
如何创建一个让用户提交数据的表单页。 该页将显示一个包含 name 输入框和 email 输入框的表单。 当提交这两部分信息后,页面将会显示用户所输入的信息。 (推荐学习:yii框架)
为了实现这个目标,除了创建一个操作和两个视图外, 还需要创建一个模型。
通过本教程,你将会学到:
创建一个模型代表用户通过表单输入的数据
声明规则去验证输入的数据
在视图中生成一个 HTML 表单
创建模型
模型类 EntryForm 代表从用户那请求的数据, 该类如下所示并存储在 models/EntryForm.php 文件中。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class EntryForm extends Model
{
public $name;
public $email;
public function rules()
{
return [
[['name', 'email'], 'required'],
['email', 'email'],
];
}
}该类继承自Yii 提供的一个基类 yii\base\Model, 该基类通常用来表示数据。
信息: yii\base\Model 被用于普通模型类的父类并与数据表无关。yii\db\ActiveRecord 通常是普通模型类的父类但与数据表有关联(译注:yii\db\ActiveRecord 类其实也是继承自 yii\base\Model,增加了数据库处理)。
EntryForm 类包含 name 和 email 两个公共成员, 用来储存用户输入的数据。它还包含一个名为 rules() 的方法, 用来返回数据验证规则的集合。上面声明的验证规则表示:
name 和 email 值都是必须的
email 的值必须满足email规则验证
如果你有一个处理用户提交数据的 EntryForm 对象, 你可以调用它的 validate() 方法触发数据验证。 如果有数据验证失败,将把 hasErrors 属性设为 ture, 想要知道具体发生什么错误就调用 getErrors。
<?php
$model = new EntryForm();
$model->name = 'Qiang';
$model->email = 'bad';
if ($model->validate()) {
// 验证成功!
} else {
// 失败!
// 使用 $model->getErrors() 获取错误详情
}创建动作
下面你得在 site 控制器中创建一个 entry 操作用于新建的模型。
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\EntryForm;
class SiteController extends Controller
{
// ...现存的代码...
public function actionEntry()
{
$model = new EntryForm;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// 验证 $model 收到的数据
// 做些有意义的事 ...
return $this->render('entry-confirm', ['model' => $model]);
} else {
// 无论是初始化显示还是数据验证错误
return $this->render('entry', ['model' => $model]);
}
}
}该操作首先创建了一个 EntryForm 对象。然后尝试从 $_POST 搜集用户提交的数据, 由 Yii 的 yii\web\Request::post() 方法负责搜集。 如果模型被成功填充数据(也就是说用户已经提交了 HTML 表单), 操作将调用 validate() 去确保用户提交的是有效数据。
信息: 表达式 Yii::$app 代表应用实例,它是一个全局可访问的单例。 同时它也是一个服务定位器, 能提供 request,response,db 等等特定功能的组件。 在上面的代码里就是使用 request 组件来访问应用实例收到的 $_POST 数据。
用户提交表单后,操作将会渲染一个名为 entry-confirm 的视图去确认用户输入的数据。 如果没填表单就提交,或数据包含错误(译者:如 email 格式不对), entry 视图将会渲染输出,连同表单一起输出的还有验证错误的详细信息。
注意: 在这个简单例子里我们只是呈现了有效数据的确认页面。 实践中你应该考虑使用 refresh() 或 redirect() 去避免表单重复提交问题。
创建视图 ?
