Rumah >rangka kerja php >Laravel >laravel前后端分离获取微信授权,结合laravel-wechat
laravel前后端分离获取微信授权,结合laravel-wechat
- 步履不停asal
- 2019-06-18 16:32:416305semak imbas

1、开始之前,请一定仔细阅读微信开发者文档文档中,总共写了几个步骤:
- 1、通过appId和需要跳转的路由去请求授权
- 2、授权之后跳转路由中返回的code
注:前端只需要知道这两个步骤- 3、根据code获取access_token
- 4、根据access_token获取用户信息(snsapi_userinfo授权)
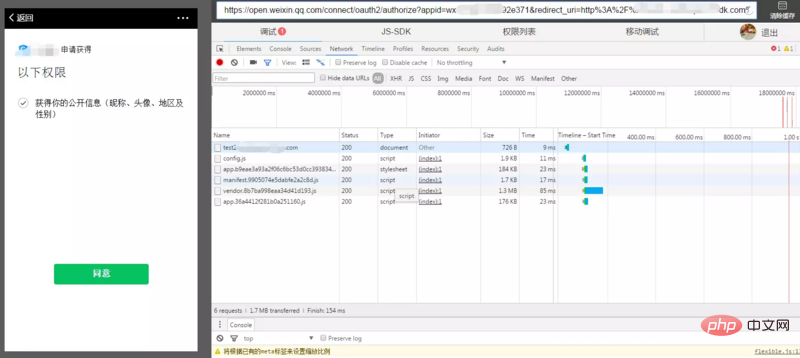
2、前端发起授权请求。这一步需要前端拼凑路由,并且将页面跳转到拼凑路由,路由规则如:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的公众appId号&redirect_uri=你的回调路由&response_type=code&scope=你选择的方式&state=STATE#wechat_redirect注授权方式可选择为snsapi_userinfo或者snsapi_base,差别请看文档跳转之后授权页面如下(开发者工具效果)

3、点击同意之后,会根据你之前拼凑的回调路由返回code,如下:
http://test.***.com/index?code=021Azdiu12zdXd05kkju1ZYkiu1AzdiR&state=1
4、将路由中的code直接传递给后端,让后端做获取用户信息的系列的逻辑处理。注:如下是laravel中间件中处理方式,session只用于这次请求,也可以将用户的微信信息放在request中到controller进行逻辑处理,看个人喜好
public function handle($request, Closure $next, $scopes = null)
{
$wechatCacheKey = 'wechat.oauth_user.default';
if (config("qa.mock_user") == 1){
$user = new SocialiteUser(config('wechat.mock_user'));
} else {
$code = $request->get("code", "");
if ($code === ""){
$appId = $this->config["app_id"];
return Response::toJson(["aid" => $appId], "请重新获取授权CODE!",10006);
}
// 开始拉取用户信息
$app = Factory::officialAccount($this->config);
$user = $app->oauth->user();
}
session([$wechatCacheKey => $user]);
}
return $next($request);
}
注:这个例子只是写了授权的逻辑,token相关验证我已经做了剔除
坑点:
1、vue的路由会将code拼接在url和#之间,如www.****.com/?code=XXXXX/#/index,这个code需要单独处理Atas ialah kandungan terperinci laravel前后端分离获取微信授权,结合laravel-wechat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:lumen和laravel的区别Artikel seterusnya:十个推荐使用的 Laravel 的辅助函数

