
小编今天教你们layuiadmin 头上的tab怎么弄,解决你在生活中遇到的小问题。
如果你想了解更多关于layui的知识,可以点击:layui教程
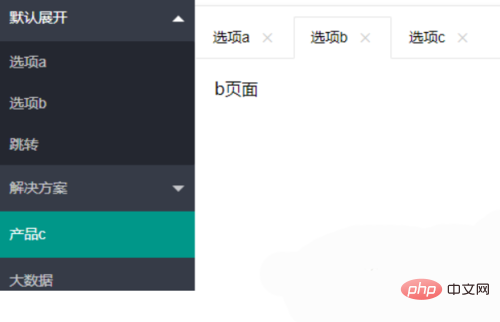
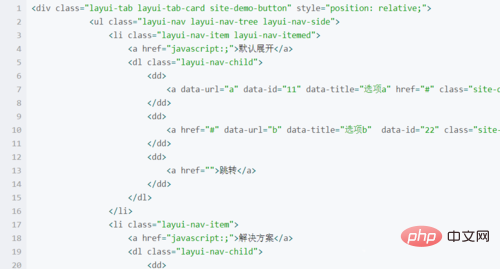
1、首先说一下左侧菜单栏,这是一个最基本的左侧菜单栏,实现的过程很简单,官方的说明文档就有,但是我在导入layer.js之后,直接复制这段官方代码到我的编辑器上。

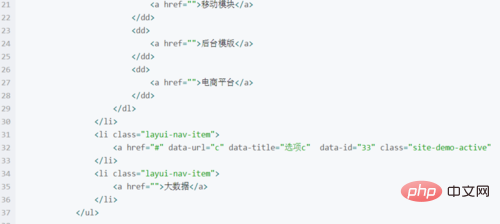
2、绑定属性的菜单并没有下拉选项,这个问题在我导入layer.all.js之后解决了,而且发现如果是在页面的最上方导入的话也没有下拉选项,只有在html代码下面导入,才可以显示。

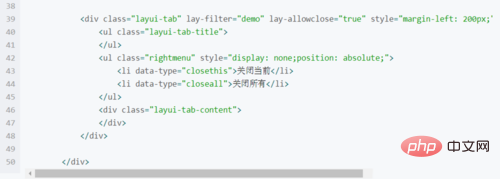
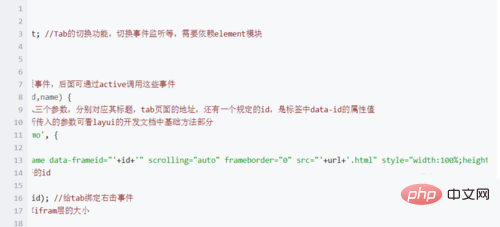
3、tab项右键菜单:这里右键菜单的样式并没有做太多的美化。Tab的切换功能,切换事件监听等,需要依赖element模块。

4、新增一个Tab项 传入三个参数,分别对应其标题,tab页面的地址,还有一个规定的id,是标签中data-id的属性值。

5、根据传入的id传入到指定的tab项,ids是一个数组,里面存放了多个id,调用tabDelete方法分别删除。

6、左侧菜单栏中内容 ,触发点击事件属性下的有lay-id属性的li的数目,即已经打开的tab项数目,初始化一个标志,为false说明未打开该tab项 为true则说明已有。

Atas ialah kandungan terperinci layuiadmin 头上的tab怎么弄. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana saya menggunakan modul aliran LAYUI untuk menatal tak terhingga?Mar 18, 2025 pm 01:01 PM
Bagaimana saya menggunakan modul aliran LAYUI untuk menatal tak terhingga?Mar 18, 2025 pm 01:01 PMArtikel ini membincangkan menggunakan modul aliran Layui untuk menatal tak terhingga, meliputi persediaan, amalan terbaik, pengoptimuman prestasi, dan penyesuaian untuk pengalaman pengguna yang dipertingkatkan.
 Bagaimanakah saya menggunakan modul elemen LAYUI untuk membuat tab, akordion, dan bar kemajuan?Mar 18, 2025 pm 01:00 PM
Bagaimanakah saya menggunakan modul elemen LAYUI untuk membuat tab, akordion, dan bar kemajuan?Mar 18, 2025 pm 01:00 PMButir artikel bagaimana menggunakan modul elemen LAYUI untuk membuat dan menyesuaikan elemen UI seperti tab, akordion, dan bar kemajuan, menonjolkan struktur HTML, permulaan, dan perangkap umum untuk mengelakkan.
 Bagaimanakah saya menyesuaikan penampilan dan tingkah laku modul Carousel Layui?Mar 18, 2025 pm 12:59 PM
Bagaimanakah saya menyesuaikan penampilan dan tingkah laku modul Carousel Layui?Mar 18, 2025 pm 12:59 PMArtikel ini membincangkan modul Carousel Layui, memberi tumpuan kepada pengubahsuaian CSS dan JavaScript untuk penampilan dan tingkah laku, termasuk kesan peralihan, tetapan autoplay, dan menambah kawalan navigasi tersuai.
 Bagaimanakah saya menggunakan modul Carousel Layui untuk membuat slider imej?Mar 18, 2025 pm 12:58 PM
Bagaimanakah saya menggunakan modul Carousel Layui untuk membuat slider imej?Mar 18, 2025 pm 12:58 PMArtikel ini menggunakan modul Carousel Layui untuk slider imej, memperincikan langkah -langkah untuk persediaan, pilihan penyesuaian, melaksanakan autoplay dan navigasi, dan strategi pengoptimuman prestasi.
 Bagaimana saya mengkonfigurasi modul muat naik LAYUI untuk menyekat jenis dan saiz fail?Mar 18, 2025 pm 12:57 PM
Bagaimana saya mengkonfigurasi modul muat naik LAYUI untuk menyekat jenis dan saiz fail?Mar 18, 2025 pm 12:57 PMArtikel ini membincangkan mengkonfigurasi modul muat naik Layui untuk menyekat jenis dan saiz fail menggunakan sifat Accept, Exts, dan Saiz, dan menyesuaikan mesej ralat untuk pelanggaran.
 Bagaimanakah saya menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog?Mar 18, 2025 pm 12:46 PM
Bagaimanakah saya menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog?Mar 18, 2025 pm 12:46 PMArtikel ini menerangkan cara menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog, memperincikan persediaan, jenis, penyesuaian, dan perangkap umum untuk dielakkan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver Mac版
Alat pembangunan web visual





