Rumah >pembangunan bahagian belakang >masalah PHP >php验证码怎么实现
php验证码怎么实现
- (*-*)浩asal
- 2019-09-16 11:54:316777semak imbas
验证码为全自动区分计算机和人类的图灵测试的缩写。是一种区分用户是计算机和人的公共全自动程序。

验证码主要应用场景:登录、注册确定前,发布、回复信息前,疑似机器请求时,做人/机器校验。
实现步骤:
(1)生成底图;
依赖php图片处理库GD
(2)生成验证内容;(推荐学习:PHP编程从入门到精通)
产生随机数,使用php函数rand();
(3)生成验证码图片;
(4)校验验证内容
需要php操作SESSION基础,将验证内容保存在服务器端;前端Ajax基础
代码:
新建一个captcha.php文件,写入下列代码。实现验证码图片:
<?php
//必须至于顶部,多服务器端记录验证码信息,便于用户输入后做校验
session_start();
//默认返回的是黑色的照片
$image = imagecreatetruecolor(100, 30);
//将背景设置为白色的
$bgcolor = imagecolorallocate($image, 255, 255, 255);
//将白色铺满地图
imagefill($image, 0, 0, $bgcolor);
//空字符串,每循环一次,追加到字符串后面
$captch_code='';
//验证码为随机四个数字
for ($i=0; $i < 4; $i++) {
$fontsize=6;
$fontcolor=imagecolorallocate($image,rand(0,120),rand(0,120),rand(0,120));
//产生随机数字0-9
$fontcontent = rand(0,9);
$captch_code.= $fontcontent;
//数字的位置,0,0是左上角。不能重合显示不完全
$x=($i*100/4)+rand(5,10);
$y=rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
$_SESSION['authcode'] = $captch_code;
//为验证码增加干扰元素,控制好颜色,
//点
for ($i=0; $i < 200; $i++) {
$pointcolor = imagecolorallocate($image,rand(50,200),rand(50,200),rand(50,200));
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//为验证码增加干扰元素
//线
for ($i=0; $i < 3; $i++) {
$linecolor = imagecolorallocate($image,rand(80,220),rand(80,220),rand(80,220));
imageline($image, rand(1,99), rand(1,29),rand(1,99), rand(1,29) ,$linecolor);
}
header('content-type:image/png');
imagepng($image);
//销毁
imagedestroy($image);查看效果如下:刷新一次,内容或会变化一次

新建一个form.php文件,写入下列代码。实现校验:
<?php
if (isset($_REQUEST['authcode'])) {
session_start();
if (strtolower($_REQUEST['authcode'])==$_SESSION['authcode']) {
echo'<font color ="#0000CC"> 输出正确</font>';
# code...
}else{
echo $_REQUEST['authcode'];
echo $_SESSION['authcode'];
echo'<font color ="#CC0000"> 输出错误</font>';
}
exit();
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>确认验证码</title>
</head>
<body>
<form method="" ="post" action="./form.php">
<p>验证码图片:
<img id="captcha_img" border="1" src="./captcha.php?r=<?php echo rand(); ?>" alt="" width="100" height="30">
<a href="javascript:void(0)" οnclick="document.getElementById('captcha_img').src='./captcha.php?r='+Math.random() ">换一个?</a>
</p>
<p>请输入图片中的内容:
<input type="text" name="authcode" value="" />
</p>
<p>
<input type="submit" value="提交" style="padding: 6px 20px;">
</p>
</form>
</body>
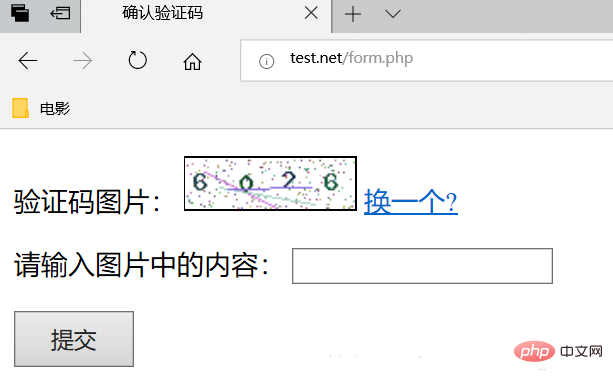
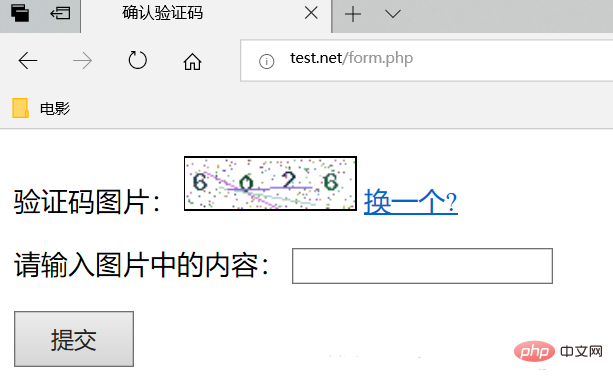
</html>实现结果如下,点击换一个,会换一个验证码。

输入图片中内容,如果正确,提示输入正确,如果错误,提示输入错误。样式自行修改。
Atas ialah kandungan terperinci php验证码怎么实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:php数组按key排序Artikel seterusnya:php一共有几种启动模式

