Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >单击列表修改其内容(前端部分)怎么做(代码)
单击列表修改其内容(前端部分)怎么做(代码)
- (*-*)浩asal
- 2019-11-26 12:00:592775semak imbas

前端做假修改(只更改显示数据),实际更改数据(更改数据库)后台执行。
当前代码段为前端代码展示: (推荐学习:前端视频)
HTML:
test.html
<!DOCTYPE html>
<html class="no-js">
<!--<![endif]-->
<head>
<script src="js/test.js"></script>
<style>
td {
border:solid 1px;
width:200px;
height:auto;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
</table>
</body>
</html>JS:
test.js
var firstValue = "";
var nowDom = "";//当前操作的td
//点击更改事件
function test(doms) {
doms.removeAttribute("onclick");
nowDom = doms;
var text = doms.innerText;
doms.innerHTML = '<input type="text" value="' + text + '" id="input" οnchange="chane(this)" οnblur="inputOnblur(this)"/>';
firstValue = text;
document.getElementById("input").focus();
}
//文本框更改事件
function chane(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
//前端操作
nowDom.innerHTML = ""+text;
nowDom.setAttribute("onclick", "test(this)");
}
}
//文本框失焦事件
function inputOnblur(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
}
nowDom.innerHTML = "" + text;
nowDom.setAttribute("onclick", "test(this)");
}原理就是点击时将文本改成输入框即可!
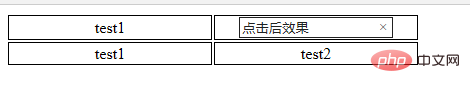
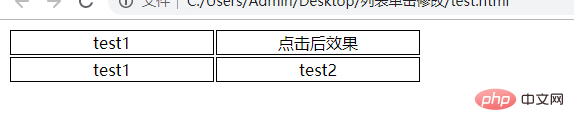
效果演示:
点击文本后效果:

鼠标失焦或者回车保存后效果:

Atas ialah kandungan terperinci 单击列表修改其内容(前端部分)怎么做(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:轻松了解WEB前端Artikel seterusnya:前端怎么调用GraphQL API?

