Rumah >tajuk utama >php中文网第八期线上班优秀作业展示
php中文网第八期线上班优秀作业展示
- PHP中文网asal
- 2019-10-10 11:35:355130semak imbas
php中文网第八期线上班,已经开课一个月了,参加的同学们学的怎么样呢?php中文网小编整理出部分学员的优秀作业,供大家学习参考!
以下为WEB前端作业,待PHP阶段学习一段时间后,再更新
1.优雅的课表:使用 table 练习制作简易课表--2019年09月06日
学员:小星
作业地址:https://www.php.cn/blog/detail/15402.html

(页面效果展示)
批改状态:合格
老师批语:这个课程表惊到我了, 一个普通表格也能做得这么完美
2. 美团移动端:中秋作业-仿美团触屏版-2019-9-12作业
学员:零度 的博客
作业地址:https://www.php.cn/blog/detail/15403.html

学员总结:
代码有2个问题点没解决的(老师有空就点评支个招,(#^.^#)):
1顶部右边的图标没居中
2.猜你喜欢的文字缩到最小会跑位。。
页面布局用flex布局,时间没多少(黑厂不放假。。),框架就没写了,布局看着简单,但是我还是得花5个小时左右才写出来,代码都是一步步测试写出来的,虽然有点狼狈。但是很开心。
批改状态:合格
老师批语:毕业想去美团吗? 他们的制服太黄了, 不好看,哈哈
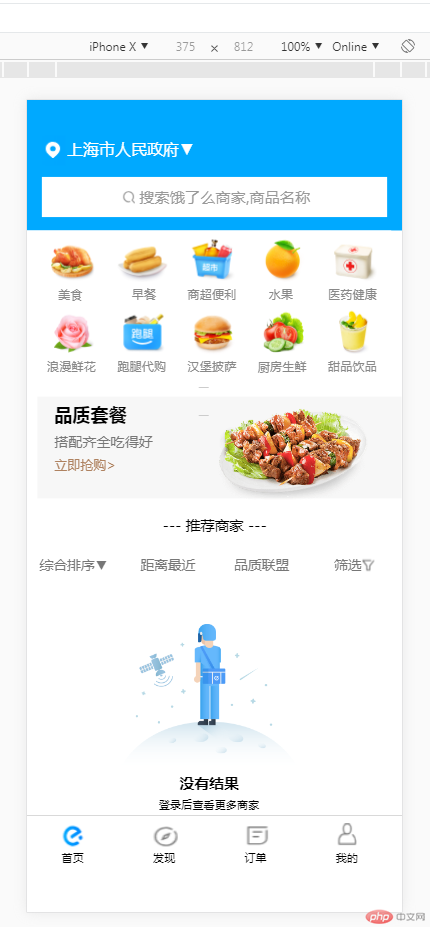
3.饿了么移动端:仿饿啦么首页
作业地址:https://www.php.cn/blog/detail/15372.html

学员总结:
边写,边保存,边看效果, 对弹性盒子理解不够,基本上用内外边距的像素值多少才实现的.
批改状态:合格
老师批语:你们一个比一个优秀, 这个页面棒极了
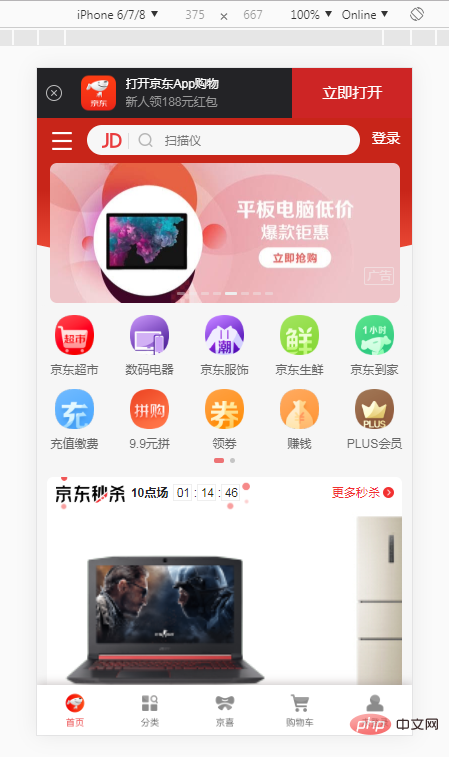
4. 仿京东移动端:仿京东商城手机端首页--2019年9月10日
学员:cat的博客
作业地址:https://www.php.cn/blog/detail/15349.html

