Rumah >pembangunan bahagian belakang >masalah PHP >php嵌入html有哪几种方法
php嵌入html有哪几种方法
- 王林asal
- 2019-09-24 17:54:347607semak imbas

1、单/双引号包围法
这是最初级的方法了,用法就像下面这样:
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?>这样是最简单的一种方法了,直接用单引号包装上就行了。
至于双引号和单引号的区别,就在于前者解析引号内的变量,而后者不解析引号内的变量,参看下面的例子
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
输出:
1 Hello!
2 $Content
由此可见,用双引号包围的字符串中的变量名自动解析为了变量值,而用单引号包围则依然显示变量名。
这样书写的缺点有两点:
1、如果输出内容中包含单/双引号将极难处理,因为PHP无法判断这个引号是属于程序的还是输出内容的,所以会报错。
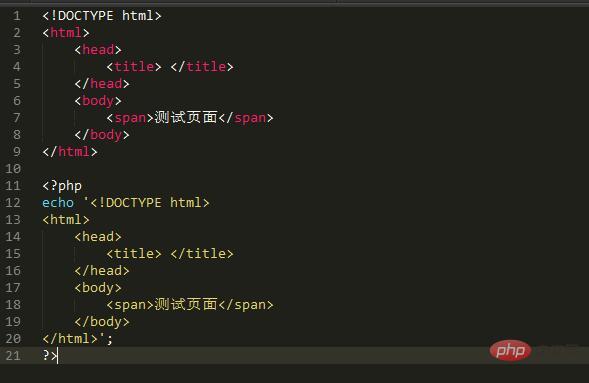
2、这样书写一些现代文本编辑器(如SublimeText)将无法对引号包围的输出的内容进行语法着色,如果出现一些格式问题将极难发现。图中为SublimeText3的一张截图,上面的是正常的着色,下面则是用引号包围的着色。

2、HTML中嵌入PHP程序块(推荐)
这是一种非常合适的办法,并且这种方法广泛用在了诸如WordPress模板等场合中。书写起来也较为方便,直接在需要输出的地方写上相关的代码就行了,就像下面这样:
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>我认为这种方法是在这三种方法中最好的,但是这样做的缺点是如果这样的代码块一多了就会严重影响程序阅读。
3、使用前端模板引擎
由于前端的重要性在整个Web开发中日益上升,现在前/后端工程师逐渐在分离成两个职业,所以说为了确保前/后端工程师能够相互配合,使前端开发和后端开发出来的东西对接更完美,逐渐催生出了一系列前端模板引擎,比如Smarty。使用Smarty书写的实现代码可读性非常的高,这使前/后端的分离也更加的高效和便捷。有兴趣的同学可以去搜索了解。
推荐教程:PHP视频教程
Atas ialah kandungan terperinci php嵌入html有哪几种方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

