Rumah >hujung hadapan web >tutorial css >dw如何新建css规则
dw如何新建css规则
- 王林asal
- 2019-10-29 10:15:3024275semak imbas

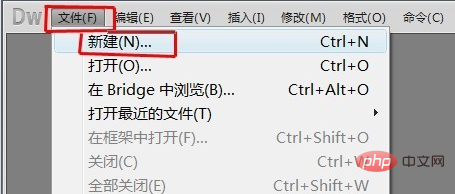
1、在菜单中单击“文件”选择“新建”

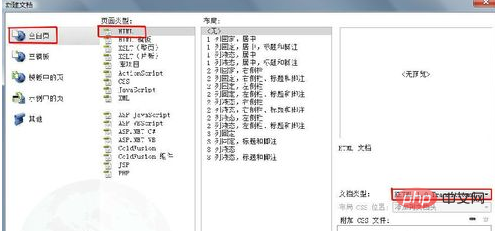
2、在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0 transitional”,单击“创建”按钮

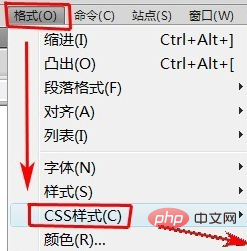
3、将插入点放在文档中,然后在菜单栏单击“格式”,在弹出的下拉菜单中选择“CSS样式”—“新建”

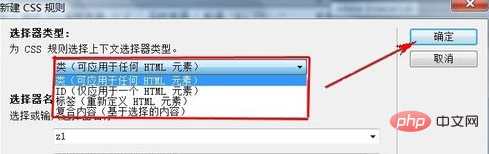
4、在“ 新建 CSS 规则” 对话框中,指定要创建的 CSS 规则的选择器类型:
若要创建一个可作为 class 属性应用于任何 HTML 元素的自定义样式,请从“ 选择器类型” 弹出菜单中选择“ 类” 选项,然后在“ 选择器名称” 文本框中输入样式的名称。
若要定义包含特定 ID 属性的标签的格式,请从“选择器类型”弹出菜单中选择“ID”选项,然后在“选择器名称”文本框中输入唯一 ID。
若要重新定义特定 HTML 标签的默认格式,请从“选择器类型”弹出菜单中选择“标签”选项,然后在“选择器名称”文本框中输入 HTML 标签或从弹出菜单中选择一个标签

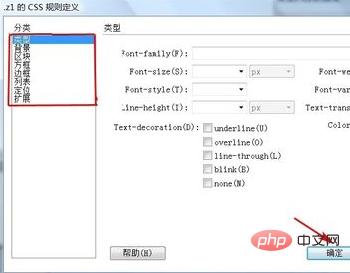
5、在“CSS规则定义”窗口中设置类型、背景、区块、方框、边框、列表、定位、护展中所需设置的参数,然后点击“确定”按钮完成设置

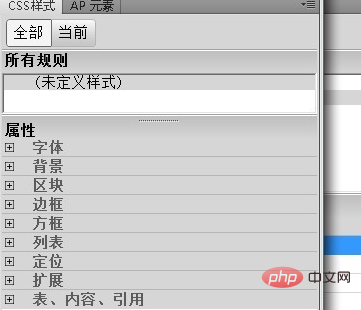
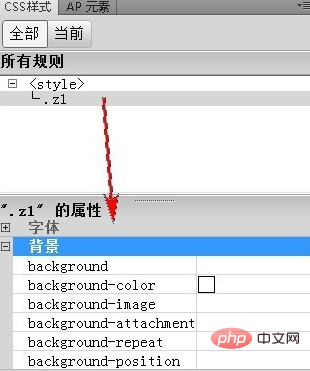
6、还可以在CSS样式面板里设置。将插入点放在文档中,在CSS样式面板下面单击“新建CSS规则”图标。再完成步骤6的设置

7、在CSS属性里设置类型、背景、区块、方框、边框、列表、定位、护展中所需设置的参数

推荐教程:CSS教程
Atas ialah kandungan terperinci dw如何新建css规则. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

