Rumah >hujung hadapan web >html tutorial >背景图片与背景颜色的问题 - 林七七
背景图片与背景颜色的问题 - 林七七
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-21 08:54:282073semak imbas
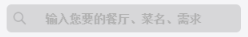
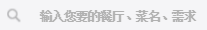
昨天在做输入框的时候,遇到了点问题,先给效果图吧。
效果图如下:


源代码如下:
#search-input{
border: none;
border-radius: 6px;
height: 35px;
width: 62%;
margin-left: 3%;
margin-right: 3%;
font-size: 0.9rem;
font-weight: 600;
text-align: center;
background-color: #d7d7d9;
background: url(../images/search.png) no-repeat 3% center;
background-size: 17px;
padding: 0 8%;
}
效果图如下:


所以可以写为:
background: #d7d7d9 url(../images/search.png) no-repeat 3% center;
效果如下所示:


Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:sass,compass让开发效率飞起 - beidanArtikel seterusnya:SASS使用总结 - Lz_Tiramisu

