Rumah >hujung hadapan web >tutorial js >Gunakan JavaScript untuk mencantikkan kesan senarai juntai bawah kemahiran tag_javascript pilih HTML
Gunakan JavaScript untuk mencantikkan kesan senarai juntai bawah kemahiran tag_javascript pilih HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:31:441319semak imbas
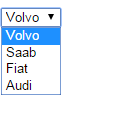
Mula-mula, mari semak penggunaan teg pilihan melalui contoh:
<html> <body> <form> <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> </form> </body> </html>
Kemudian kesan biasa adalah seperti ini:

Ketepikan kecantikan dan keburukan buat seketika...pilih adalah salah satu elemen yang lebih menipu di antara semua elemen html. Perkara utama yang membuatkan dia gila ialah:
Kotak lungsur lalai yang dipaparkan oleh penyemak imbas berbeza tidak sama persis
Anda tidak boleh menetapkan ketinggian pilihan secara manual di bawah IE (ini adalah perkara yang paling menjengkelkan!), anda hanya boleh bergantung pada saiz fon untuk menyokongnya
Anak panah lungsur di sebelah kanan pilihan tidak boleh dialih keluar latar belakang, yang menjadikannya mustahil untuk menggunakan css untuk pengindahan
Kesimpulannya, penyelesaian utama ialah:
Sembunyikan pilih dan gunakan div untuk mensimulasikannya
Tetapkan ketelusan pilih kepada 0, dan kemudian gunakan kedudukan relatif untuk menambah div yang kelihatan seperti pilih dan dicantikkan di bawah
Prinsip umum skema penyembunyian adalah seperti berikut:
Cari pilihan yang perlu diproses pada halaman dan sembunyikannya
Mengikut pilihan yang dipilih, buat senarai li (sudah tentu ia juga boleh menjadi div) dan sembunyikannya.
Cipta div pada kedudukan pilih untuk memaparkan nilai yang dipilih (pilihan terpilih). dan cantikkannya menggunakan css untuk menjadikannya kelihatan seperti pilihan
Tambah acara untuk memaparkan senarai li apabila "pilih" diklik. Dan gunakan kedudukan relatif untuk memaparkan senarai ini di bawah "pilih"
Tambahkan acara pada senarai li untuk mensimulasikan proses pemilihan nilai kotak lungsur (klik acara dan papan kekunci ↑↓ peristiwa mesti disimulasikan)
Selepas pemilihan nilai selesai, nilai yang dipilih hendaklah dipaparkan dalam "pilih" di atas dan nilai pilih sebenar hendaklah ditetapkan
Sudah tentu, jika anda ingin menjadikannya lebih rumit, anda juga boleh menambah carian pilihan, pilihan berbilang, pemadaman pilihan selepas pilihan berbilang, dsb. Pada masa itu, prinsip umum adalah serupa dengan yang di atas. Terdapat banyak pemalam sedemikian di Internet. Tetapi apabila menggunakan pemalam dalam talian, anda harus memberi perhatian untuk menguji keserasian penyemak imbas Semakin kompleks fungsi untuk mensimulasikan pemilihan, semakin sukar untuk mencapai keserasian
Jika program anda tidak memerlukan pilihan yang rumit sedemikian, maka pilihan kedua untuk menetapkan ketelusan mungkin sesuai untuk anda. Apa yang saya ingin kongsikan dengan anda hari ini adalah juga rancangan ini.
Prinsipnya adalah seperti berikut:
Cari pilihan halaman semasa dan tetapkan ketelusannya kepada 0. Jadikan ia tidak kelihatan, tetapi anda boleh mengklik dan memilih nilai
Buat div, gunakan kedudukan relatif, letakkannya di bawah pilih dan kawalnya dengan css untuk menjadikannya kelihatan seperti pilih. Mengapa ia perlu diletakkan di bawah? Oleh sebab itu, kita boleh mengklik pada pilihan sebenar dan ia akan kelihatan seperti pengguna mengklik pada pilihan simulasi kerana pilihan sebenar benar-benar telus. Jika ia diletakkan di atas, pengguna mengklik pada pilihan simulasi ini, dan pilihan sebenar tidak akan berkembang! ! !
Tetapkan teks div kepada nilai pilih
Tambahkan acara supaya selepas pilihan sebenar memilih nilai, nilai dipaparkan pada div simulasi
Mari mulakan dengan kod:
( function ($){
var selectFix= function (){
var select=$( this );
//设置透明度为0 当然你也可以使用css控制 使用Jquery设置透明度可以屏蔽 透明度的 浏览器兼容性问题
$(select).css({
"opacity" :0
});
//找到select的选项
var sOptions= this .get(0).options;
//设置模拟select的值
var setFixDivText= function (selectValue){
var text= "" ;
for ( var i=0;i<sOptions.length;i++){
var option=sOptions[i];
if (option.value==selectValue){
text=$(option).text();
break ;
}
}
return text;
};
//模拟的select
//初始化时要将select的值传入
var selectFixDiv=$( '<div id="J_selectFix_' +select.attr("id ")+'" class = "selectFix" >'+setFixDivText($(select).val())+ '</div>' );
select.after(selectFixDiv);
var left=$(select).offset().left;
var top=$(select).offset().top-1; //因为一般select都有1px的边框,所以这里往上拉1px
$(selectFixDiv).css({
"top" : top,
"left" : left
});
//select选值时,将值显示到模拟的select上
$(select).bind( "change click" , function (){
$(selectFixDiv).text(setFixDivText($( this ).val()));
});
};
$.fn.selectFix=selectFix;
})(jQuery);
(function($){
var selectFix=function(){
var select=$(this);
//设置透明度为0 当然你也可以使用css控制 使用Jquery设置透明度可以屏蔽 透明度的 浏览器兼容性问题
$(select).css({
"opacity":0
});
//找到select的选项
var sOptions=this.get(0).options;
//设置模拟select的值
var setFixDivText=function(selectValue){
var text="";
for(var i=0;i<sOptions.length;i++){
var option=sOptions[i];
if(option.value==selectValue){
text=$(option).text();
break;
}
}
return text;
};
//模拟的select
//初始化时要将select的值传入
var selectFixDiv=$('<div id="J_selectFix_'+select.attr("id")+'" class="selectFix">'+setFixDivText($(select).val())+'</div>');
select.after(selectFixDiv);
var left=$(select).offset().left;
var top=$(select).offset().top-1;//因为一般select都有1px的边框,所以这里往上拉1px
$(selectFixDiv).css({
"top" : top,
"left" : left
});
//select选值时,将值显示到模拟的select上
$(select).bind("change click",function(){
$(selectFixDiv).text(setFixDivText($(this).val()));
});
};
$.fn.selectFix=selectFix;
})(jQuery);
Kod pemalam berjalan:
jQuery(document).ready( function () {
var selects=$( "select.selectInput" );
if (selects.length){
selects.each( function (){
$( this ).selectFix();
});
}
});
jQuery(document).ready(function() {
var selects=$("select.selectInput");
if(selects.length){
selects.each(function(){
$(this).selectFix();
});
}
});
Berikut ialah kod html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
< HTML >
< HEAD >
< TITLE > New Document </ TITLE >
< META NAME = "Generator" CONTENT = "EditPlus" >
< META NAME = "Author" CONTENT = "" >
< META NAME = "Keywords" CONTENT = "" >
< META NAME = "Description" CONTENT = "" >
< script type = text /javascript src = "http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js" > </ script >
< script type = text /javascript src = "temp.js" > </ script >
< style >
html {font-family: "宋体";font-size: 12px;line-height: 25px;color: #6F6F6F;}
.dn {display: none;}
select{cursor: pointer;}
input,
select,
textarea,
.selectFix {background: white;border: 1px solid #E0E0E0;hide-focus: expression( this.hideFocus = true ); outline: none;}
.formText,
.selectInput,
.text,
.selectFix{border: 1px solid #CCC;width: 180px;height: 30px;line-height:30px;padding: 0 3px;}
.selectInput {width: 248px; font-size:13px; position: relative; z-index: 2;}
.selectFix{width:248px; background: url(selectBg.png) no-repeat; background-position: right; background-color: #fff; position:absolute; z-index: 1;}
</ style >
</ HEAD >
< BODY >
< div id = "main" >
< select id = "sex" class = "selectInput" name = "sex" >
< option value = "0" > 男 </ option >
< option value = "1" > 女 </ option >
</ select >
</ div >
</ BODY >
</ HTML >
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<script type=text/javascript src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js"></script>
<script type=text/javascript src="temp.js"></script>
<style>
html {font-family: "宋体";font-size: 12px;line-height: 25px;color: #6F6F6F;}
.dn {display: none;}
select{cursor: pointer;}
input,
select,
textarea,
.selectFix {background: white;border: 1px solid #E0E0E0;hide-focus: expression(this.hideFocus=true); outline: none;}
.formText,
.selectInput,
.text,
.selectFix{border: 1px solid #CCC;width: 180px;height: 30px;line-height:30px;padding: 0 3px;}
.selectInput {width: 248px; font-size:13px; position: relative; z-index: 2;}
.selectFix{width:248px; background: url(selectBg.png) no-repeat; background-position: right; background-color: #fff; position:absolute; z-index: 1;}
</style>
</HEAD>
<BODY>
<div id="main">
<select id="sex" class="selectInput" name="sex">
<option value="0">男</option>
<option value="1">女</option>
</select>
</div>
</BODY>
</HTML>
Serasi dengan pelayar utama.
Tetapi masih terdapat kelemahan utama Dalam versi lama IE, ketinggian pemilihan sebenar masih tidak boleh dikembangkan. Oleh itu, jika pengguna mengklik pada kedudukan bawah pilihan simulasi, dia akan mendapati pilihan tidak boleh dikembangkan! !
Tetapi seni reka bentuk adalah keseimbangan, dan jika anda tidak tahan dengan kecacatan ini, anda boleh menggunakan penyelesaian pertama.
Di samping itu, selepas ujian, didapati bahawa jika pilih berada di dalam bekas tersembunyi, maka selepas dipaparkan, kedudukan pilih akan kosong! !
