Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap-table 表格行内编辑实现
bootstrap-table 表格行内编辑实现
- angryTomasal
- 2019-08-20 16:18:3412581semak imbas

这篇文章向大家介绍一下如何使用bootstrap table插件实现表格的行内编辑功能。
推荐教程:Bootstrap框架
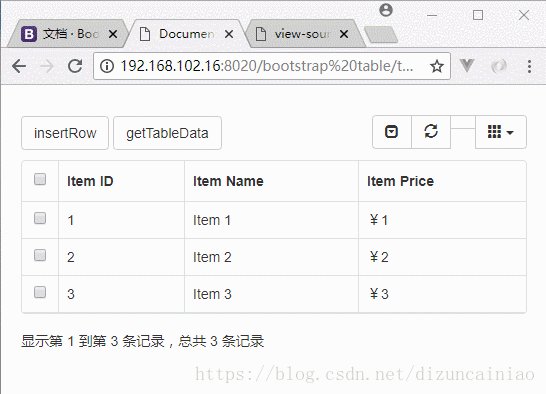
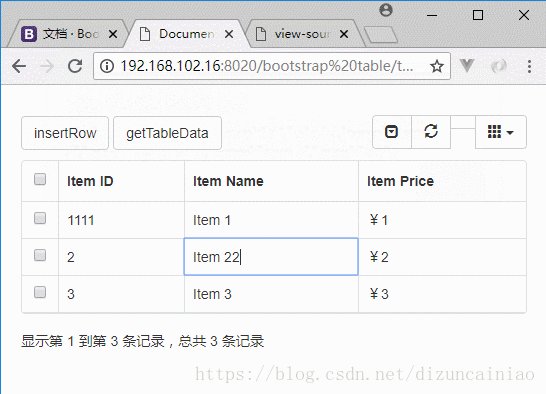
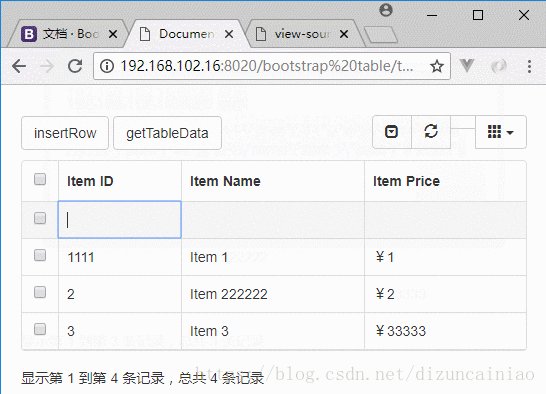
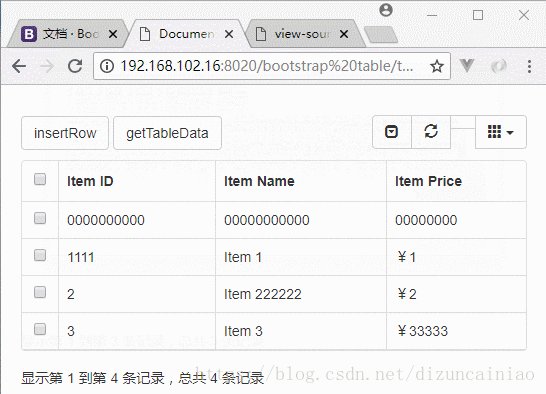
先放一张效果图:

应用场景
之前的项目也是采用bootstrap table,添加和修改数据都是通过模态框来编辑的,后来有了点击行来编辑和新增的需求,于是乎试试……
html
<div class="table-box" style="margin: 20px;">
<div id="toolbar">
<button id="button" class="btn btn-default">insertRow</button>
<button id="getTableData" class="btn btn-default">getTableData</button>
</div>
<table id="table"></table>
</div>script
$(function() {
let $table = $('#table');
let $button = $('#button');
let $getTableData = $('#getTableData');
$button.click(function() {
$table.bootstrapTable('insertRow', {
index: 0,
row: {
id: '',
name: '',
price: ''
}
});
});
$table.bootstrapTable({
url: 'data2.json',
toolbar: '#toolbar',
clickEdit: true,
showToggle: true,
pagination: true, //显示分页条
showColumns: true,
showPaginationSwitch: true, //显示切换分页按钮
showRefresh: true, //显示刷新按钮
//clickToSelect: true, //点击row选中radio或CheckBox
columns: [{
checkbox: true
}, {
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ],
/**
* @param {点击列的 field 名称} field
* @param {点击列的 value 值} value
* @param {点击列的整行数据} row
* @param {td 元素} $element
*/
onClickCell: function(field, value, row, $element) {
$element.attr('contenteditable', true);
$element.blur(function() {
let index = $element.parent().data('index');
let tdValue = $element.html();
saveData(index, field, tdValue);
})
}
});
$getTableData.click(function() {
alert(JSON.stringify($table.bootstrapTable('getData')));
});
function saveData(index, field, value) {
$table.bootstrapTable('updateCell', {
index: index, //行索引
field: field, //列名
value: value //cell值
})
}
});实现原理
通过bootstrap table自带的 onClickCell 方法,点击 td 添加 contenteditable 属性(ps: 使元素可编辑),于是 td 元素具有了类似于文本框的 focus 和 blur 事件,用户点击 td 获取焦点,编辑完内容失去焦点后,调用 updateCell方法更新单元格数据。
引入
<link rel="stylesheet" type="text/css" href="js/bootstrap/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="js/bootstrap-table/1.12.1/bootstrap-table.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap/bootstrap-3.3.7-dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap-table/1.12.1/bootstrap-table.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap-table/1.12.1/locale/bootstrap-table-zh-CN.min.js" type="text/javascript" charset="utf-8"></script>json
[
{ "id": 1, "name": "Item 1", "price": "¥1" },
{ "id": 2, "name": "Item 2", "price": "¥2" },
{ "id": 3, "name": "Item 3", "price": "¥3" }
]Atas ialah kandungan terperinci bootstrap-table 表格行内编辑实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:bootstrap-table表格导出Artikel seterusnya:Bootstrap table使用方法汇总

