Rumah >hujung hadapan web >Tutorial PS >用ps切片怎么做链接
用ps切片怎么做链接
- 藏色散人asal
- 2019-09-02 11:04:045059semak imbas

用ps切片怎么做链接?
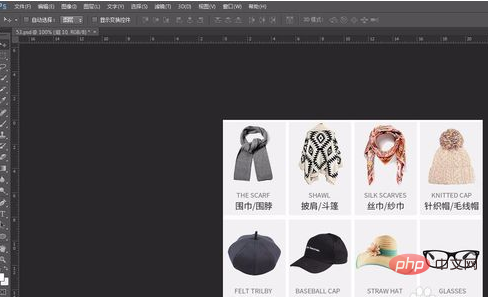
用ps打开需要切片加链接的图片。

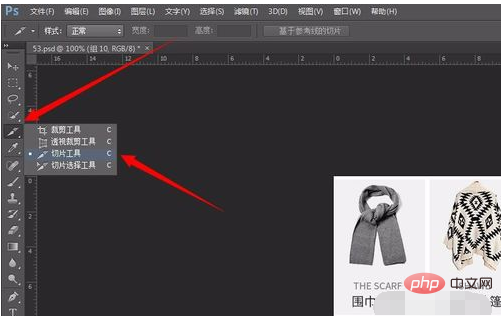
选择“切片工具”,或者按键盘上的Shift+C来切换到“切片工具”。

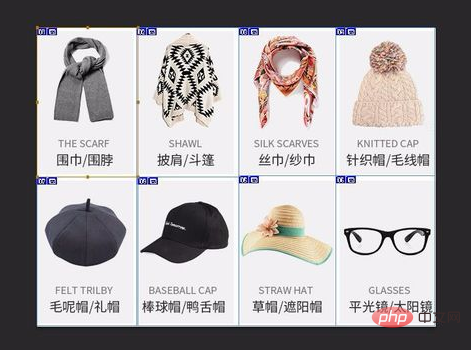
画切片。利用参考线画出的切片会没有分隔符。

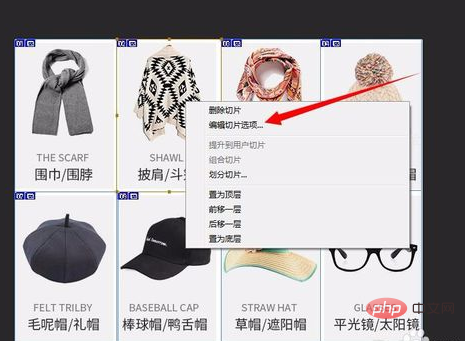
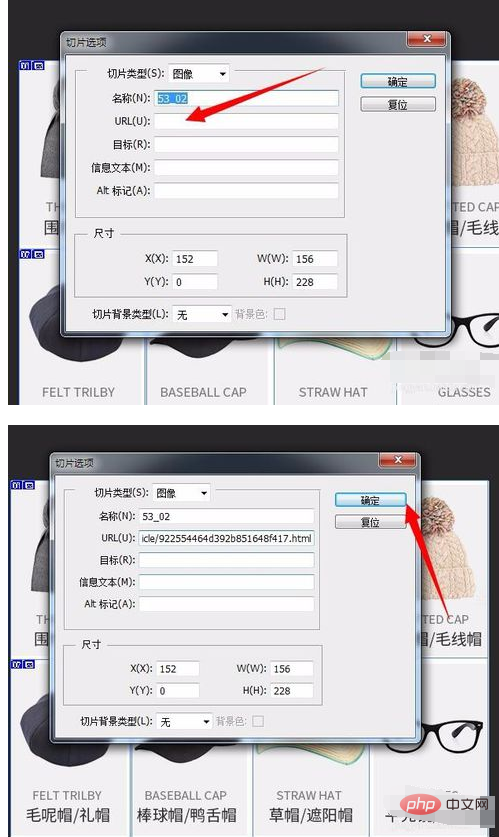
画好切片后,选择需要添加链接的单个切片区域,点击鼠标右键。选择“编辑切片选项”。

在“URL”那一栏的框里填上你需要添加的网址链接。填好后点击“确定”。
其他的切片区域也可以进行添加链接。我这里就添加这一个区域的做测试。

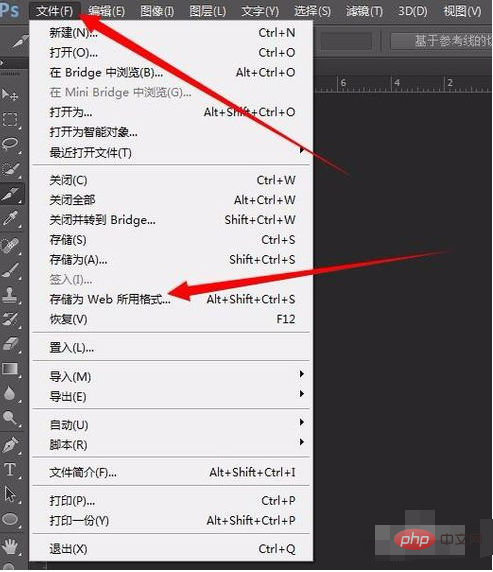
添加好网址链接后。点击“文件”>“储存为Web所用格式”。快捷键 Alt+Shift+Ctrl+S。

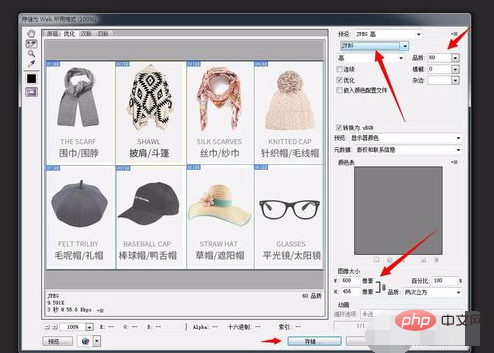
保存时可以选择图片的格式,品质和图片尺寸的大小。格式一般为jpg具体看使用需要。品质决定图片的内存大小和画质的清晰度,视情况而调。

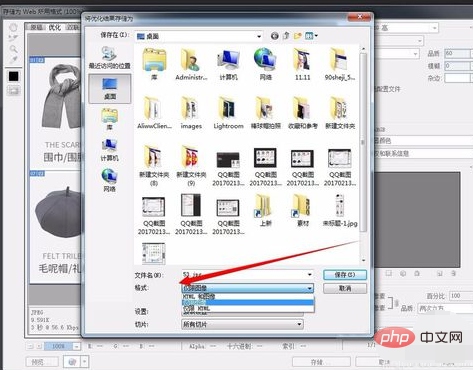
点击“储存”后,弹出“将优化结果储存为”的窗口,这里要把格式更改成“HTML和图像”或者“仅HTML”。HTML是网页格式链接就做里面。

储存后的文件为,images和一个html网页文件。

用网页编辑软件打开html文件即可获取代码了。把代码复制到需要的地方就可以了。

Atas ialah kandungan terperinci 用ps切片怎么做链接. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:ps钢笔工具怎么画图Artikel seterusnya:ps如何换脸比较真实

