 hujung hadapan web
hujung hadapan web tutorial js
tutorial js jQuery menyedari kesan penyiapan automatik input_jquery e-mel kotak teks
jQuery menyedari kesan penyiapan automatik input_jquery e-mel kotak teksSaya telah melihat kesan pelengkapan automatik e-mel pada kebanyakan tapak web, tetapi kualitinya berbeza Hari ini saya tiba-tiba melihat blog dalam talian, saya rasa pemalam ini sangat bagus, jadi saya ingin menulisnya dan berkongsinya dengan semua orang!
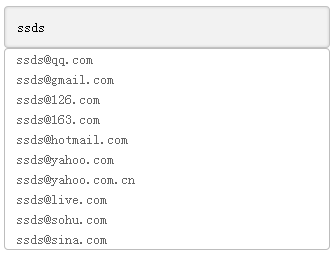
Rendering adalah seperti berikut:

Kod demo lengkap adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>邮箱地址自动完成功能</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<style>
.demo p {width:1000px; margin-left:auto; margin-right:auto;}
.input{padding:12px; width:300px; border:1px solid #c2c2c2; border-radius:4px; box-shadow:0 0 1px #fff, inset 0 0 2px rgba(0,0,0,.15); background-color:#F2F2F2; font-size:14px;}
.emailist{border:1px solid #bdbdbd; border-radius: 4px; background-color:#fff; color:#666; font-size:14px; list-style-type:0; padding:0; margin:0; overflow:hidden;}
.emailist li{padding:2px 11px; cursor:pointer;}
.emailist .on, .emailist li:hover{background-color:#eee;}
</style>
</head>
<body>
<div class="demo">
<p><input type="email" class="input inputMailList" name="email" placeholder="请输入邮箱" required autofocus autocomplete="off"></p>
</div>
</body>
</html>
<script src="js/jquery-1.6.2.min.js"></script>
<script src="js/jquery.mailAutoComplete-4.0.js"></script>
<script type="text/javascript">
$(".inputMailList").mailAutoComplete();//使用方法
</script>
kod kesan pelaksanaan js (jquery.mailAutoComplete-4.0.js) adalah seperti berikut:
(function($) {
$.fn.mailAutoComplete = function(options) {
var defaults = {
className: "emailist",
email: ["qq.com","gmail.com","126.com","163.com","hotmail.com","yahoo.com","yahoo.com.cn","live.com","sohu.com","sina.com"], //邮件数组
zIndex: 11
};
// 最终参数
var params = $.extend({}, defaults, options || {});
// 是否现代浏览器
var isModern = typeof window.screenX === "number", visibility = "visibility";
// 键值与关键字
var key = {
"up": 38,
"down": 40,
"enter": 13,
"esc": 27,
"tab": 9
};
// 组装HTML的方法
var fnEmailList = function(input) {
var htmlEmailList = '', arrValue = input.value.split("@"), arrEmailNew = [];
$.each(params.email, function(index, email) {
if (arrValue.length !== 2 || arrValue[1] === "" || email.indexOf(arrValue[1].toLowerCase()) === 0) {
arrEmailNew.push(email);
}
});
$.each(arrEmailNew, function(index, email) {
htmlEmailList = htmlEmailList + '<li'+ (input.indexSelected===index? ' class="on"':'') +'>'+ arrValue[0] + "@" + email +'</li>';
});
return htmlEmailList;
};
// 显示还是隐藏
var fnEmailVisible = function(ul, isIndexChange) {
var value = $.trim(this.value), htmlList = '';
if (value === "" || (htmlList = fnEmailList(this)) === "") {
ul.css(visibility, "hidden");
} else {
isIndexChange && (this.indexSelected = -1);
ul.css(visibility, "visible").html(htmlList);
}
};
return $(this).each(function() {
this.indexSelected = -1;
// 列表容器创建
var element = this;
var eleUl = $('<ul></ul>').css({
position: "absolute",
marginTop: element.offsetHeight,
minWidth: element.offsetWidth - 2,
visibility: "hidden",
zIndex: params.zIndex
}).addClass(params.className).bind("click", function(e) {
var target = e && e.target;
if (target && target.tagName.toLowerCase() === "li") {
$(element).val(target.innerHTML).trigger("input");
$(this).css(visibility, "hidden");
element.focus(); // add on 2013-11-20
}
});
$(this).before(eleUl);
// IE6的宽度
if (!window.XMLHttpRequest) { eleUl.width(element.offsetWidth - 2); }
// 不同浏览器的不同事件
isModern? $(this).bind("input", function() {
fnEmailVisible.call(this, eleUl, true);
}): element.attachEvent("onpropertychange", function(e) {
if (e.propertyName !== "value") return;
fnEmailVisible.call(element, eleUl, true);
});
$(document).bind({
"click": function(e) {
var target = e && e.target, htmlList = '';
if (target == element && element.value && (htmlList = fnEmailList(element, params.email))) {
eleUl.css(visibility, "visible").html(htmlList);
} else if (target != eleUl.get(0) && target.parentNode != eleUl.get(0)) {
eleUl.css(visibility, "hidden");
}
},
"keydown": function(e) {
var eleLi = eleUl.find("li");
if (eleUl.css(visibility) === "visible") {
switch (e.keyCode) {
case key.up: {
element.indexSelected--;
if (element.indexSelected < 0) {
element.indexSelected = -1 + eleLi.length;
}
e.preventDefault && e.preventDefault();
break;
}
case key.down: {
element.indexSelected++;
if (element.indexSelected >= eleLi.length) {
element.indexSelected = 0;
}
e.preventDefault && e.preventDefault();
break;
}
case key.enter: {
e.preventDefault();
eleLi.get(element.indexSelected) && $(element).val(eleLi.eq(element.indexSelected).html());
eleUl.css("visibility", "hidden");
break;
}
case key.tab: case key.esc: {
eleUl.css("visibility", "hidden");
break;
}
}
if (element.indexSelected !== -1) {
eleUl.html(fnEmailList(element));
}
}
}
});
});
};
})(jQuery);
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini




