
css border-right-color属性定义及用法
在css中,border-right-color属性是用来设置一个元素的右边框的颜色。当我们需要改变元素右边框的颜色的时候,可以使用border-right-color属性来设置。在使用border-right-color属性定义边框演示之前必须先定义边框(即定义border-right-style 属性),不然没有边框就定义边框颜色是没有效果的。
css border-right-color属性语法格式
css语法:border-right-color:color_name / hex_number / rgb_number / transparent / inherit
例:border-right-color:red; border-right-color:#ff0000; border-right-color:rgb(255,0,0)
JavaScript 语法: object.style.borderRightColor="blue"
css border-right-color属性值说明
color_name:边框颜色为颜色名称表示的颜色(如red)
hex_number:边框颜色为十六进制值表示的颜色(如 #ff0000)
rgb_number:边框颜色为rgb 代码表示的颜色(如 rgb(255,0,0))
transparent:边框颜色为透明(默认)
Inherit:从父元素继承边框颜色
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-color右边框颜色属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{border:2px solid #000;margin-top:10px;width:300px;}
#a{border-right-color:red;}
#b{border-right-color:#FF9999;}
#c{border-right-color:rgb(138,43,226);}
</style>
</head>
<body>
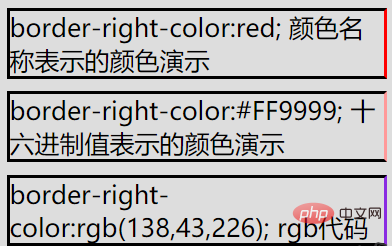
<div id = "a">border-right-color:red; 颜色名称表示的颜色演示</div>
<div id = "b">border-right-color:#FF9999; 十六进制值表示的颜色演示</div>
<div id = "c">border-right-color:rgb(138,43,226); rgb代码</div>
</body>
</html>运行结果

Atas ialah kandungan terperinci css border-right-color属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bersenang -senang dengan gaya fokus tersuaiApr 14, 2025 am 10:11 AM
Bersenang -senang dengan gaya fokus tersuaiApr 14, 2025 am 10:11 AMSetiap pemaju depan telah menangani atau akan menangani senario ini: bos, pelanggan atau pereka anda menganggap garis besar yang digunakan oleh penyemak imbas mengenai elemen yang difokuskan
 Tipografi cecair yang dipermudahkanApr 14, 2025 am 10:07 AM
Tipografi cecair yang dipermudahkanApr 14, 2025 am 10:07 AMTipografi cecair adalah idea bahawa saiz font (dan mungkin sifat-sifat lain jenis, seperti ketinggian garis) berubah bergantung pada saiz skrin (atau mungkin pertanyaan kontena jika kita memilikinya). Penipu teras datang dari unit Viewport. Anda boleh menetapkan
 Proses pemikiran di belakang susun atur flexboxApr 14, 2025 am 10:05 AM
Proses pemikiran di belakang susun atur flexboxApr 14, 2025 am 10:05 AMSaya hanya perlu meletakkan dua kotak bersebelahan dan saya mendengar Flexbox baik pada barangan seperti itu.
 Favicons mod gelapApr 14, 2025 am 10:03 AM
Favicons mod gelapApr 14, 2025 am 10:03 AMOooo! Trik bonafide dari Thomas Steiner. Chrome tidak lama lagi akan menyokong favicons SVG (mis.). Dan anda boleh membenamkan CSS dalam SVG dengan a
 Kami meminta pemaju web yang kami kagumi: 'Bagaimana pula dengan bangunan laman web yang telah anda minat pada tahun ini?'Apr 14, 2025 am 09:57 AM
Kami meminta pemaju web yang kami kagumi: 'Bagaimana pula dengan bangunan laman web yang telah anda minat pada tahun ini?'Apr 14, 2025 am 09:57 AMBuat pertama kalinya di sini di CSS-Tricks, kami akan melakukan siri jawatan akhir tahun. Seperti riff kalendar kedatangan, hanya melihat kami, kami '
 Pac-man ... dalam CSS!Apr 14, 2025 am 09:53 AM
Pac-man ... dalam CSS!Apr 14, 2025 am 09:53 AMAnda semua tahu permainan video Pac-Man yang terkenal, bukan? Permainan ini menyeronokkan dan membina watak Pac-Man animasi di HTML dan CSS adalah menyeronokkan! Saya akan menunjukkan kepada anda bagaimana
 Beberapa strategi grid CSS untuk mockup reka bentuk yang sepadanApr 14, 2025 am 09:49 AM
Beberapa strategi grid CSS untuk mockup reka bentuk yang sepadanApr 14, 2025 am 09:49 AMDunia pembangunan web sentiasa mempunyai jurang antara handoff reka bentuk-ke-pembangunan. Pereka bercita -cita tinggi mahukan hasil akhir usaha mereka untuk melihat
 iOS 13 memecahkan teknik paralaks CSS tulen klasikApr 14, 2025 am 09:47 AM
iOS 13 memecahkan teknik paralaks CSS tulen klasikApr 14, 2025 am 09:47 AMSaya tahu. Anda benci paralaks. Anda tahu apa yang harus kita benci lebih banyak? Apabila perkara yang digunakan untuk bekerja di web berhenti bekerja tanpa sebarang amaran atau idea yang jelas.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual





