缩略图组件
缩略图在网站中最常用的就是产品列表页面,一行显示几张图片,有的在图片底下带有标题、描述内容、按钮等信息。bootstrap框架将这部分独立成一个模块组件,通过类名.thumbnail配合bootstrap的网格系统来实现。下面是bootstrap缩略图组件不同版本的源码文件:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
实现原理:
布局的实现主要依靠于bootstrap框架的网格系统,下面是缩略图对应的样式
<span style="color: #800000">.thumbnail </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 1.42857143</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid #ddd</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all .2s ease-in-out</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all .2s ease-in-out</span>;
}<span style="color: #800000">
.thumbnail > img,
.thumbnail a > img </span>{<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active </span>{<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #428bca</span>;
}<span style="color: #800000">
.thumbnail .caption </span>{<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 9px</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}来看一个例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="container"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="row"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/1.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/2.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/3.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span> <span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/4.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
可以用火狐响应式设计视图查看
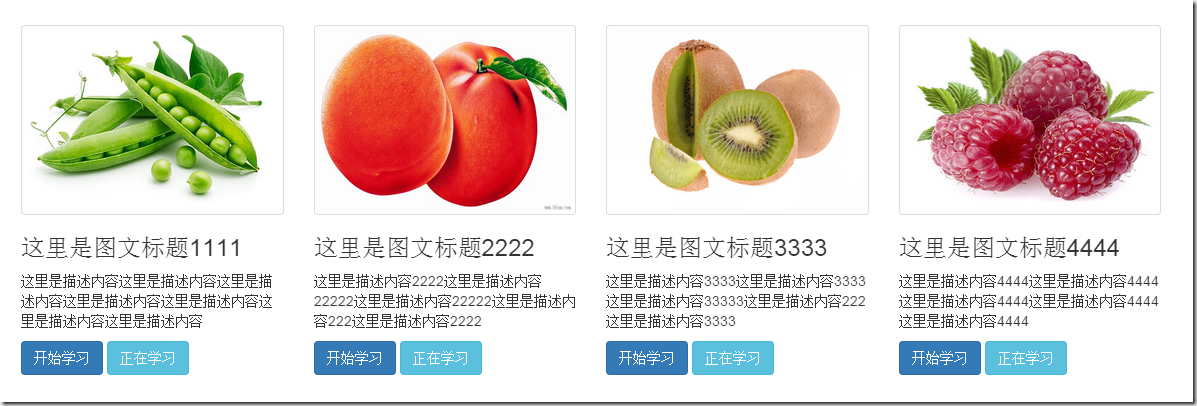
在仅有缩略图的基础上,添加一个类名为.caption的div容器,在这个容器中放置其他内容,如:标题,文本描述,按钮等
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="container"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="row"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/1.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题1111<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/2.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题2222<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/3.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题3333<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/4.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题4444<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
警示框组件
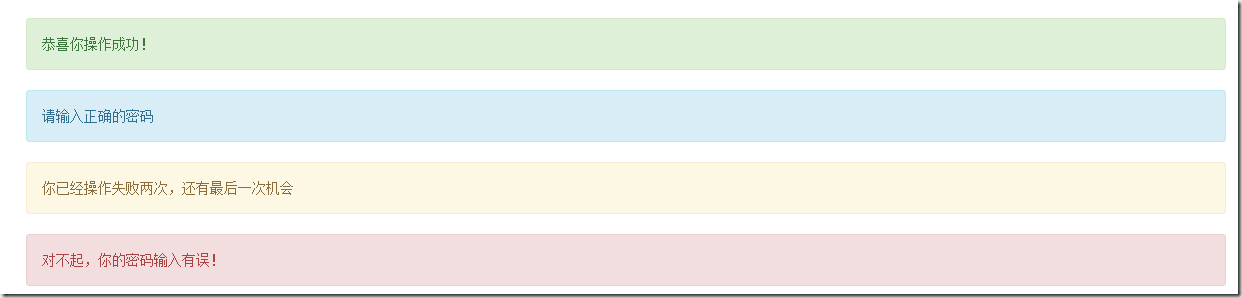
bootstrap框架通过.alert样式来实现警示框效果,在默认情况下,bootstrap提供了四种不同的警示框效果:
1、成功警示框:提示用户操作成功,在.alert的基础上追加.alert-success样式;
2、信息警告框:给用户提供提示信息,在.alert的基础上追加.alert-info样式;
3、警告警示框:提供警告信息,在.alert的基础上追加.alert-warning样式;
4、错误警示框:提示用户操作错误,在.alert的基础上追加.alert-danger样式;
其中,.alert样式主要设置了警示框的背景色、边框,圆角,文字颜色,此外还对h4、p、ul及.alert-link做了样式上的处理,下面是css源码:
<span style="color: #800000">.alert </span>{<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 15px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid transparent</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 4px</span>;
}<span style="color: #800000">
.alert h4 </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.alert .alert-link </span>{<span style="color: #ff0000">
font-weight</span>:<span style="color: #0000ff"> bold</span>;
}<span style="color: #800000">
.alert > p,
.alert > ul </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;
}<span style="color: #800000">
.alert > p + p </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 5px</span>;
}<span style="color: #800000">.alert-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #dff0d8</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #d6e9c6</span>;
}<span style="color: #800000">
.alert-success hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #c9e2b3</span>;
}<span style="color: #800000">
