Rumah >hujung hadapan web >tutorial css >box-sizing属性是什么
box-sizing属性是什么
- 爱喝马黛茶的安东尼asal
- 2019-07-22 09:39:5715637semak imbas

box-sizing属性定义及用法
box-sizing属性是css3中新增的属性,允许你以某种方式定义某些元素,以适应指定区域(假如您需要并排放置两个带边框的框,可通过将 box-sizing属性设置为"border-box",这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中);
Internet Explorer、Opera和Chrome浏览器支持box-sizing属性,Firefox还不支持该属性,但支持-moz-box-sizing属性替代box-sizing属性;
box-sizing属性语法格式
box-sizing: content-box/border-box/inherit;
相关信息:《CSS_CSS3知识》
参数说明
content-box:这是由CSS2.1规定的宽度高度行为,宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框;
border-box:为元素设定的宽度和高度决定了元素的边框盒,就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度;
inherit:规定应从父元素继承box-sizing属性的值;
实例:
<!DOCTYPE html><html><head><meta charset="utf-8" />
<title>css3 box-sizing属性笔记</title><style type="text/css">
body{background-color: #aaa;}div.container{width:30em;border:1em solid;}
.box{box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;border:1em solid red;float:left;}
</style></head><body><div class="container">
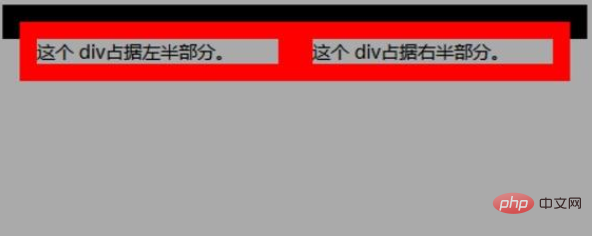
<div class="box">这个 div占据左半部分。</div><div class="box">这个 div占据右半部分。</div>
</div></body></html>运行结果:

Atas ialah kandungan terperinci box-sizing属性是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css全称Artikel seterusnya:css如何实现表格实线

