
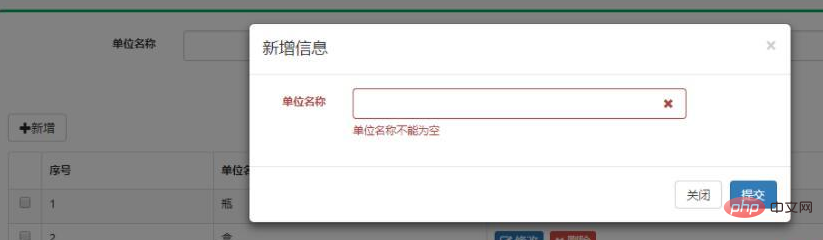
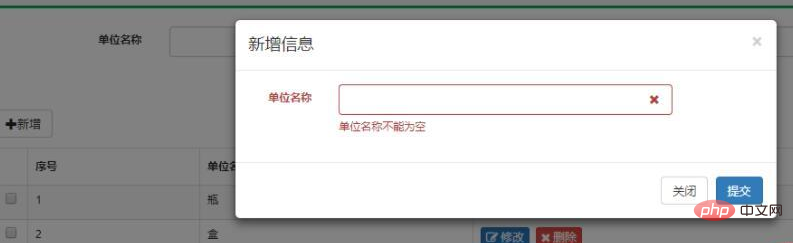
第一步进行新增验证

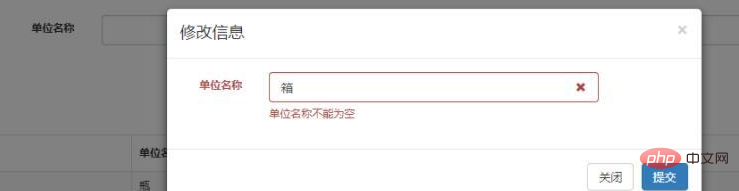
第二步进行修改模态框 验证信息没有消除 且表单数据被缓存

相关推荐:《bootstrap入门教程》
模态框代码:新增修改共用一个模态框
<!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 标题 </h4> </div> <div class="modal-body"> <form id="form1" class="form-horizontal" role="form"> <input type="hidden" id="unitId" name="unitId"/> <div class="form-group"> <label class="control-label col-sm-2" for="">单位名称</label> <div class="col-sm-8"> <input type="text" class="form-control" id="unitName" name="unitName"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal" >关闭</button> <button type="button" class="btn btn-primary" onclick="save()">提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>
js代码
//验证设置
$(function(){
$("#form1").bootstrapValidator({
feedbackIcons: {
valid:"glyphicon glyphicon-ok",
invalid:"glyphicon glyphicon-remove",
validating:"glyphicon glyphicon-refresh"
},
fields : {
"unitName" : {
validators : {
notEmpty : {
message : '单位名称不能为空'
}
}
}
}
});
});
//重置表单数据
$(function() {
$("#myModal").on('hide.bs.modal',function() {
//关闭后重置表单数据
$("#form1").data('bootstrapValidator').resetForm();
});
$("#myModal").on('show.bs.modal',function() {
//打开前重置表单数据
$("#form1").data('bootstrapValidator').resetForm();
});
});
function save() {
//保存前开启验证
$("#form1").bootstrapValidator("validate");
if($("#form1").data("bootstrapValidator").isValid()){
$.ajax({
url : "${path}/center/unit/save.action",
data : $('#form1').serialize(),
type : "post",
dataType : "json",
beforeSend : function() {
// loading show
},
success : function(result) {
if (result.success) {
search();
alert(result.message);
//关闭模态框
$('#myModal').modal('hide');
} else {
alert(result.message);
}
},
complete : function() {
},
error : function(data) {
alert("error");
}
});
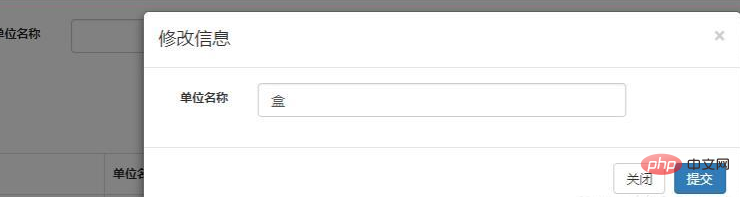
}}最终解决效果


