
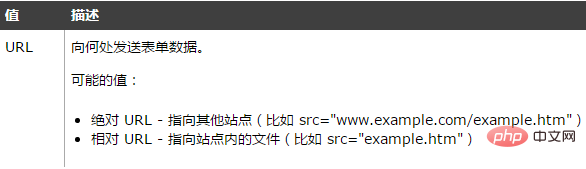
我们先来介绍form标签的action属性的含义:
action属性规定当提交表单时,向何处发送表单数据。(是必需的属性)
属性值的介绍:(看图)

熟悉了action属性的含义和语法,现在让我们来看看实例:
下面的表单是拥有两个输入字段以及一个提交按钮,当提交表单时,表单数据会提交到名为 "form_action.asp" 的页面:
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
效果图:(又看图)

相关推荐:《WordPress教程》
表单的动作属性(Action)和确认按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.asp" method="get">
用户名:
<input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
浏览器显示如图效果

假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 "html_form_action.asp" 的页面。该页面将显示出输入的结果。
form标签的action属性的作用解释:
1.action=""和action="#"、没有action属性的作用相同,都是提交到当前页面(也就是document.location.href)
2.action="currentPage.xxx":如果currentPage.xxx表示当前页面,则提交到当前页面,同事跳转到当前页面,当然就看不到url的变化;如果currentPage.xxx是非当前页面,则提交到非当前页面,也跳转到非当前页面
3.表单提交到自身时 action="" 与 action="currentPage.xxx" 的区别:
通常为了省事 , 我们一般将表单的 action 属性设为 action=""/action="#",或者干脆不写,但是这会造成一个问题 , 就是其实将 action 设为 action="" 时 , 表单提交时真正提交的页面是action="currentPage.xxx?arguments=values&….", 也就是如果当前页面带有参数 , 参数也一并会提交 , 而且参数的优先级会高于 ff9c23ada1bcecdd1a0fb5d5a0f18437 控件提交的参数,即如果 action="currentPage.xxx?arguments=values&…." 中的 arguments 有与 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素名相同的时候 ,获取值时 action=”currentPage.xxx?arguments=values&….” 值会将 ff9c23ada1bcecdd1a0fb5d5a0f18437 的值覆盖,从页得到不正确的值。
例 : SpecTop.asp 页面是表单要提交的页面 , 且有从上级页面传递过来参数
action="" 真正提交时的页面 : SpecTop.asp?ClassID=000100200005&SpeID=947&SpeType=3
如果 ff9c23ada1bcecdd1a0fb5d5a0f18437 中有 e53932567d4ebdf7de8672d32a0537a8, 提交时得到的值将会是 947, 而不是 1000, 而 action=”currentPage.xxx” 就能得到1000
Atas ialah kandungan terperinci Wordpress表单标签的action属性怎么写. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimanakah ekosistem plugin WordPress meningkatkan keupayaan CMSnya?May 14, 2025 am 12:20 AM
Bagaimanakah ekosistem plugin WordPress meningkatkan keupayaan CMSnya?May 14, 2025 am 12:20 AMWordpresspluginssignificantelyedhanceitscmscapabilitiesbyofferingcustomizationandfunctionality.1) over50,000pluginsallowuserstotailortheirsiteforseo, e-commerce, andsecurity.2) pluginscanextendcoreFeatures, likeaddingcustyCostyCes.3)
 Adakah WordPress sesuai untuk e-dagang?May 13, 2025 am 12:05 AM
Adakah WordPress sesuai untuk e-dagang?May 13, 2025 am 12:05 AMYa, WordPress sangat sesuai untuk e-dagang. 1) Dengan plugin WooCommerce, WordPress dengan cepat dapat menjadi kedai dalam talian yang berfungsi sepenuhnya. 2) Perhatikan pengoptimuman dan keselamatan prestasi, dan kemas kini tetap dan penggunaan cache dan pemalam keselamatan adalah kunci. 3) WordPress menyediakan banyak pilihan penyesuaian untuk meningkatkan pengalaman pengguna dan mengoptimumkan SEO dengan ketara.
 Cara Menambah Laman WordPress Anda di Alat Webmaster YandexMay 12, 2025 pm 09:06 PM
Cara Menambah Laman WordPress Anda di Alat Webmaster YandexMay 12, 2025 pm 09:06 PMAdakah anda ingin menyambungkan laman web anda ke alat webmaster Yandex? Alat webmaster seperti Google Search Console, Bing dan Yandex boleh membantu anda mengoptimumkan laman web anda, memantau lalu lintas, menguruskan robots.txt, periksa kesilapan laman web, dan banyak lagi. Dalam artikel ini, kami akan berkongsi cara menambah laman web WordPress anda ke alat Webmaster Yandex untuk memantau trafik enjin carian anda. Apa itu Yandex? Yandex adalah enjin carian popular yang berpusat di Rusia, sama seperti Google dan Bing. Anda boleh cemerlang dalam yandex
 Cara Memperbaiki Ralat Muat Naik Http Di WordPress (Sederhana)May 12, 2025 pm 09:03 PM