批改状态:合格
老师批语:远超出作业要求, 不错哟 仔细观察一下页面, 会发现有很多可以重用的小零件, 是否考虑过将它他制作成一个标准件呢
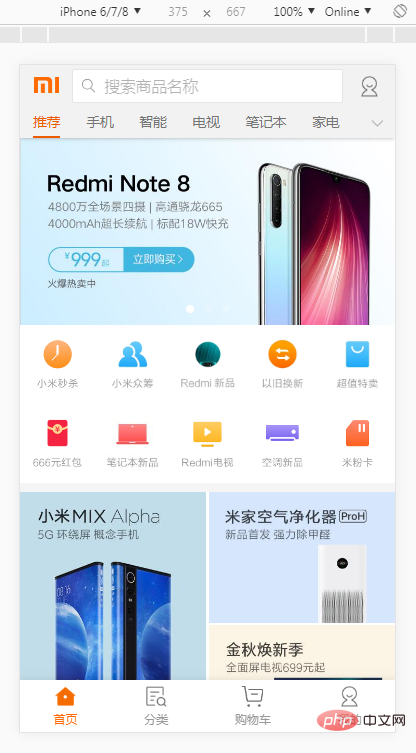
5.仿小米商城::flex布局--2019-09-10
学员:sjgbctjda的博客
作业地址:https://www.php.cn/blog/detail/15343.html

批改状态:合格
老师批语:还把小米做了, 不错, 是不是写上瘾了
6.仿php中文网:day9:flex弹性盒子布局 20190910
学员:阿乎乎的学习
作业地址:https://www.php.cn/blog/detail/15310.html

学员总结:
写的太慢了,来不及写其他的,上班时间偷偷摸摸的写!经过测试发现好像项目也可以做为flex容器来嵌套,二写的时候遇到了一个大坑浪费了一些时间,在写最新更新的时候因为p标签内的字符太长会影响项目的长度,我一度以为是图片的影响,但图片宽度又限制的,所以在这卡了很久!后来才发现是p元素内字符太长的影响,所以给它的父元素div增加了一个max-width的相对宽度,解决问题!!
批改状态:合格
老师批语:发现问题, 再通过自己思考找到答案, 这个方法相当正确 , 这回你终生难忘
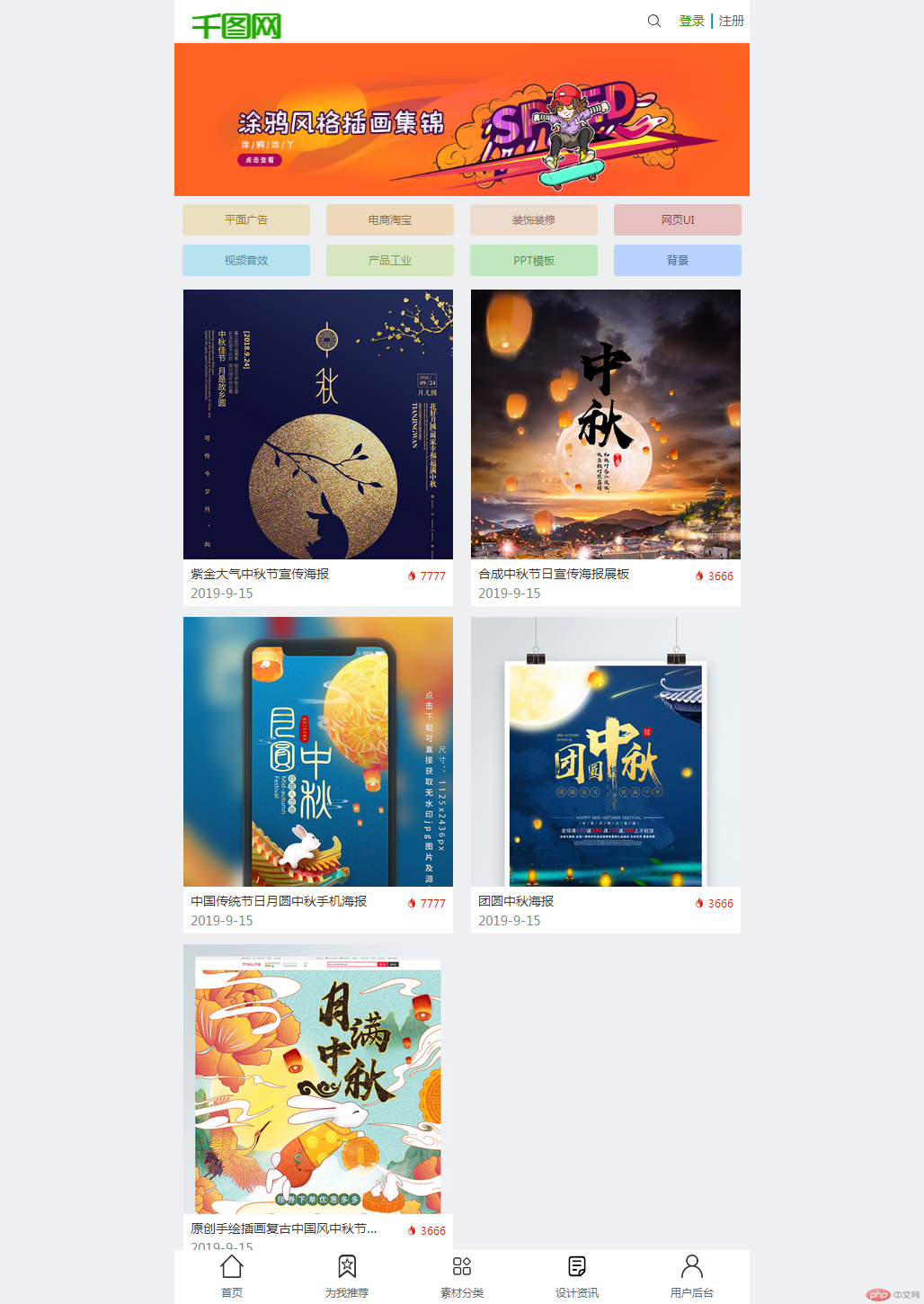
7. 仿千图网:使用flex布局仿写千图网手机端页面--2019年9月10日
学员:缘
作业地址:https://www.php.cn/blog/detail/15419.html
 学员总结:内容太多,大家自己看吧
学员总结:内容太多,大家自己看吧
批改状态:合格
老师批语:写得不错, 还多做了一个
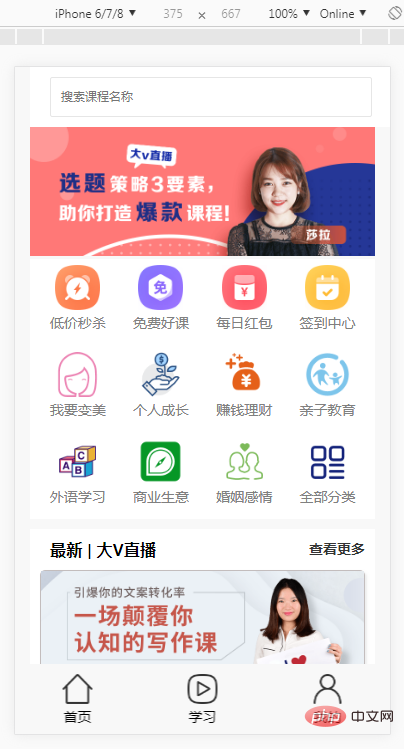
8. 前端框架布局:仿荔枝微课前端-2019年9月12日
学员:渊
作业地址:https://www.php.cn/blog/detail/15420.html

