Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap输入框组有哪些
bootstrap输入框组有哪些
- angryTomasal
- 2019-07-19 13:27:302544semak imbas

推荐教程:Bootstrap教程
1、Bootstrap4 输入框组
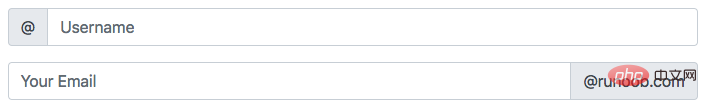
我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。使用 .input-group-prepend 类可以在输入框的的前面添加文本信息, .input-group-append 类添加在输入框的后面。最后,我们还需要使用 .input-group-text 类来设置文本的样式。
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Your Email">
<div class="input-group-append">
<span class="input-group-text">@runoob.com</span>
</div>
</div></form>效果图:

2、输入框大小
使用 .input-group-sm 类来设置小的输入框, .input-group-lg 类设置大的输入框:
<form>
<div class="input-group mb-3 input-group-sm">
<div class="input-group-prepend">
<span class="input-group-text">Small</span>
</div>
<input type="text" class="form-control">
</div></form><form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Default</span>
</div>
<input type="text" class="form-control">
</div></form><form>
<div class="input-group mb-3 input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text">Large</span>
</div>
<input type="text" class="form-control">
</div></form>3、多个输入框和文本
<!-- 多个输入框 --><form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Person</span>
</div>
<input type="text" class="form-control" placeholder="First Name">
<input type="text" class="form-control" placeholder="Last Name">
</div></form>
<!-- 多个文本信息 --><form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">One</span>
<span class="input-group-text">Two</span>
<span class="input-group-text">Three</span>
</div>
<input type="text" class="form-control">
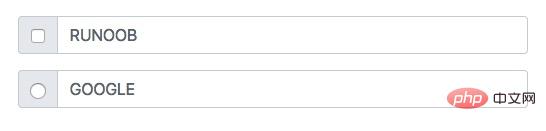
</div></form>4、复选框与单选框
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="checkbox">
</div>
</div>
<input type="text" class="form-control" placeholder="RUNOOB"></div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio">
</div>
</div>
<input type="text" class="form-control" placeholder="GOOGLE"></div>效果图:

5、输入框加按钮组
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-secondary" type="button">Basic Button</button>
</div>
<input type="text" class="form-control" placeholder="Some text"></div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-success" type="submit">Go</button>
</div></div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Something clever..">
<div class="input-group-append">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
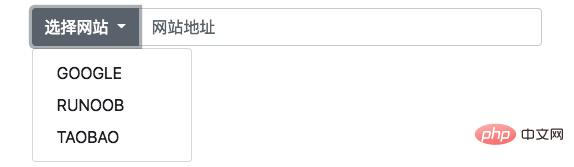
</div></div>6、设置下拉菜单
<div class="input-group mt-3 mb-3">
<div class="input-group-prepend">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown">
选择网站 </button>
<div class="dropdown-menu">
<a class="dropdown-item" href="https://www.google.com">GOOGLE</a>
<a class="dropdown-item" href="https://www.runoob.com">RUNOOB</a>
<a class="dropdown-item" href="https://www.taobao.com">TAOBAO</a>
</div>
</div>
<input type="text" class="form-control" placeholder="网站地址"></div>效果图:

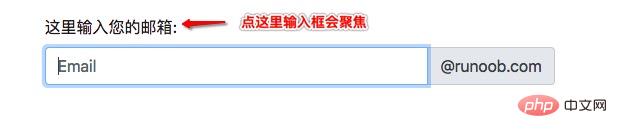
7、输入框组标签
在输入框组通过在输入框组外围的 label 来设置标签,标签的 for 属性需要与输入框组的 id 对应,点击标签后可以聚焦输入框:
<label for="demo">Write your email here:</label><div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Email" id="demo" name="email">
<div class="input-group-append">
<span class="input-group-text">@runoob.com</span>
</div></div>效果图:

Atas ialah kandungan terperinci bootstrap输入框组有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:为什么bootstrap图标无法显示Artikel seterusnya:bootstrap下拉菜单向上弹使用什么样式实现

