Rumah >alat pembangunan >VSCode >vscode怎么创建js文件
vscode怎么创建js文件
- 藏色散人asal
- 2019-11-12 11:19:1213030semak imbas

vscode怎么创建js?
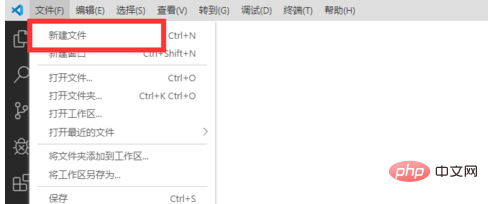
首先点击文件下面的新建文件
推荐:《vscode教程》

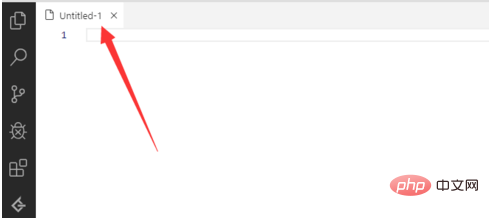
然后就会创建一个临时文件了,如下图所述

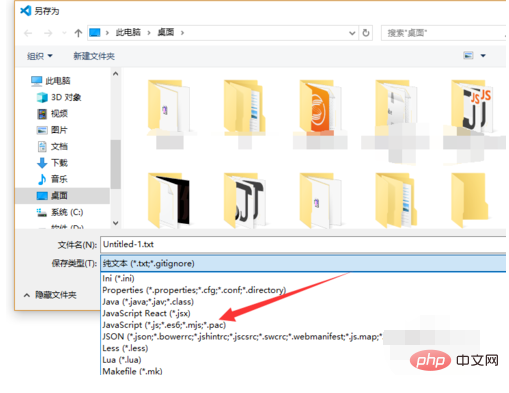
选择文件类型为js,如下图所示

也可以点击底部的纯文本,如下图所示

在弹出的界面中选择语言模式为javascript即可

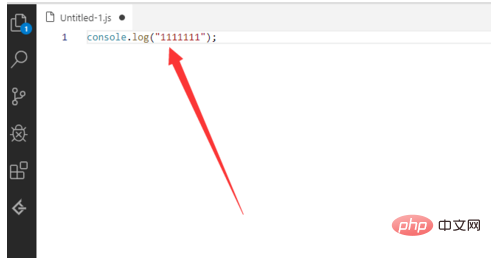
然后在文件中写点Js语句,如下图所示

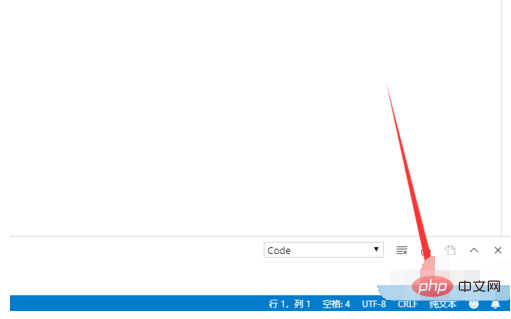
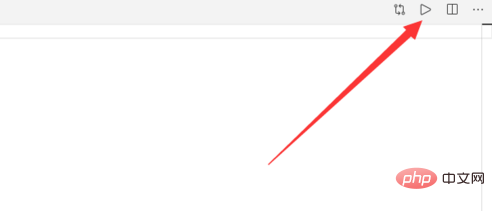
点击右上角的三角按钮,如下图所示

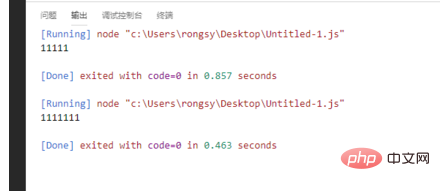
接着就可以看到底部的js输出了,如下图所示

Atas ialah kandungan terperinci vscode怎么创建js文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode怎么安装中文包Artikel seterusnya:vscode怎么改变字体

