Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap如何设置表格单选按钮
bootstrap如何设置表格单选按钮
- 爱喝马黛茶的安东尼asal
- 2019-07-13 09:20:345482semak imbas

效果图:点击 bootstrapTable 单选的按钮, 选中该列, 取到该列的所有值。

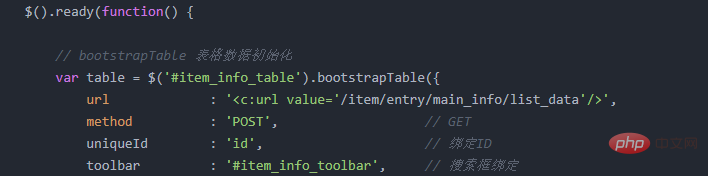
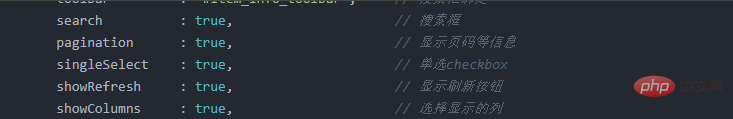
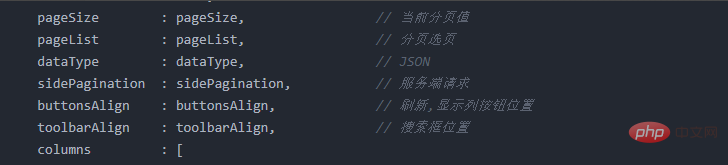
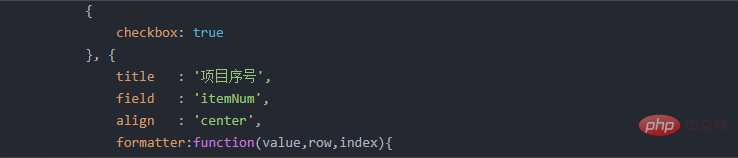
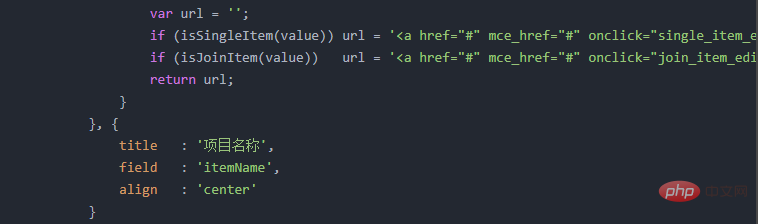
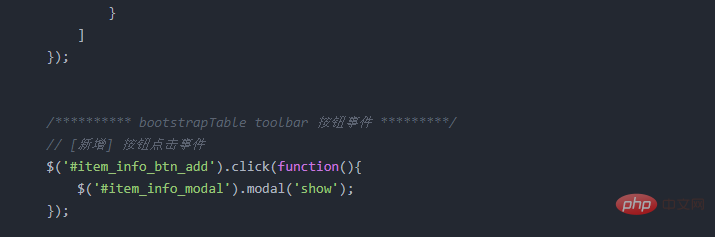
js 代码 : bootstrapTable 初始化

相关推荐:《bootstrap入门教程》
注意:
singleSelect : true, // 单选checkbox
columns : [ { checkbox: true } ] // bootstrapTable 显示单选checkbox列

bootstrapTable url : '

注意:第一个图片中的 chrome F12 中的 Object 就是selectContent =table.bootstrapTable('getSelections')[0] 中的数据了。

这样我们就能取到bootstrap单选框选择一行的数据。

Atas ialah kandungan terperinci bootstrap如何设置表格单选按钮. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:bootstrap3和4有什么区别Artikel seterusnya:什么是bootstrap栅格系统的单位

