
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。但是想用它,必须要按照他的规矩老干事,毕竟那人的手短,骚操作可以有,那也是规矩里的。
如果你想了解更多关于layui的知识,可以点击:layui教程
附上layui官网:https://www.layui.com/

下载完后我们将其解压拿出 layui 文件夹。打开编辑器,将其放入。

然后在html中开始引入css文件和js文件。在这里我们需要的是 layui.css 和 layui.js 这两个layui核心文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
</head>
<body>
//模块和回调函数
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>到这里,我们还需要 声明需要使用的 模块 和 回调函数。当然,参照官方文档,选择自己想要的效果就行!!
比如:

接下来我们以一个实例作为结束

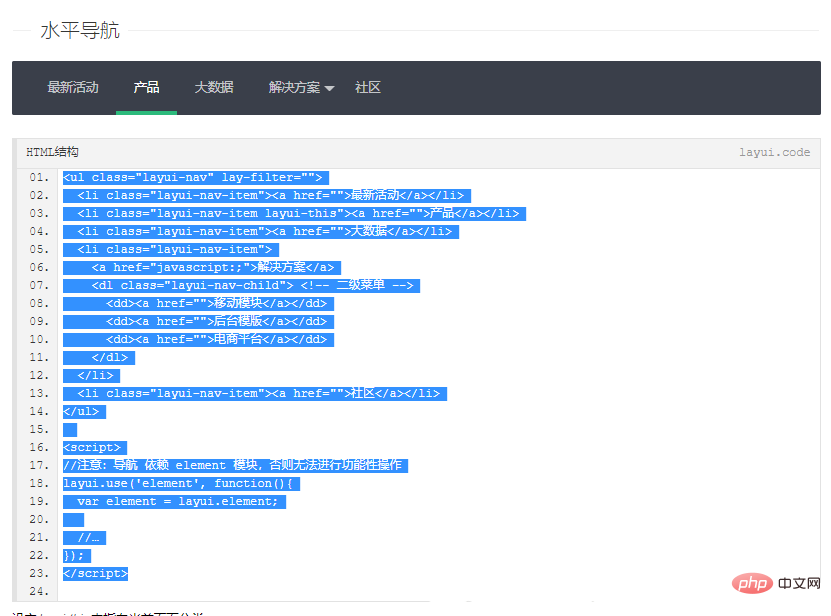
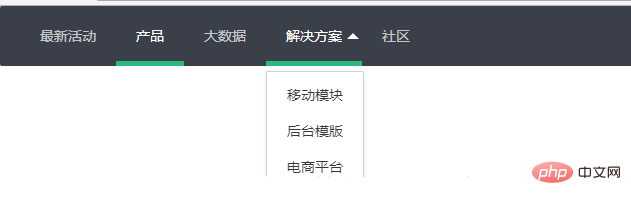
我在官方文档 导航做例子:

大家没看错,我就是拷贝下来,然后
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
</head>
<body>
<ul lay-filter="">
<li><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li><a href="">大数据</a></li>
<li>
<a href="javascript:;">解决方案</a>
<dl> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li><a href="">社区</a></li>
</ul>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
</script>
</body>
</html>就没有然后了,这样子就好了,效果拿来了…

Atas ialah kandungan terperinci layui框架怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana saya menggunakan modul aliran LAYUI untuk menatal tak terhingga?Mar 18, 2025 pm 01:01 PM
Bagaimana saya menggunakan modul aliran LAYUI untuk menatal tak terhingga?Mar 18, 2025 pm 01:01 PMArtikel ini membincangkan menggunakan modul aliran Layui untuk menatal tak terhingga, meliputi persediaan, amalan terbaik, pengoptimuman prestasi, dan penyesuaian untuk pengalaman pengguna yang dipertingkatkan.
 Bagaimanakah saya menggunakan modul elemen LAYUI untuk membuat tab, akordion, dan bar kemajuan?Mar 18, 2025 pm 01:00 PM
Bagaimanakah saya menggunakan modul elemen LAYUI untuk membuat tab, akordion, dan bar kemajuan?Mar 18, 2025 pm 01:00 PMButir artikel bagaimana menggunakan modul elemen LAYUI untuk membuat dan menyesuaikan elemen UI seperti tab, akordion, dan bar kemajuan, menonjolkan struktur HTML, permulaan, dan perangkap umum untuk mengelakkan.
 Bagaimanakah saya menyesuaikan penampilan dan tingkah laku modul Carousel Layui?Mar 18, 2025 pm 12:59 PM
Bagaimanakah saya menyesuaikan penampilan dan tingkah laku modul Carousel Layui?Mar 18, 2025 pm 12:59 PMArtikel ini membincangkan modul Carousel Layui, memberi tumpuan kepada pengubahsuaian CSS dan JavaScript untuk penampilan dan tingkah laku, termasuk kesan peralihan, tetapan autoplay, dan menambah kawalan navigasi tersuai.
 Bagaimanakah saya menggunakan modul Carousel Layui untuk membuat slider imej?Mar 18, 2025 pm 12:58 PM
Bagaimanakah saya menggunakan modul Carousel Layui untuk membuat slider imej?Mar 18, 2025 pm 12:58 PMArtikel ini menggunakan modul Carousel Layui untuk slider imej, memperincikan langkah -langkah untuk persediaan, pilihan penyesuaian, melaksanakan autoplay dan navigasi, dan strategi pengoptimuman prestasi.
 Bagaimana saya mengkonfigurasi modul muat naik LAYUI untuk menyekat jenis dan saiz fail?Mar 18, 2025 pm 12:57 PM
Bagaimana saya mengkonfigurasi modul muat naik LAYUI untuk menyekat jenis dan saiz fail?Mar 18, 2025 pm 12:57 PMArtikel ini membincangkan mengkonfigurasi modul muat naik Layui untuk menyekat jenis dan saiz fail menggunakan sifat Accept, Exts, dan Saiz, dan menyesuaikan mesej ralat untuk pelanggaran.
 Bagaimanakah saya menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog?Mar 18, 2025 pm 12:46 PM
Bagaimanakah saya menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog?Mar 18, 2025 pm 12:46 PMArtikel ini menerangkan cara menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog, memperincikan persediaan, jenis, penyesuaian, dan perangkap umum untuk dielakkan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini





