Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap怎么关闭弹出层
bootstrap怎么关闭弹出层
- 藏色散人asal
- 2019-07-16 11:29:162981semak imbas
bootstrap怎么关闭弹出层

bootstrap怎么关闭弹出层
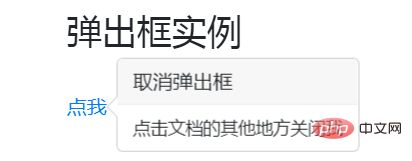
默认情况下,弹出框在再次点击指定元素后就会关闭,你可以使用 data-trigger="focus" 属性来设置在鼠标点击元素外部区域来关闭弹出框:
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

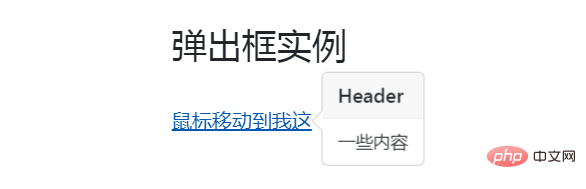
如果你想实现在鼠标移动到元素上显示,移除后消失的效果,可以使用 data-trigger 属性,并设置值为 "hover":
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这</a>

相关推荐:《bootstrap教程》
Atas ialah kandungan terperinci bootstrap怎么关闭弹出层. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:什么是bootstrap框架?Artikel seterusnya:bootstrap是做什么的