最后创建两个视图文件 entry-confirm 和 entry。 他们会被刚才创建的 entry 操作渲染。
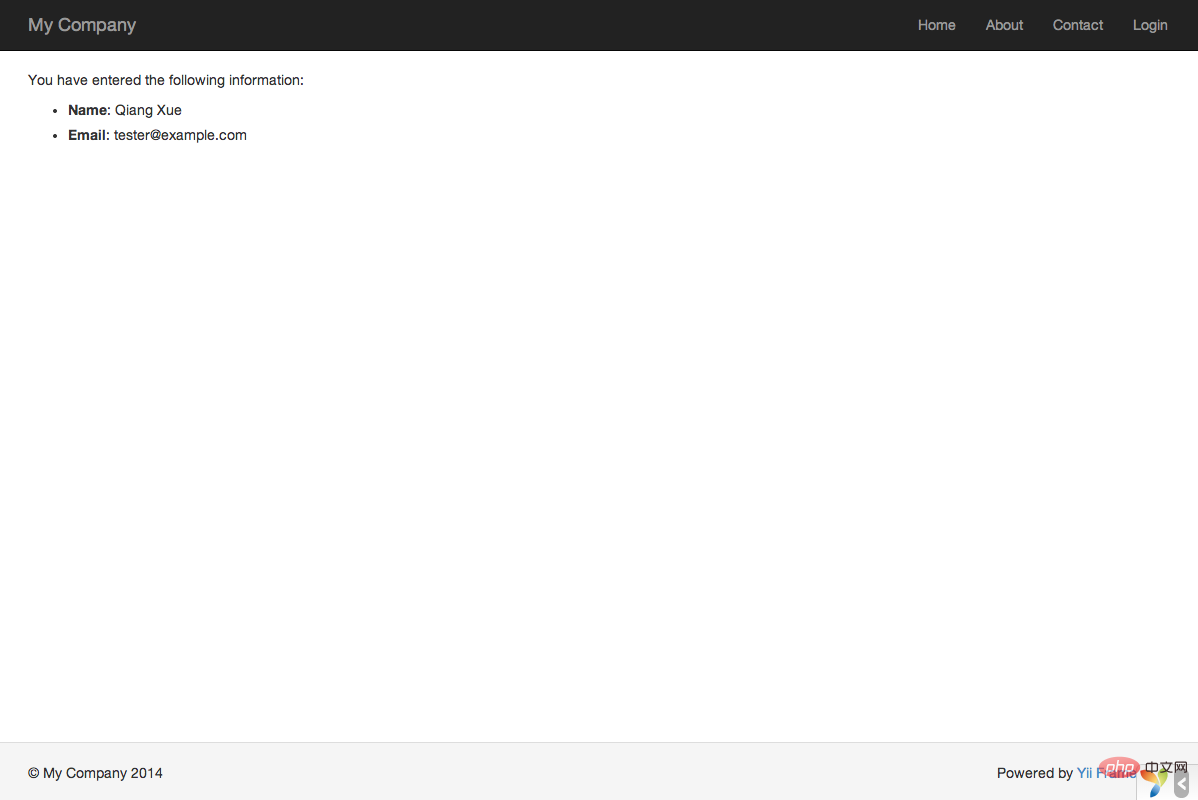
entry-confirm 视图简单地显示提交的 name 和 email 数据。视图文件应该保存在 views/site/entry-confirm.php。
<?php
use yii\helpers\Html;
?>
<p>You have entered the following information:</p>
<ul>
<li><label>Name</label>: <?= Html::encode($model->name) ?></li>
<li><label>Email</label>: <?= Html::encode($model->email) ?></li>
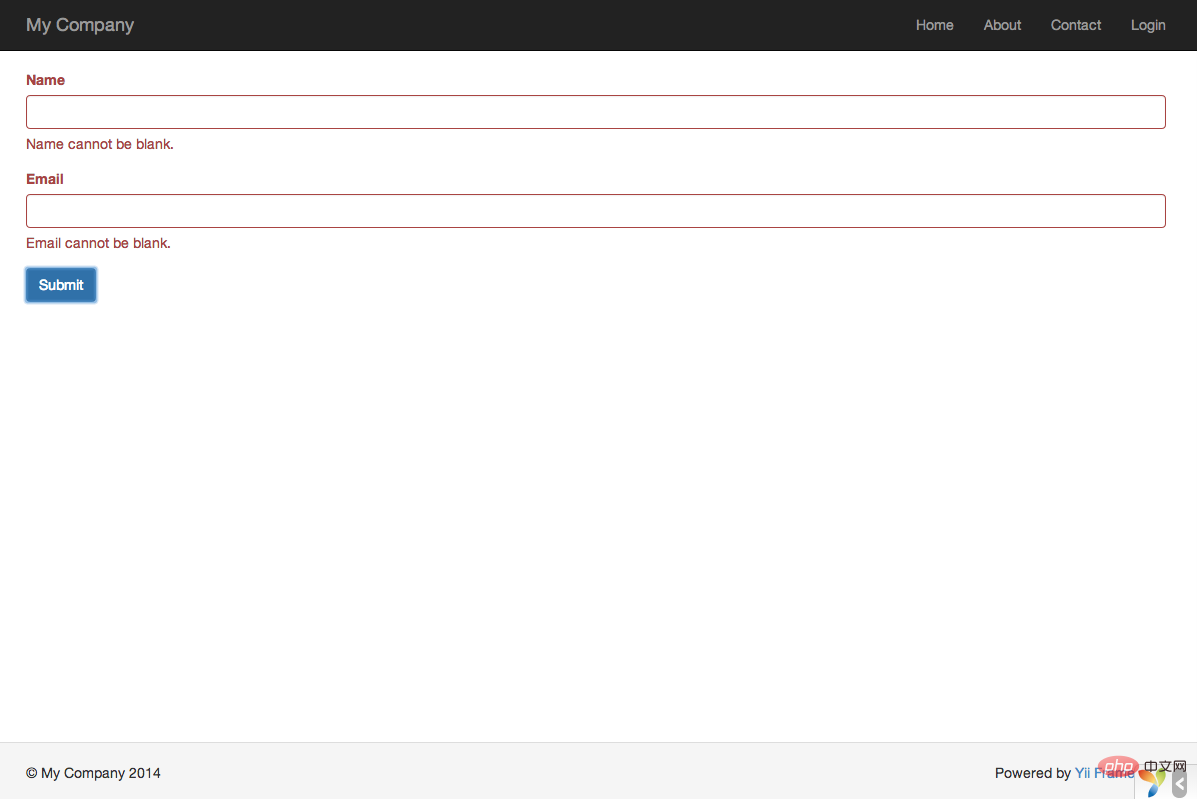
</ul>entry 视图显示一个 HTML 表单。视图文件应该保存在 views/site/entry.php。
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>用浏览器访问下面的 URL 看它能否工作:
http://hostname/index.php?r=site/entry
你会看到一个包含两个输入框的表单的页面。每个输入框的前面都有一个标签指明应该输入的数据类型。 如果什么都不填就点击提交按钮,或填入格式不正确的 email 地址,将会看到在对应的输入框下显示错误信息。
 输入有效的 name 和 email 信息并提交后, 将会看到一个显示你所提交数据的确认页面。
输入有效的 name 和 email 信息并提交后, 将会看到一个显示你所提交数据的确认页面。

Atas ialah kandungan terperinci yii框架如何使用表单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Komuniti Yii: Sokongan dan SumberApr 16, 2025 am 12:04 AM
