Rumah >alat pembangunan >VSCode >vscode如何新建css
vscode如何新建css
- 藏色散人asal
- 2019-11-18 10:16:058612semak imbas

vscode如何新建css?
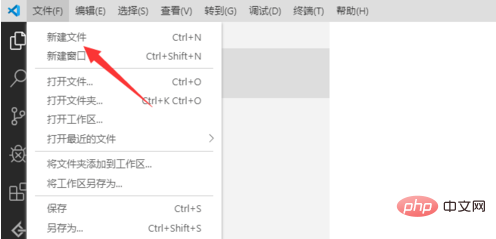
首先点击文件选择新建文件,如下图所示

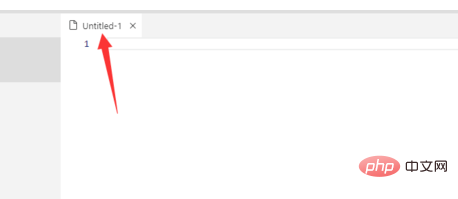
然后就建立了一个临时的文件,如下图所示

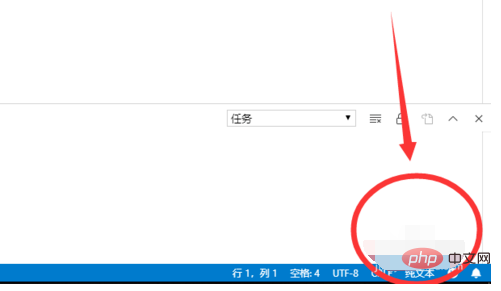
接着看底部的文档类型是纯文本,点击纯文本

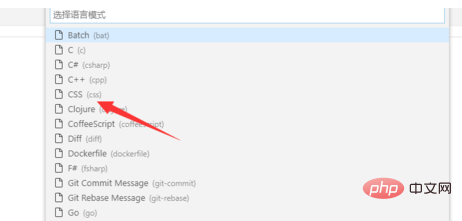
在弹出的界面中选择css,如下图所示

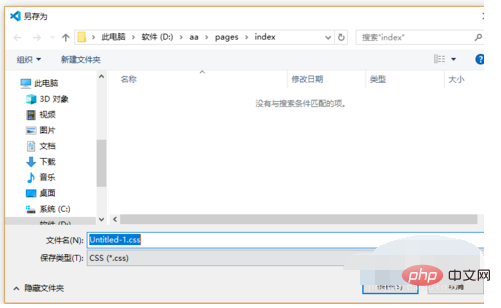
然后按ctrl+S保存文档,如下图所示

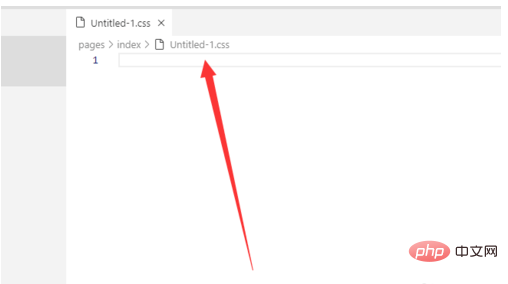
最后就得到一个CSS文件了,如下图所示

最后总结一下,vscode中创建css文件主要是通过修改文档类型创建的,你学会了吗
Atas ialah kandungan terperinci vscode如何新建css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode如何添加插件Artikel seterusnya:vscode如何新建文件夹