Cara Memperbaiki Ralat Muat Naik Http Di WordPress (Sederhana)May 12, 2025 pm 09:03 PMAdakah anda perlu membetulkan kesilapan muat naik imej HTTP di WordPress? Kesalahan ini boleh menjadi sangat mengecewakan apabila anda membuat kandungan dalam WordPress. Ini biasanya berlaku apabila anda memuat naik imej atau fail lain ke CMS anda menggunakan perpustakaan media WordPress terbina dalam. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk membetulkan kesilapan muat naik imej HTTP di WordPress. Apakah sebab kesilapan HTTP semasa memuat naik media WordPress? Apabila anda cuba memuat naik fail ke WO menggunakan pemuat naik media WordPress
 Cara membetulkan masalah di mana menambahkan butang media tidak berfungsi di WordPressMay 12, 2025 pm 09:00 PM
Cara membetulkan masalah di mana menambahkan butang media tidak berfungsi di WordPressMay 12, 2025 pm 09:00 PMBaru -baru ini, salah satu pembaca kami melaporkan bahawa butang Tambah Media di laman WordPress mereka tiba -tiba berhenti berfungsi. Masalah editor klasik ini tidak menunjukkan sebarang kesilapan atau amaran, yang membuat pengguna tidak menyedari mengapa butang "Tambah Media" mereka tidak berfungsi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana dengan mudah membetulkan butang Tambah Media di WordPress yang tidak berfungsi. Apa yang menyebabkan butang WordPress "Tambah Media" untuk berhenti bekerja? Jika anda masih menggunakan editor WordPress klasik lama, butang Tambah Media membolehkan anda memasukkan imej, video, dan banyak lagi ke dalam catatan blog anda.
 Cara Menetapkan, Dapatkan dan Padam Kuki WordPress (Seperti Profesional)May 12, 2025 pm 08:57 PM
Cara Menetapkan, Dapatkan dan Padam Kuki WordPress (Seperti Profesional)May 12, 2025 pm 08:57 PMAdakah anda ingin tahu cara menggunakan kuki di laman web WordPress anda? Kuki adalah alat yang berguna untuk menyimpan maklumat sementara dalam pelayar pengguna. Anda boleh menggunakan maklumat ini untuk meningkatkan pengalaman pengguna melalui pemperibadian dan penargetan tingkah laku. Dalam panduan muktamad ini, kami akan menunjukkan kepada anda bagaimana untuk menetapkan, mendapatkan, dan memadam WordPresscookies seperti profesional. Nota: Ini adalah tutorial lanjutan. Ia memerlukan anda mahir dalam laman web HTML, CSS, WordPress dan PHP. Apa itu kuki? Kuki dicipta dan disimpan apabila pengguna melawat laman web.
 Cara Memperbaiki WordPress 429 Terlalu Banyak Kesalahan PermintaanMay 12, 2025 pm 08:54 PM
Cara Memperbaiki WordPress 429 Terlalu Banyak Kesalahan PermintaanMay 12, 2025 pm 08:54 PMAdakah anda melihat ralat "429 terlalu banyak permintaan" di laman web WordPress anda? Mesej ralat ini bermakna pengguna menghantar terlalu banyak permintaan HTTP ke pelayan laman web anda. Kesalahan ini boleh menjadi sangat mengecewakan kerana sukar untuk mengetahui apa yang menyebabkan kesilapan. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana dengan mudah membetulkan ralat "WordPress429ToomAnyRequests". Apa yang menyebabkan terlalu banyak permintaan untuk WordPress429? Penyebab paling umum mengenai ralat "429ToomAnyRequests" ialah pengguna, bot, atau skrip cuba pergi ke laman web
 Bagaimana Skala WordPress sebagai CMS untuk laman web besar?May 12, 2025 am 12:08 AM
Bagaimana Skala WordPress sebagai CMS untuk laman web besar?May 12, 2025 am 12:08 AMWordpresscanhandlelargewebsiteswithcarefulplanningandoptimization.1) useCachingtoreduceServerVoad.2) OptimizeYourDatabaseRegularly.3) ExplibectDntodistributeContent.4) vetpluginsandthemestoavoidconflicts.5)


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual






