
前几天寻找了几个表格插件之后,开始研究如何使用其中的某个插件来实现需求,需求如下:
1.能够使用jquery.load直接加载一个片段过来,作为tbody的内容。
2.能够点击列头排序。
3.能够分页,而这种分页能够支持服务器端分页。
最后通过Bootstrap-Table这款插件实现,下面为大家介绍实现的具体过程:
1、引用插件
按官网的Getting started引用该插件所必须的css和js文件,如下:
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script> <-- put your locale files after bootstrap-table.js --> <script src="bootstrap-table-zh-CN.js"></script>
2、建立Table
在HTML页面中建立一个用于展示数据的Table,这个Table在随后的步骤中将被Bootstrap-Table初始化,如下:
<table id="dataTable">
<thead>
<tr>
<th data-field="fullname" data-sortable="true">名称</th>
<th data-field="shortname" data-sortable="true">简称</th>
<th data-field="address" data-sortable="true">地址</th>
<th data-field="linkman" data-sortable="true">联系人</th>
<th data-field="tel" data-sortable="true">联系电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="dataBody">
</tbody>
</table>3、初始化Table
使用Javascript将Table初始化,并且自定义一些函数来满足之前的需求,代码如下:
$(document).ready(function(){
initTable("dataTable");
});
//自定义ajax
function ajaxRequest(params){
//访问服务器获取所需要的数据
//比如使用$.ajax获得请求某个url获得数据
$.ajax({
type : 'post',
url : '/list.do',
data : parames.data,
success : function(e){
if(e.code == 200){
//表格加载数据
parames.success({
total : total,//符合查询条件的数据总量
rows : [{}]//创建一个空行,此处要注意,如果去除,将不会显示任何行
});
//加载一个片段,形如<tr><td>..</td>...</tr><tr><td>..</td>...</tr>
$.ajax({
type : 'post',
url : '/body.do',
data : parames.data,
dataType : 'html',
success : function(e){
$("#dataBody").html(e);
}
});
}
}
});
}
//自定义参数
function postQueryParams(params) {
params.cname = $("#customerName").val();
return params;
}
//初始化
function initTable(tableId){
$("#" + tableId).bootstrapTable({
classes : "table table-bordered table-hover table-striped",//加载的样式
ajax : "ajaxRequest",//自定义ajax
search : false,//不开启搜索文本框
sidePagination : "server",//使用服务器端分页
pagination : "true",//开启分页
queryParams : "postQueryParams",//自定义参数
pageSize : 8,//每页大小
pageList : [8, 16, 32, 64]//可以选择每页大小
});
}
//查询时,先销毁,然后再初始化
$("#btnSearch").click(function(){
$("#dataTable").bootstrapTable('destroy');
initTable("dataTable");
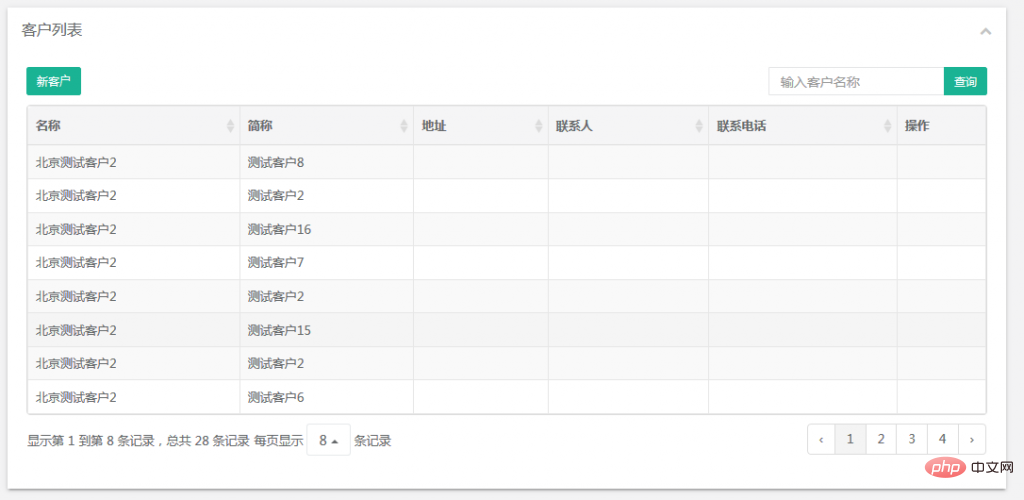
});经过以上构建,dataTable就可以满足开始的需求,排序和分页均由服务器端完成,数据不必在服务器端进行转换,而是通过加载一个页面片段来实现,可以更加方便的开发。效果如下:

推荐教程:Bootstrap教程
Atas ialah kandungan terperinci 使用Bootstrap-Table实现分页和排序. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bootstrap: Panduan Cepat untuk Rangka Kerja WebApr 15, 2025 am 12:10 AM
Bootstrap: Panduan Cepat untuk Rangka Kerja WebApr 15, 2025 am 12:10 AMBootstrap adalah rangka kerja yang dibangunkan oleh Twitter untuk membantu dengan cepat membina laman web dan aplikasi yang responsif, mudah alih. 1. Kemudahan penggunaan dan perpustakaan komponen yang kaya membuat pembangunan lebih cepat. 2. Komuniti yang besar menyediakan sokongan dan penyelesaian. 3. Memperkenalkan dan menggunakan nama kelas untuk mengawal gaya melalui CDN, seperti membuat grid responsif. 4. Gaya yang disesuaikan dan komponen lanjutan. 5. Kelebihan termasuk pembangunan pesat dan reka bentuk responsif, sementara kelemahan adalah konsistensi gaya dan keluk pembelajaran.