Atas ialah kandungan terperinci bootstrap的缓存怎么处理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React dan Bootstrap: Meningkatkan Reka Bentuk Antara Muka PenggunaApr 26, 2025 am 12:18 AM
React dan Bootstrap: Meningkatkan Reka Bentuk Antara Muka PenggunaApr 26, 2025 am 12:18 AMReact dan Bootstrap boleh diintegrasikan dengan lancar untuk meningkatkan reka bentuk antara muka pengguna. 1) Pasang Pakej Ketergantungan: NPMinstallBootstrapReact-Bootstrap. 2) Import fail CSS: import'bootstrap/dist/css/bootstrap.min.css '. 3) Gunakan komponen bootstrap seperti butang dan bar navigasi. Dengan gabungan ini, pemaju boleh memanfaatkan fleksibiliti React dan perpustakaan gaya Bootstrap untuk mewujudkan antara muka pengguna yang indah dan cekap.
 Mengintegrasikan Bootstrap ke React: Panduan PraktikalApr 25, 2025 am 12:04 AM
Mengintegrasikan Bootstrap ke React: Panduan PraktikalApr 25, 2025 am 12:04 AMLangkah-langkah untuk mengintegrasikan bootstrap ke dalam projek React termasuk: 1. Pasang pakej bootstrap, 2 mengimport fail CSS, 3. Gunakan nama kelas bootstrap untuk elemen gaya, 4. Integrasi ini menggunakan komponen reaksi dan sistem gaya Bootstrap untuk mencapai pembangunan UI yang cekap.
 Untuk apa bootstrap digunakan? Penjelasan praktikalApr 24, 2025 am 12:16 AM
Untuk apa bootstrap digunakan? Penjelasan praktikalApr 24, 2025 am 12:16 AMBootstrapisapowerfulframeworkthatsImplifiescreatingResponsive, mobile-firstwebsites.itoffers: 1) AgridsystemforadaptableLelayouts, 2) pra-styledelementsLikonsandforms, and3) Javascriptcomponentssuctivity.
 Bootstrap: Dari susun atur ke komponenApr 23, 2025 am 12:06 AM
Bootstrap: Dari susun atur ke komponenApr 23, 2025 am 12:06 AMBootstrap adalah kerangka depan yang dibangunkan oleh Twitter yang mengintegrasikan HTML, CSS dan JavaScript untuk membantu pemaju dengan cepat membina laman web responsif. Fungsi terasnya termasuk: Sistem Grid dan Susun atur: Berdasarkan reka bentuk 12-kolumn, menggunakan susun atur Flexbox, dan menyokong halaman responsif saiz peranti yang berbeza. Komponen dan Gaya: Menyediakan perpustakaan komponen yang kaya, seperti butang, kotak modal, dan lain -lain, dan anda boleh mencapai kesan yang indah dengan menambah nama kelas. Bagaimana Ia Berfungsi: Bergantung pada CSS dan JavaScript, CSS menggunakan preprocessors kurang atau SASS, dan JavaScript bergantung pada jQuery untuk mencapai kesan interaktif dan dinamik. Melalui ciri -ciri ini, bootstrap sangat meningkatkan pembangunan
 Apa itu Bootstrap? Pengenalan untuk pemulaApr 22, 2025 am 12:07 AM
Apa itu Bootstrap? Pengenalan untuk pemulaApr 22, 2025 am 12:07 AMBootstrapisafreecssframeworksheatsimbebdevelopmentbyprovidingpre-styledcomponentsandjavascriptplugins.it'SidealforcreatingResponsive, mobile-firstwebsites, menawarkanflexiblexibridsystomforlayouthorlayoToShoShorlayoToShoShorlayoToShorlayoToShoShorlayoToShoShorlayoToShoShoShorlayoutSandoToShoShoShorLayOrToShoShoShorlayOrToShoShoShoShorlayoToShoShoShorLayoToShorLayOrToShorLayOrToShorLayOrToShorLayOrToShorLayOrTORA
 Bootstrap Demystified: Penjelasan RingkasApr 21, 2025 am 12:13 AM
Bootstrap Demystified: Penjelasan RingkasApr 21, 2025 am 12:13 AMBootstrapisafree, open-sourcecssframeworkthathelpscreateressive, mudah alih-firstwebsites.1) itoffersagridsystemforlayoutflexability, 2) termasukpre-styledcomponentsforquickdesign, dan3) ishighlycustomiDgenericlooksshipsships,
 Bootstrap vs React: Memilih Pendekatan Yang BetulApr 20, 2025 am 12:09 AM
Bootstrap vs React: Memilih Pendekatan Yang BetulApr 20, 2025 am 12:09 AMBootstrap sesuai untuk pembinaan cepat dan projek kecil, sementara React sesuai untuk aplikasi kompleks dan interaktif. 1) Bootstrap menyediakan komponen CSS dan JavaScript yang telah ditetapkan untuk memudahkan pembangunan antara muka responsif. 2) React meningkatkan prestasi dan interaktiviti melalui pembangunan komponen dan DOM maya.
 Tujuan Bootstrap: Membina laman web yang konsisten dan menarikApr 19, 2025 am 12:07 AM
Tujuan Bootstrap: Membina laman web yang konsisten dan menarikApr 19, 2025 am 12:07 AMTujuan utama bootstrap adalah untuk membantu pemaju dengan cepat membina laman web responsif, mudah alih pertama. Fungsi terasnya termasuk: 1. Reka bentuk responsif, yang menyedari pelarasan susun atur peranti yang berbeza melalui sistem grid; 2. Komponen yang telah ditetapkan, seperti bar navigasi dan kotak modal, memastikan estetika dan keserasian penyemak imbas; 3. Penyesuaian dan penyambungan sokongan, dan gunakan pembolehubah sass dan campuran untuk menyesuaikan gaya.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Dreamweaver CS6
Alat pembangunan web visual