.alert-success .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #2b542c</span>;
}<span style="color: #800000">
.alert-info </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #31708f</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #d9edf7</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #bce8f1</span>;
}<span style="color: #800000">
.alert-info hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #a6e1ec</span>;
}<span style="color: #800000">
.alert-info .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #245269</span>;
}<span style="color: #800000">
.alert-warning </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #8a6d3b</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fcf8e3</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #faebcc</span>;
}<span style="color: #800000">
.alert-warning hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #f7e1b5</span>;
}<span style="color: #800000">
.alert-warning .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #66512c</span>;
}<span style="color: #800000">
.alert-danger </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #a94442</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #f2dede</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #ebccd1</span>;
}<span style="color: #800000">
.alert-danger hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #e4b9c0</span>;
}<span style="color: #800000">
.alert-danger .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #843534</span>;
}例如:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>恭喜你操作成功!<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>请输入正确的密码<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>你已经操作失败两次,还有最后一次机会<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>对不起,你的密码输入有误!<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span>
可关闭的警示框
1、在默认的警示框的容器上追加一个.alert-dismissable类名
2、在button标签中添加.close,实现警告框的关闭按钮
3、确保关闭按钮元素上设置了自定义属性data-dismiss=”alert“(关闭警示框需要通过js来检测该属性,从而控制警示框的关闭)
例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
恭喜你操作成功!
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info alert-dismissable"</span><span style="color: #ff0000">role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
请输入正确的密码
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
你已经操作失败两次,还有最后一次机会
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
对不起,你的密码输入有误!
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
警示框的链接
有时候需要在警示框中加入链接,告诉用户跳转到新的页面,bootstrap框架中对警示框的链接做了高亮处理。给警告框加的链接添加一个为.alert-link的类名,下面是alert-link的css样式
<span style="color: #800000">.alert .alert-link </span>{<span style="color: #ff0000">
font-weight</span>:<span style="color: #0000ff"> bold</span>;
}
<span style="color: #008000">/*</span><span style="color: #008000">不同类型警示框中链接的文本颜色</span><span style="color: #008000">*/</span><span style="color: #800000">
.alert-success .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #2b542c</span>;
}<span style="color: #800000">
.alert-info .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #245269</span>;
}<span style="color: #800000">
.alert-warning .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #66512c</span>;
}<span style="color: #800000">
.alert-danger .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #843534</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success "</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning "</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span>
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver Mac版
Alat pembangunan web visual

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.