 Memecahkan bootstrap: apa itu dan mengapa pentingApr 14, 2025 am 12:05 AM
Memecahkan bootstrap: apa itu dan mengapa pentingApr 14, 2025 am 12:05 AMBootstrapisaFree, Open-SourcecssFrameworkTheatSimplifiesResponsiveandMobile-Firstwebsitedevelopment.itofferspre-styledcomponentsandagridsystem, streamliningthecreationofaestheticallypleasingandfunctionalwebdesigns.
 Bootstrap: Membuat reka bentuk web lebih mudahApr 13, 2025 am 12:10 AM
Bootstrap: Membuat reka bentuk web lebih mudahApr 13, 2025 am 12:10 AMApa yang menjadikan reka bentuk web lebih mudah ialah bootstrap? Komponen pratetapnya, reka bentuk responsif dan sokongan komuniti yang kaya. 1) perpustakaan dan gaya komponen preset membolehkan pemaju untuk mengelakkan menulis kod CSS kompleks; 2) Sistem grid terbina dalam memudahkan penciptaan susun atur responsif; 3) Sokongan komuniti menyediakan sumber dan penyelesaian yang kaya.
 Impak Bootstrap: Mempercepat Pembangunan WebApr 12, 2025 am 12:05 AM
Impak Bootstrap: Mempercepat Pembangunan WebApr 12, 2025 am 12:05 AMBootstrap mempercepatkan pembangunan web, dan dengan menyediakan gaya dan komponen yang telah ditetapkan, pemaju dapat dengan cepat membina laman web responsif. 1) Ia memendekkan masa pembangunan, seperti melengkapkan susun atur asas dalam masa beberapa hari dalam projek. 2) Melalui pembolehubah sass dan campuran, bootstrap membolehkan gaya tersuai memenuhi keperluan khusus. 3) Menggunakan versi CDN dapat mengoptimumkan prestasi dan meningkatkan kelajuan pemuatan.
 Memahami Bootstrap: Konsep dan Ciri TerasApr 11, 2025 am 12:01 AM
Memahami Bootstrap: Konsep dan Ciri TerasApr 11, 2025 am 12:01 AMBootstrap adalah rangka kerja front-end sumber terbuka, dan fungsi utamanya adalah untuk membantu pemaju dengan cepat membina laman web responsif. 1) Ia menyediakan kelas CSS yang telah ditetapkan dan pemalam JavaScript untuk memudahkan pelaksanaan kesan UI yang kompleks. 2) Prinsip kerja bootstrap bergantung pada komponen CSS dan JavaScript untuk merealisasikan reka bentuk responsif melalui pertanyaan media. 3) Contoh penggunaan termasuk penggunaan asas, seperti membuat butang, dan penggunaan lanjutan, seperti gaya tersuai. 4) Kesilapan biasa termasuk salah ejaan nama kelas dan memperkenalkan fail dengan salah. Adalah disyorkan untuk menggunakan alat pemaju penyemak imbas untuk debug. 5) Pengoptimuman prestasi dapat dicapai melalui alat binaan tersuai, amalan terbaik termasuk yang telah ditetapkan dengan menggunakan HTML semantik dan bootstrap
 Bootstrap Deep Dive: Reka Bentuk Responsif & Teknik Layout LanjutanApr 10, 2025 am 09:35 AM
Bootstrap Deep Dive: Reka Bentuk Responsif & Teknik Layout LanjutanApr 10, 2025 am 09:35 AMBootstrap melaksanakan reka bentuk responsif melalui sistem grid dan pertanyaan media, menjadikan laman web ini disesuaikan dengan peranti yang berbeza. 1. Gunakan kelas yang telah ditetapkan (seperti COL-SM-6) untuk menentukan lebar lajur. 2. Sistem grid didasarkan pada 12 lajur, dan perlu diperhatikan bahawa jumlah itu tidak melebihi 12. 3. Gunakan titik putus (seperti SM, MD, LG) untuk menentukan susun atur di bawah saiz skrin yang berbeza.
 Soalan Temuduga Bootstrap: Tanah pekerjaan depan impian andaApr 09, 2025 am 12:14 AM
Soalan Temuduga Bootstrap: Tanah pekerjaan depan impian andaApr 09, 2025 am 12:14 AMBootstrap adalah rangka kerja front-end sumber terbuka untuk perkembangan pesat laman web dan aplikasi yang responsif. 1. Ia memberikan kelebihan reka bentuk responsif, komponen UI yang konsisten dan perkembangan pesat. 2. Sistem grid menggunakan susun atur Flexbox, berdasarkan struktur 12-kolumn, dan dilaksanakan melalui kelas seperti .container, .row dan .col-sm-6. 3. Gaya tersuai boleh dilaksanakan dengan mengubah suai pembolehubah SASS atau menimpa CSS. 4. Komponen JavaScript yang biasa digunakan termasuk kotak modal, rajah karusel dan lipatan. 5. Prestasi pengoptimuman boleh dicapai dengan memuatkan hanya komponen yang diperlukan, menggunakan CDN, dan memampatkan fail gabungan.
 Integrasi Bootstrap & JavaScript: Ciri & Fungsi DinamikApr 08, 2025 am 12:10 AM
Integrasi Bootstrap & JavaScript: Ciri & Fungsi DinamikApr 08, 2025 am 12:10 AMBootstrap dan JavaScript boleh diintegrasikan dengan lancar untuk memberikan fungsi web yang dinamik. 1) Gunakan JavaScript untuk memanipulasi komponen bootstrap, seperti kotak modal dan bar navigasi. 2) Memastikan jQuery memuat dengan betul dan elakkan masalah integrasi yang sama. 3) Mencapai interaksi pengguna yang kompleks dan kesan dinamik melalui pemantauan acara dan operasi DOM.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





