Rumah >hujung hadapan web >Tutorial Bootstrap >c#如何使用bootstrap模板
c#如何使用bootstrap模板
- angryTomasal
- 2019-07-29 16:20:463719semak imbas

如果你想了解更多关于bootstrap的知识,可以点击:bootstrap教程
c#如何套用BootStrap 让页面美丽点?
现在有很多的第三方的UI扩充,像是jQueryEasyUI 或是常见的BootStrap
若是使用asp.net可以先download Bootstrap 并且将档按新增进专案的css里面并且引用,或者可以直接在html 9c3bca370b5104690d9ef395f2c5f8d1下面直接添加网址
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous"/> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous"/> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
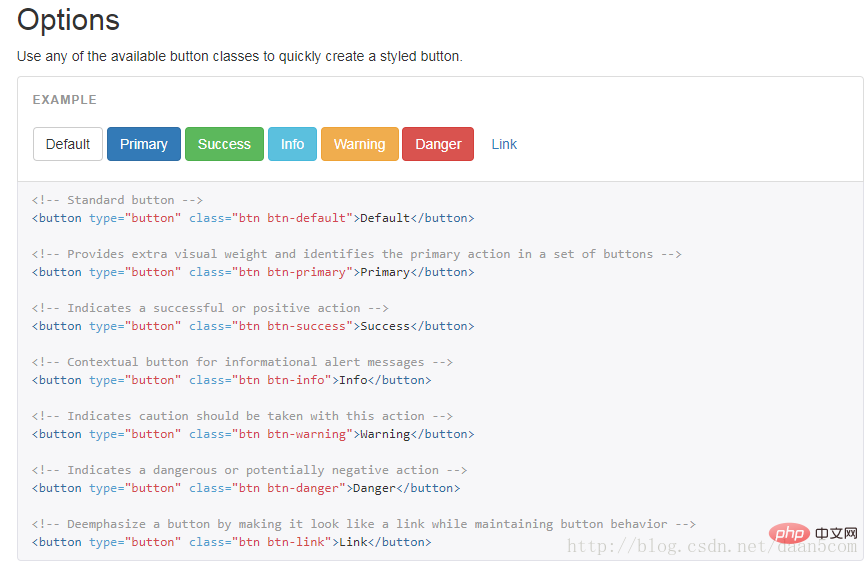
加载后,要怎么使用呢? 来看个最简单的button。
此为bootstrap 的官方网站,可以在button 加上class=”btn btn-default ” 便会是下面范例的样式

那么如何获取bootstrap模板?下载免费bootstrap模板,可访问 bootstrap模板 栏目!!
Atas ialah kandungan terperinci c#如何使用bootstrap模板. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:springboot怎么用bootstrapArtikel seterusnya:bootstrap在UC浏览器如何兼容

