Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap怎么设置进度条
bootstrap怎么设置进度条
- 尚asal
- 2019-07-27 13:51:353185semak imbas

1、实现方法如下:
(1)引入bootrap文件:
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
(2)添加一个cae815cfa4292a9aa3414a3713c995b5;
(3)在cae815cfa4292a9aa3414a3713c995b5中添加一个a1215b6b3b56a3c492229a81d15248fb
<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
aria-valuenow="40"——进度条目前进度值。
aria-valuemax="100"——最大进度值。
aria-valuemin=“0”——最小进度值。
style="width:40%;"——让进度条指在40%的位置。
完整代码如下:
进度条
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
默认的进度条
以上是实现一个默认进度条,底色的灰色,进度颜色是蓝色,我们还可以在默认进度条的基础上,通过加入不同的样式来实现丰富多彩的进度条。
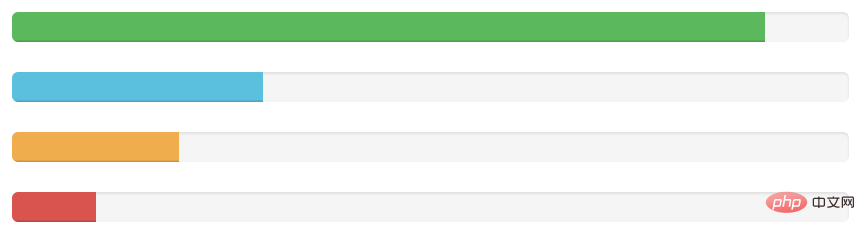
2、指定颜色.
progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger
<div class="progress">
<div class="progress-bar progress-bar-success"style="width: 90%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 10%;">
</div>
</div>
3、条纹状,通过在根div添加 progress-striped 即可
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 90%;">
</div>
</div>4、在根div 添加active,即可实现带动画的进度条。
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success"
style="width: 40%;">
</div>
</div>Atas ialah kandungan terperinci bootstrap怎么设置进度条. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:bootstrap怎么实现分页技术Artikel seterusnya:bootstrap怎么实现自适应高度

