Rumah >hujung hadapan web >tutorial css >css动画用什么规则
css动画用什么规则
- 青灯夜游asal
- 2019-06-01 09:46:255112semak imbas
想要创建CSS3动画就需要使用到@keyframes规则和animation 属性;其中@keyframes规则是创建动画,它指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。

CSS3 动画是什么?
动画是使元素从一种样式逐渐变化为另一种样式的效果。使用@keyframes规则,你可以创建动画。
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
● 规定动画的名称
● 规定动画的时长
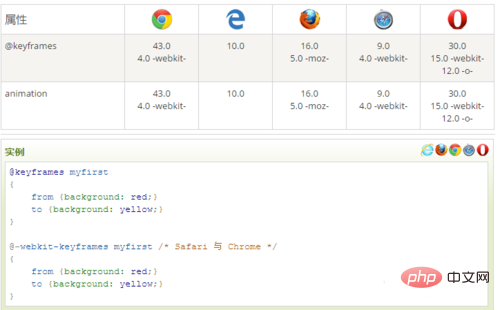
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。

@keyframes规则
语法
@keyframes animationname {keyframes-selector {css-styles;}}属性值:
● animationname 必需的。定义animation的名称。
● keyframes-selector 必需的。动画持续时间的百分比。
合法值:
● 0-100%
● from (和0%相同)
● to (和100%相同)
● css-styles 必需的。一个或多个合法的CSS样式属性
说明:
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
css动画示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果图:

Atas ialah kandungan terperinci css动画用什么规则. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

