Rumah >Tutorial CMS >WordTekan >wordpress如何加入微博
wordpress如何加入微博
- angryTomasal
- 2019-08-01 17:19:353791semak imbas

因为wordpress是一个免费的开源的建网站的程序,其在全世界有无数的大量的粉丝,加上wordpress免费的插件服务以及无数的设计者和开发者,这就造就了现在世界上有很多使用wordpress建站的,大家都希望自己的网站保持一个较高的更新频率,无论是对访客还是对搜索引擎都是十分友好的。但是仅靠更新大量的原创文章无疑是比较麻烦的,所以我们需要另一种发布形式。更新频率较高而且内容相对而言又比较有含金量的表现形式,那就无疑当属现今最流行的微博了,那么我们怎么给自己的wordpress添加微博元素呢?
如果你想了解更多关于wordpress的知识,可以点击:wordpress教程
1、点击“wordpress”选项,如图所示:

2、新浪官网针对wordpress用户提供了两种不同的版本,Flash版和Html版,Flash版可以轻松地展示你最近所发的微博数量及内容;HTML版不仅可以展示你的微博还可以编写你的微博。你只要选择适合你的版本即可,然后点击“立即使用”按钮,如图所示:

3、在这里,为了让微博挂件和你你的wordpress主题相得益彰,不影响用户的体验,新浪官方特提供了挂件的肤色和尺寸大小选项设置,设置好你的选项,点击预览并生成代码,预览的效果在右侧即时显现,代码就在下面自动生成,如图所示:

4、最后点击“复制代码”即可。

5、下面再切换到wordpress后台设置的版面:
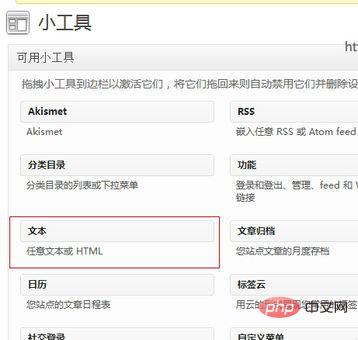
点击“外观—小工具”选项,如图所示:

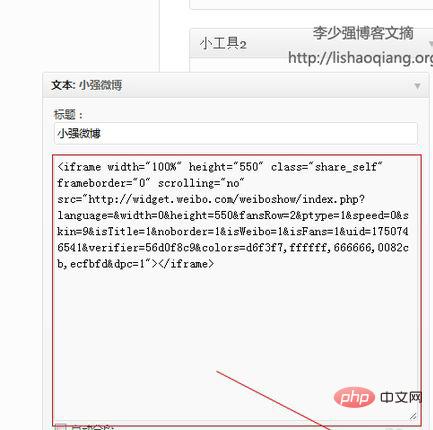
6、再在可用小工具下面选择“文本”小工具,然后把其拖动到你要放置的合适的侧边栏中,

7、然后设置文本的标题,“站长微博”“我想说啥”……,再在下面的框架中输入你刚才在新浪官方复制的代码,粘贴即可,最后点击“保存”即可,刷新网页即可观看效果。

8、效果图:

9、同理,为了增加你微博的曝光度,你也可以把它设置在wordpress的文章页面,在文章页面的代码插入“签名档”代码即可。
Atas ialah kandungan terperinci wordpress如何加入微博. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