学员总结:
实现三个页页的效果
首页、学习、我的这三个页面
实际效果参考网址:https://www.icaoyuan.cn/0912/index.html
批改状态:合格
老师批语:制作的非常精美
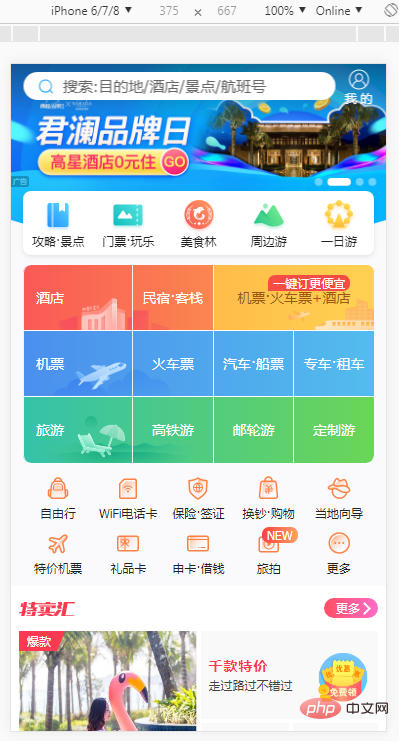
9. 仿携程网移动端首页:制作携程网移动端首页。2019-09-10
学员:风吹
作业地址:https://www.php.cn/blog/detail/15432.html

学员总结:
这里面弹性盒子的使用频率很高,布局起来很方便。在特卖汇右侧中的,千款特价,境外精选,周边玩乐,由于能力有限,没有想明白要怎么去用弹性盒子来完成,于是用了相对定位来做,显得很粗糙。
此次作业提升了弹性盒子、嵌套元素和导航用无序列表来做的熟练度。
批改状态:合格
老师批语:携程的主导航是有背景图的, 而且背景色还是渐变的,你可能是没有注意到
祝愿:
同学们,再接再厉,和老师们一起加油,再战2个月,学有所成,早日工作!
相关推荐:
1. 《php中文网九期线上直播授课班》,即将开始招生,敬请关注!
2. 第八期超大型CMS系统的开发教学详细介绍

