Rumah >alat pembangunan >sublime >使用Sublime Text 3写前端代码
使用Sublime Text 3写前端代码
- 藏色散人ke hadapan
- 2019-09-24 11:27:063712semak imbas
下面由sublime教程栏目给大家介绍如何使用Sublime Text写前端代码。

虽然IDEA写页面同样得心应手,但在前端方面,我现如今,仍是一个不折不扣小学生。所以我希望在学习的过程中,使用一个相对轻量级的IDE,Sublime和插件的结合正好可以满足我的需求。
需求
首先,轻量级的前端IDE需要如下功能:
● 树状导航
● 快速创建文件
● 代码自动补全
● 代码高亮
● 代码提示
● 代码格式化
● 代码追踪
插件选择
● SideBarEnhancements:增强工具栏
● AnvancedNewFile:快速创建文件
● ConvertToUTF8:使用UTF8打文件
● Emmet:前端代码(HTML/CSS)快速补全
● SublimeCodeIntel:代码提示
● DocBlockr:高级JS注释
● JSHint:JS语法检查
● JsFormart:JS代码格式化
● Javascript Beautify:JS代码格式化
● Git:git代码跟踪插件
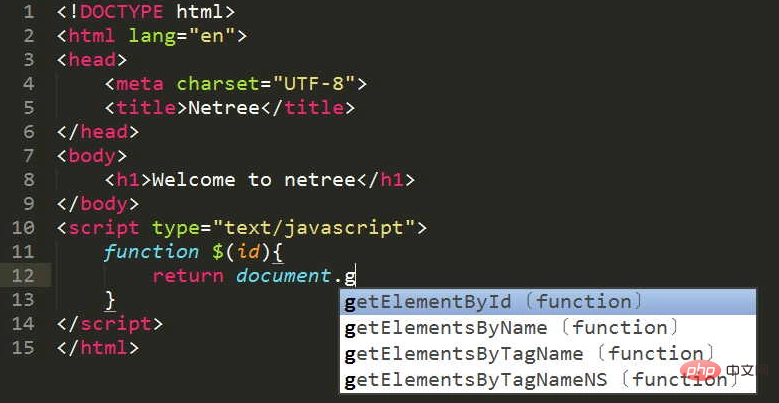
效果图

P.S. Sublime安装插件方法见Sublime Text安装插件
Atas ialah kandungan terperinci 使用Sublime Text 3写前端代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:segmentfault.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:Sublime Text 2基于语法的配置文件Artikel seterusnya:sublime打开TXT文件乱码的问题

