Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap4如何设置图像形状
bootstrap4如何设置图像形状
- 爱喝马黛茶的安东尼asal
- 2019-07-17 16:26:252640semak imbas

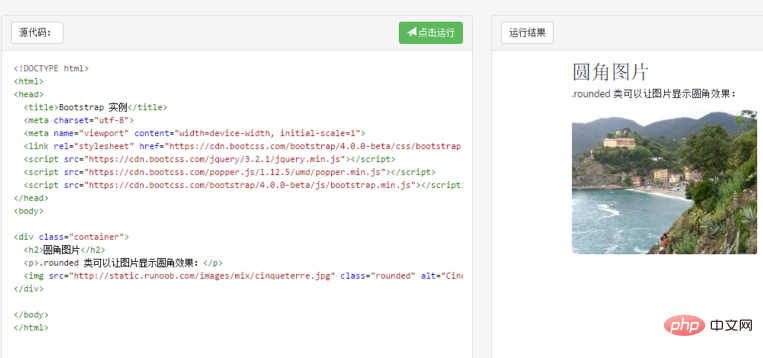
圆角图片
.rounded 类可以让图片显示圆角效果:
实例
<img src="cinqueterre.jpg" class="rounded" alt="Cinque Terre">

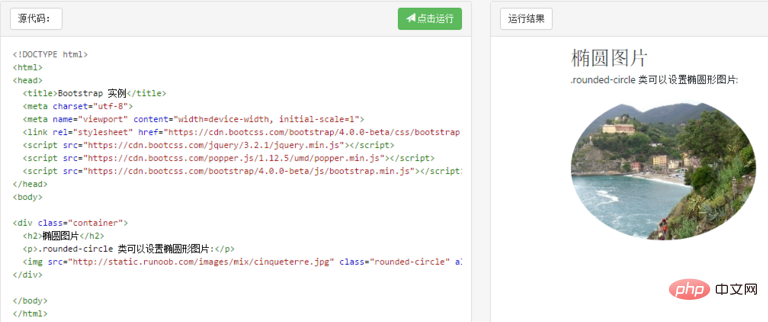
椭圆图片
.rounded-circle 类可以设置椭圆形图片:
实例
<img src="cinqueterre.jpg" class="rounded-circle" alt="Cinque Terre">

相关推荐:《bootstrap入门教程》
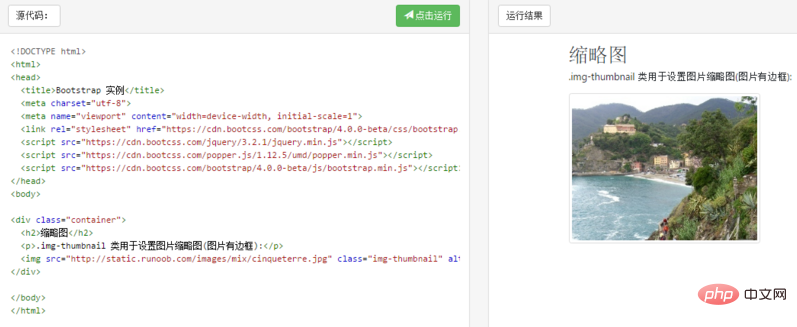
缩略图
.img-thumbnail 类用于设置图片缩略图(图片有边框):
实例
<img src="cinqueterre.jpg" class="img-thumbnail" alt="Cinque Terre">

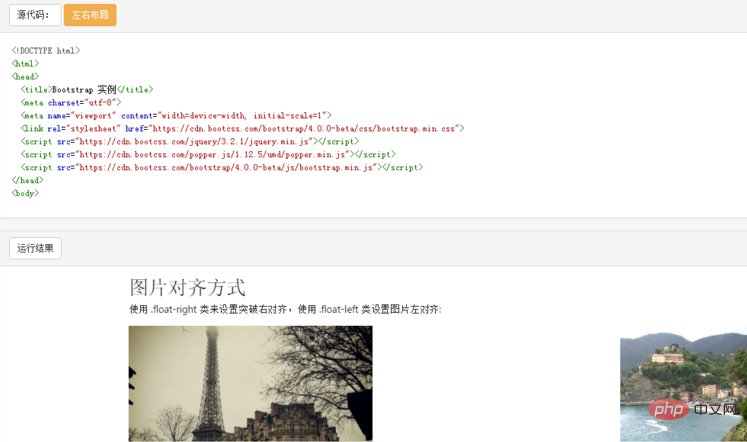
图片对齐方式
使用 .float-right 类来设置图片右对齐,使用 .float-left 类设置图片左对齐:
实例
<img src="paris.jpg" class="float-left"> <img src="cinqueterre.jpg" class="float-right">

响应式图片
图像有各种各样的尺寸,我们需要根据屏幕的大小自动适应。
我们可以通过在 a1f02c36ba31691bcfe87b2722de723b 标签中添加 .img-fluid 类来设置响应式图片。
.img-fluid 类设置了 max-width: 100%; 、 height: auto; :
实例
<img class="img-fluid" src="img_chania.jpg" alt="Chania">

Atas ialah kandungan terperinci bootstrap4如何设置图像形状. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:bootstrap4如何设置表格Artikel seterusnya:bootstrap3和bootstrap4的区别

