




<span style="font-size: 15px;"><span style="color: #800000;">div</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
border-width</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
border-style</span>:<span style="color: #0000ff;"> solid</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> lightgreen pink yellow lightblue</span>;
}</span>


<span style="font-size: 15px;"><span style="color: #800000;">#triangle</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
border-width</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
border-style</span>:<span style="color: #0000ff;"> solid</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> transparent transparent yellow transparent</span>;
}</span>
<span style="font-size: 15px;"><span style="color: #008080;"> 1</span> <span style="color: #800000;">#triangle</span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 0px</span>;
<strong><span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> *width</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> *height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> line-height</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> overflow</span>:<span style="color: #0000ff;"> hidden</span>;</strong>
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> border-width</span>:<span style="color: #0000ff;"> 20px</span>;
<strong><span style="color: #008080;">10</span> <span style="color: #ff0000;"> border-style</span>:<span style="color: #0000ff;"> dashed dashed solid dashed</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;"> border-color</span>:<span style="color: #0000ff;"> transparent transparent yellow transparent</span>;</strong>
<span style="color: #008080;">12</span> }</span>

t.png) 即在IE下,出现的不是三角形,而是梯形。
即在IE下,出现的不是三角形,而是梯形。

<span style="color: #800000; font-size: 15px;">border-style: solid dashed dashed dashed; border-color: lightgreen transparent transparent transparent;</span>


<span style="color: #800000; font-size: 15px;">border-style: dashed solid dashed dashed; border-color: transparent pink transparent transparent;</span>

q.png)
<span style="color: #800000; font-size: 15px;">border-style: dashed dashed dashed solid; border-color: transparent transparent transparent lightblue;</span>
<span style="font-size: 15px;"><span style="color: #008080;"> 1</span> <span style="color: #008000;">/*</span><span style="color: #008000;"> css </span><span style="color: #008000;">*/</span>
<span style="color: #008080;"> 2</span> <span style="color: #800000;">*</span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> text-align</span>:<span style="color: #0000ff;"> center</span>;
<span style="color: #008080;"> 6</span> }
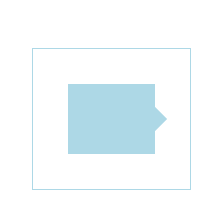
<span style="color: #008080;"> 7</span> <span style="color: #800000;">#container</span>{
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;"> //这句很重要,因为小三角是相对父元素#container来绝对定位的
</span><span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 50px</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;">1px solid lightblue</span>;
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 200px auto</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 20px</span>;
<span style="color: #008080;">14</span>
<span style="color: #008080;">15</span> }
<span style="color: #008080;">16</span> <span style="color: #800000;">#chat</span>{
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 50px</span>;
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightblue</span>;
<span style="color: #008080;">20</span> }
<span style="color: #008080;">21</span> <span style="color: #800000;">#triangle</span>{
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;"> //设置小三角绝对定位
</span><span style="color: #008080;">23</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> *width</span>:<span style="color: #0000ff;"> 14px</span>;
<span style="color: #008080;">26</span> <span style="color: #ff0000;"> *height</span>:<span style="color: #0000ff;"> 14px</span>;
<span style="color: #008080;">27</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> line-height</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">29</span> <span style="color: #ff0000;"> overflow</span>:<span style="color: #0000ff;"> hidden</span>;
<span style="color: #008080;">30</span> <span style="color: #ff0000;"> border-width</span>:<span style="color: #0000ff;"> 7px</span>;
<span style="color: #008080;">31</span> <span style="color: #ff0000;"> border-style</span>:<span style="color: #0000ff;"> dashed dashed dashed solid</span>;
<span style="color: #008080;">32</span> <span style="color: #ff0000;"> border-color</span>:<span style="color: #0000ff;"> transparent transparent transparent lightblue</span>;
<span style="color: #008080;">33</span> <span style="color: #ff0000;"> top</span>:<span style="color: #0000ff;"> 33px</span>;<span style="color: #ff0000;"> //33px:父元素#container的内边距20px + #chat宽度的一半20px - 自身元素#triangle的边宽7px =33px
</span><span style="color: #008080;">34</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 70px</span>;<span style="color: #ff0000;"> //70px</span>:<span style="color: #0000ff;"> #chat的宽度50px + 父元素#container的内边距20px =70px
</span><span style="color: #008080;">35</span> }</span>
<span style="font-size: 15px;"><span style="color: #008000;">/*</span><span style="color: #008000;"> html代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
<div id="container">
<div id="chat"></div>
<div id="triangle"></div>
</div></span></span>
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver Mac版
Alat pembangunan web visual

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).





