Rumah > Artikel > hujung hadapan web > css 搜索框怎么变大
css 搜索框怎么变大
- anonymityasal
- 2019-05-28 11:28:528532semak imbas
搜索条在我们网站是必不可少的,尤其是在有限的页面空间里,放置一个重要的搜索条是个难题,今天将结合实例给大家介绍一下如何使用CSS3来实现一个可伸缩功能的搜索条。

结构:
关键样式:
.demo-a input{width: 15px; border-radius: 10em; transition: all 0.5s ease 0s;}
.demo-a input:focus{width: 130px; box-shadow: 0 0 5px rgba(109,207,246,.5);}
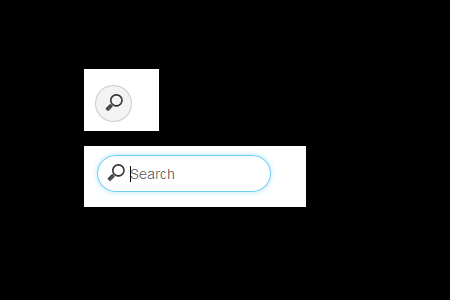
实际效果图:

Atas ialah kandungan terperinci css 搜索框怎么变大. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么用id进行定位Artikel seterusnya:css target-position属性怎么用