第七章,CSS构造块
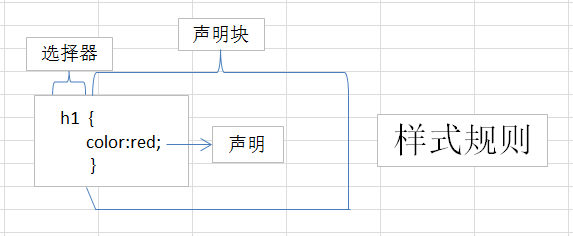
构造样式规则

为样式规则添加注释
理解继承
会被继承的CSS属性
层叠:当规则发生冲突时
属性的值
第八章,操作样式表
链接到外部样式表
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="url.css"</span><span style="color: #0000ff;">></span></span>
创建嵌入样式表
应用内联样式表
样式的层叠和顺序
使用与媒体相关的样式表
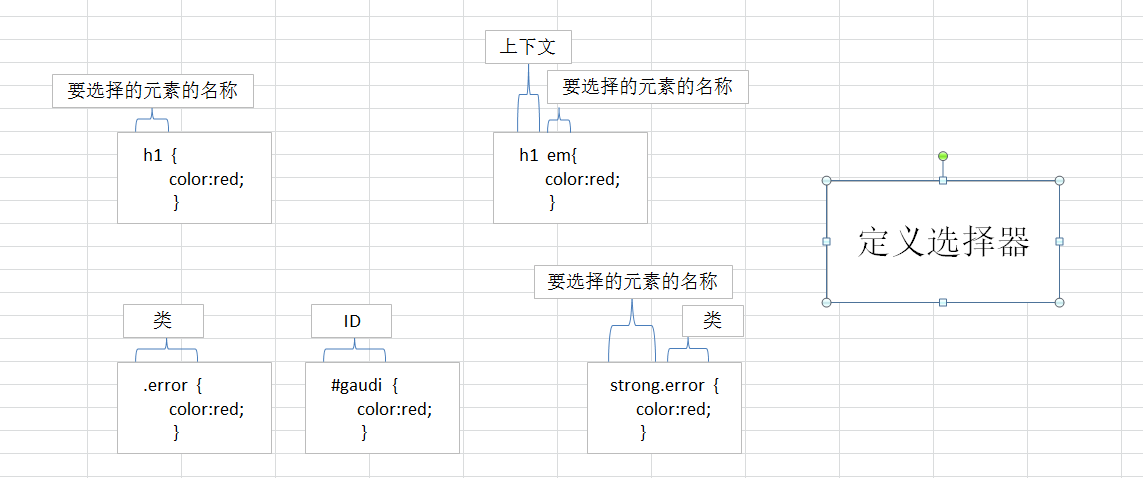
第九章,定义选择器


按名称选择元素
按类或ID选择元素
按上下文选择元素
<span style="color: #800000;">.architect > p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>
h1与p是相邻同胞,h1与h2不是相邻同胞,p与h2是相邻同胞
<span style="color: #800000;">.architect p+p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
3、普通同胞结合符:~
<span style="color: #800000;">h1~h2</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
选择第一个或最后一个子元素
<span style="color: #0000ff;"><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></span></span></span></span></span>
<span style="color: #800000;">li:first-child</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
选择元素的第一个字母或者第一行
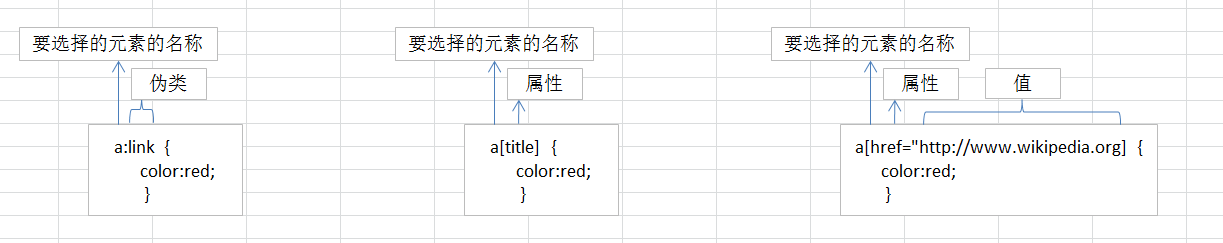
按状态选择链接元素
按属性选择元素
| 选择器 | 属性值 |
| [attribute] | 匹配指定属性,不论值是什么 |
| [attribute="value"] | 完全匹配指定属性值 |
| [attribute~="value"] | 属性值是以空格分隔的多个单词,其中一个完全匹配指定值 |
| [attribute|="value"] | 属性值以 value- 打头 |
| [attribute^="value"] | 属性值以value开头,value为完整单词或单词一部分 |
| [attribute$="value"] | 属性值以value结尾,value为完整单词或单词一部分 |
| [attribute*="value"] | 属性值为指定值的子字符串 |
指定元素组
<span style="color: #800000;">h1,h2</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
组合使用选择器
<span style="color: #800000;">em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
.project em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
.architect .project em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> 以上实现相同效果,特殊性由低到高 </span><span style="color: #008000;">*/</span>
第十章,为文本添加样式
选择字体系列
指定替代字体
创建斜体
取消斜体
应用粗体格式
设置字体大小
设置行高
同时设置所有字体值
设置颜色
设置背景
控制间距
添加缩进
对齐文本
修改文本的大小写
使用小型大写字母
装饰文本
设置空白属性
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)






