Rumah >hujung hadapan web >html tutorial >网页banner尺寸1920
网页banner尺寸1920
- (*-*)浩asal
- 2019-08-22 09:07:5921505semak imbas
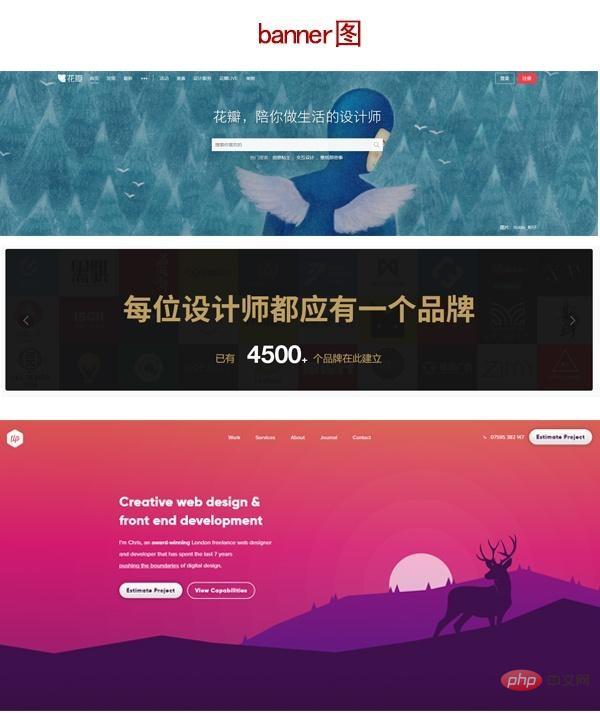
网页设计设计过程中,banner图是整个网页中,图片面积最大,位置最显眼的区域,甚至一个好看的网站就取决于banner的设计。

现主流banner的尺寸主要是分为这三种,(推荐学习:web前端视频教程)
1.显示位置是固定尺寸的,比如1200*560,1200*360
2.显示位置是居中的,比如1920*560,其实主题显示的内容是1200*560,用这种尺寸只要是正对大屏的显示器,两边不会显得很尴尬,也是现在的常用的尺寸
3.显示位置是整个屏幕,比如1920*1000
banner的设计和海报设计其实可以统称成一样,设计的原理还是相同的,只是banner要考虑整体网站的结构,是否协调,设计上相对平面设计要简单很多。
我这里的设计方式是一张好看的背景图,合理的元素,漂亮的文字效果,颜色的统一,合理的搭配我觉得就可以了。

banner最头疼的地方主要是版面的排版上,常用的banner排版,有这几种:
1是居中型,不光是文字还是图标,图形,居中显示在内容的中心部分,这种设计对于宽度不宽,但是有点高的海报比较合适,如果是网页banner就要考虑背景图片和元素的融合,因为你不能让元素占满整个空间。
2两端对称型,文字和元素相对
3,叠加型,主要是元素背景和文字信息之间有个层叠的效果,通过阴影,底纹,将整体风格表现出视觉上的立体感,
我们在设计的时候,不要把整个空间都占满,适当的留白让作品看着更舒服,元素和文字大小的比例也很重要,一个漂亮的背景图片也是不可或缺的的组成部分,我在在做图的时候,总是觉得很死板,原因的话,可以分为这几种:
一个是背影颜色土,背景图片不行,字体太普通,元素太单调,一东西天多,感觉狠花等等,我们在设计字体,元素的时候可以通过阴影,样式,变形,渐变色让元素活动起来,背景图片,通过模糊,颜色的明度,来搭配,字体可以通过底纹,边框,变形,高光来让字体动起来;
当然这些每个人都会说,主要还是要看我们去练,多看一些好的平面设计。
Atas ialah kandungan terperinci 网页banner尺寸1920. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

