.value='请输入关键字';
th.style.color="gray";
th.style.border="1px solid red";
}
}</script>2、添加标签
<div style="border: 1px solid red;" id="std"></div>
function b_b(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是beforeBegin,在DIV前' />";
std.insertAdjacentHTML('beforeBegin',new_b);}
function a_b(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是afterBegin,在DIV内前' />";
std.insertAdjacentHTML('afterBegin',new_b);}
function b_e(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是beforeEnd,在DIV后' />";
std.insertAdjacentHTML('beforeEnd',new_b);}
function a_e(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是afterEnd,在DIV内后'/>";
std.insertAdjacentHTML('afterEnd',new_b);}3、展开同时隐藏其它子菜单:
HTML:
<div id="left_menu" class="left_menu">
<div id='m1' class="main_menu" onclick="show_sub_menu(this)"><span>人员管理</span></div>
<div id='sm1' class="sub_menu">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
<div id='m2' class="main_menu" onclick="show_sub_menu(this)"><span>组别管理</span></div>
<div id='sm2' class="sub_menu">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div></div>js:
function show_sub_menu(th){
var parentId = th.id;
var childId='s'+parentId;
var childE=document.getElementById('left_menu').children;
for (var s in childE){
var e=childE[s].classList;
console.log(e);
if (e){
if (childE[s].id==childId){
childE[s].classList.add('show');
}else{
childE[s].classList.remove('show');
}
}
}}4、标签提交:
<!-- DOM提交标单!--><form id="f1" action="search.html">
<input id="input1" type="text"/>
<a onclick="a_submit()">提交吧</a></form><script>
function a_submit(){
document.getElementById('f1').submit();
}</script>5、html、css、js页面分离:生产环境的写法。
每类存储为单独的文件,其中js使用dom添加事件方法,可以html更简洁。
例子:鼠标移动表格行变色
HTML:
<table id='tb'>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr></table>JS:给table添加属性和class
var t=document.getElementById('tb').classList;
t.add('tb_style');
var mytrs=document.getElementsByTagName('tr');
var td_numbers=mytrs.length;
for (var td=0;td<td_numbers;td++){
mytrs[td].onmouseover=function(){this.style.backgroundColor='red';};
mytrs[td].onmouseout=function(){this.style.backgroundColor='';};
}css
.tb_style{
bacground-color:pink;}6、词法分析:形参--》函数体内函数,编译时函数体内的函数会分配 内存地址,覆盖形参。
function cifa(age){
console.log(age); \\function age
age=22;
console.log(age); \\22
function age(){};
console.log(age); \\22}age(3)Atas ialah kandungan terperinci 深入学习JavaScript之DOM. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