Komuniti Yii: Sokongan dan SumberApr 16, 2025 am 12:04 AMMasyarakat Yii menyediakan sokongan dan sumber yang kaya. 1. Lawati laman web rasmi dan GitHub untuk mendapatkan dokumentasi dan kod. 2. Gunakan forum rasmi dan stackoverflow untuk menyelesaikan masalah teknikal. 3. Laporkan bug dan membuat cadangan melalui githubissues. 4. Gunakan dokumen dan tutorial untuk mempelajari rangka kerja YII.
 Yii: Rangka Kerja yang Kuat untuk Pembangunan WebApr 15, 2025 am 12:09 AM
Yii: Rangka Kerja yang Kuat untuk Pembangunan WebApr 15, 2025 am 12:09 AMYII adalah rangka kerja PHP berprestasi tinggi yang direka untuk pembangunan cepat dan penjanaan kod yang cekap. Ciri -ciri terasnya termasuk: MVC Architecture: YII Mengadopsi Senibina MVC untuk membantu pemaju memisahkan logik aplikasi dan membuat kod lebih mudah untuk mengekalkan dan mengembangkan. Komponen dan penjanaan kod: Melalui komponen dan penjanaan kod, YII mengurangkan kerja pemaju berulang dan meningkatkan kecekapan pembangunan. Pengoptimuman Prestasi: YII menggunakan teknologi pemuatan dan caching latency untuk memastikan operasi yang cekap di bawah beban tinggi dan menyediakan keupayaan ORM yang kuat untuk memudahkan operasi pangkalan data.