Apa yang berlaku? !
Ternyata koordinat skrin elemen html tidak boleh diperolehi selepas ia disembunyikan! ! ! Jadi apabila ia dipaparkan, pilihan sebenar benar-benar telus, manakala pilihan simulasi berjalan ke penjuru kiri sebelah atas skrin. Kerana koordinat pilih yang diperolehnya ialah (0,0)
Jangan risau, ada penyelesaian untuk masalah ini:
1. Tulis kod sahaja untuk mencetuskan program pengindahan pilih
Mula-mula, anda perlu membuat pengubahsuaian berikut pada program pengindahan yang menjalankan kod di atas:
jQuery(document).ready( function () {
var selects=$( "select.selectInput" );
if (selects.length){
selects.each( function (){
if (!($( this ).attr( "autoFix" )== "false" )){
$( this ).selectFix();
}
});
}
});
jQuery(document).ready(function() {
var selects=$("select.selectInput");
if(selects.length){
selects.each(function(){
if(!($(this).attr("autoFix")=="false")){
$(this).selectFix();
}
});
}
});
Kemudian, tambahkan atribut autoFix="false" pada pilihan tersembunyi:
< select id = "sex" class = "selectInput" name = "sex" autoFix = "false" >
< option value = "0" > 男 </ option >
< option value = "1" > 女 </ option >
</ select >
<select id="sex" class="selectInput" name="sex" autoFix="false">
<option value="0">男</option>
<option value="1">女</option>
</select>
Kemudian, apabila bekas luaran dipaparkan, panggil secara manual $("#sex").selectFix()
2. Jika paparan atau penyembunyian bekas dikawal oleh pemalam pihak ketiga dan menyusahkan untuk mengubah suai, anda boleh mempertimbangkan penyelesaian berikut:
Dalam program pengindahan, mula-mula tentukan sama ada pilihan disembunyikan Jika tidak, logiknya tetap tidak berubah Jika ia tersembunyi, tambah pemasa, gelung untuk menentukan sama ada elemen dipaparkan, panggil betulkan secara automatik apabila ia dipaparkan, dan kemudian keluarkan. pemasa
Kodnya adalah seperti berikut:
//加上隐藏select的操作
( function ($){
var selectFix= function (){
var select=$( this );
//设置透明度为0 当然你也可以使用css控制 使用Jquery设置透明度可以屏蔽 透明度的 浏览器兼容性问题
$(select).css({
"opacity" :0
});
if (!select.is( ":hidden" )){
var sOptions= this .get(0).options;
var setFixDivText= function (selectValue){
var text= "" ;
for ( var i=0;i<sOptions.length;i++){
var option=sOptions[i];
if (option.value==selectValue){
text=$(option).text();
break ;
}
}
return text;
};
var selectFixDiv=$( '<div id="J_selectFix_' +select.attr("id ")+'" class = "selectFix" status= "close" >'+setFixDivText($(select).val())+ '</div>' );
select.after(selectFixDiv);
var selectWidth=$(select).innerWidth();
var selectFixDivWidth=$(selectFixDiv).innerWidth();
var left=$(select).offset().left;
var top=$(select).offset().top-1;
$(selectFixDiv).css({
"top" : top,
"left" : left,
"margin" : 0
});
$(select).bind( "change click" , function (){
$(selectFixDiv).text(setFixDivText($( this ).val()));
});
} else {
var tasks = function (){
if (!$(select).is( ":hidden" )){
$(select).selectFix();
clearInterval(timer);
}
};
var timer=setInterval(tasks,500)
}
};
$.fn.selectFix=selectFix;
})(jQuery);
//加上隐藏select的操作
(function($){
var selectFix=function(){
var select=$(this);
//设置透明度为0 当然你也可以使用css控制 使用Jquery设置透明度可以屏蔽 透明度的 浏览器兼容性问题
$(select).css({
"opacity":0
});
if(!select.is(":hidden")){
var sOptions=this.get(0).options;
var setFixDivText=function(selectValue){
var text="";
for(var i=0;i<sOptions.length;i++){
var option=sOptions[i];
if(option.value==selectValue){
text=$(option).text();
break;
}
}
return text;
};
var selectFixDiv=$('<div id="J_selectFix_'+select.attr("id")+'" class="selectFix" status="close">'+setFixDivText($(select).val())+'</div>');
select.after(selectFixDiv);
var selectWidth=$(select).innerWidth();
var selectFixDivWidth=$(selectFixDiv).innerWidth();
var left=$(select).offset().left;
var top=$(select).offset().top-1;
$(selectFixDiv).css({
"top" : top,
"left" : left,
"margin" : 0
});
$(select).bind("change click",function(){
$(selectFixDiv).text(setFixDivText($(this).val()));
});
}else{
var tasks = function(){
if(!$(select).is(":hidden")){
$(select).selectFix();
clearInterval(timer);
}
};
var timer=setInterval(tasks,500)
}
};
$.fn.selectFix=selectFix;
})(jQuery);
Kod berjalan kekal tidak berubah daripada kod asal.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

