Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css list-style-type属性怎么用
css list-style-type属性怎么用
- 青灯夜游asal
- 2019-05-29 11:40:174083semak imbas
css list-style-type属性用于设置列表项标记的类型,可以通过不同的属性值设置不同的列表项标记。所有浏览器都支持 list-style-type 属性。

css list-style-type属性怎么用?
list-style-type属性设置列表项标记的类型。
可设置的属性值:
● none:无标记。
● disc:默认。标记是实心圆。
● circle:标记是空心圆。
● square:标记是实心方块。
● decimal:标记是数字。
● decimal-leading-zero:0开头的数字标记。(01, 02, 03, 等。)
● lower-roman:小写罗马数字(i, ii, iii, iv, v, 等。)
● upper-roman:大写罗马数字(I, II, III, IV, V, 等。)
● lower-alpha:小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。)
● upper-alpha:大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
● lower-greek:小写希腊字母(alpha, beta, gamma, 等。)
● lower-latin:小写拉丁字母(a, b, c, d, e, 等。)
● upper-latin:大写拉丁字母(A, B, C, D, E, 等。)
● hebrew:传统的希伯来编号方式
● armenian:传统的亚美尼亚编号方式
● georgian 传统的乔治亚编号方式(an, ban, gan, 等。)
● cjk-ideographic:简单的表意数字
● hiragana:标记是:a, i, u, e, o, ka, ki, 等。(日文片假名)
● katakana:标记是:A, I, U, E, O, KA, KI, 等。(日文片假名)
● hiragana-iroha:标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名)
● katakana-iroha:标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名)
注释:
所有浏览器都支持 list-style-type 属性。任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "decimal-leading-zero"、"lower-greek"、"lower-latin"、"upper-latin"、"armenian"、"georgian" 或 "inherit"。
css list-style-type属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
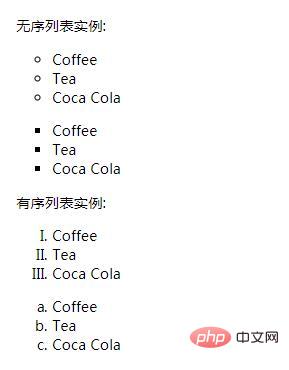
</html>效果图:

Atas ialah kandungan terperinci css list-style-type属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