 Yii: Rangka Kerja Pembangunan RapidApr 14, 2025 am 12:09 AM
Yii: Rangka Kerja Pembangunan RapidApr 14, 2025 am 12:09 AMYII adalah rangka kerja berprestasi tinggi berdasarkan PHP, sesuai untuk perkembangan pesat aplikasi web. 1) Ia mengamalkan reka bentuk seni bina dan komponen MVC untuk memudahkan proses pembangunan. 2) Yii menyediakan fungsi yang kaya, seperti Activerecord, Restfulapi, dan lain -lain, yang menyokong kesesuaian dan pengembangan yang tinggi. 3) Menggunakan alat GII dengan cepat dapat menghasilkan kod CRUD dan meningkatkan kecekapan pembangunan. 4) Semasa debugging, anda boleh menyemak fail konfigurasi, gunakan alat debugging dan melihat log. 5) Cadangan Pengoptimuman Prestasi termasuk menggunakan cache, mengoptimumkan pertanyaan pangkalan data dan mengekalkan kebolehbacaan kod.
 Keadaan semasa yii: melihat popularitinyaApr 13, 2025 am 12:19 AM
Keadaan semasa yii: melihat popularitinyaApr 13, 2025 am 12:19 AMYiiremainspopularbutislessfavoredthanlaravel, withabout14kgithubstars.itexcelsinperformanceAndactiverecord, buthasasteperlearningcurveandasmallerecosystem.it'sidealfordevelopersprioritizingefficyoverovasystem.
 Yii: Ciri -ciri dan Kelebihan Utama DijelaskanApr 12, 2025 am 12:15 AM
Yii: Ciri -ciri dan Kelebihan Utama DijelaskanApr 12, 2025 am 12:15 AMYii adalah rangka kerja PHP berprestasi tinggi yang unik dalam seni bina komponennya, ORM yang kuat dan keselamatan yang sangat baik. 1. Senibina berasaskan komponen membolehkan pemaju untuk memasang fungsi secara fleksibel. 2. ORM yang berkuasa memudahkan operasi data. 3. Build-in Multiple Security Functions Untuk memastikan keselamatan aplikasi.
 Senibina Yii: MVC dan banyak lagiApr 11, 2025 pm 02:41 PM
Senibina Yii: MVC dan banyak lagiApr 11, 2025 pm 02:41 PMRangka kerja YII mengamalkan seni bina MVC dan meningkatkan fleksibiliti dan skalabilitasnya melalui komponen, modul, dan lain -lain. 1) Mod MVC membahagikan logik aplikasi ke dalam model, pandangan dan pengawal. 2) Pelaksanaan MVC YII menggunakan pemprosesan permintaan penghalusan tindakan. 3) YII menyokong pembangunan modular dan meningkatkan organisasi dan pengurusan kod. 4) Gunakan pengoptimuman pertanyaan cache dan pangkalan data untuk meningkatkan prestasi.
 Yii 2.0 Deep Dive: Penalaan & Pengoptimuman PrestasiApr 10, 2025 am 09:43 AM
Yii 2.0 Deep Dive: Penalaan & Pengoptimuman PrestasiApr 10, 2025 am 09:43 AMStrategi untuk meningkatkan prestasi aplikasi YII2.0 termasuk: 1. Pengoptimuman pertanyaan pangkalan data, menggunakan QueryBuilder dan Activerecord untuk memilih bidang tertentu dan membatasi set hasil; 2. Strategi caching, penggunaan data rasional, pertanyaan dan cache halaman; 3. Pengoptimuman peringkat kod, mengurangkan penciptaan objek dan menggunakan algoritma yang cekap. Melalui kaedah ini, prestasi aplikasi Yii2.0 dapat ditingkatkan dengan ketara.
 Pembangunan API Yii Restful: Amalan & Pengesahan TerbaikApr 09, 2025 am 12:13 AM
Pembangunan API Yii Restful: Amalan & Pengesahan TerbaikApr 09, 2025 am 12:13 AMMembangunkan API RESTful dalam rangka Yii boleh dicapai melalui langkah -langkah berikut: Menentukan pengawal: Gunakan Yii \ REST \ ActiveController untuk menentukan pengawal sumber, seperti usercontroller. Konfigurasikan Pengesahan: Pastikan keselamatan API dengan menambahkan mekanisme pengesahan HTTPBearer. Melaksanakan paging dan sorting: Gunakan Yii \ Data \ ActiveDataprovider untuk mengendalikan logik perniagaan yang kompleks. Pengendalian Ralat: Konfigurasi Yii \ Web \ errorHandler untuk menyesuaikan respons ralat, seperti pengendalian apabila pengesahan gagal. Pengoptimuman Prestasi: Gunakan mekanisme caching YII untuk mengoptimumkan sumber yang sering diakses dan meningkatkan prestasi API.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





