Rumah >hujung hadapan web >tutorial css >css font-weight属性怎么用
css font-weight属性怎么用
- 青灯夜游asal
- 2019-05-28 17:42:003468semak imbas
css font-weight属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。所有主流浏览器都支持 font-weight 属性。

css font-weight属性怎么用?
font-weight属性设置文本的粗细。
语法:
font-weight:normal|bold|bolder|lighter|数值|inherit;
属性值:
● normal:默认值。定义标准的字符。
● bold:定义粗体字符。
● bolder:定义更粗的字符。
● lighter:定义更细的字符。
● 数值:定义由粗到细的字符,可以设置的数值有:100、200、300、400、500、600、700、800、900。其中400 等同于 normal,而 700 等同于 bold。
● inherit:规定应该从父元素继承字体的粗细。
说明:该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
注释:所有主流浏览器都支持 font-weight 属性。
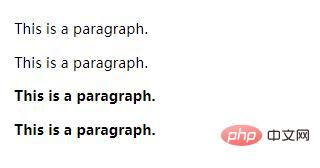
css font-weight属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>效果图:

Atas ialah kandungan terperinci css font-weight属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css content属性怎么用Artikel seterusnya:css writing-mode属性怎么用

