Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html summary标签怎么用
html summary标签怎么用
- 藏色散人asal
- 2019-05-28 10:44:093794semak imbas
html summary标签包含details元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。请与 a5e9d42b316b6d06c62de0deffc36939 标签一起使用。标题是可见的,当用户点击标题时会显示出详细信息。

html summary标签怎么用?
作用:包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。
说明:631fb227578dfffda61e1fa4d04b7d25 标签是 HTML 5 中的新标签。
注释:请与 a5e9d42b316b6d06c62de0deffc36939 标签一起使用。标题是可见的,当用户点击标题时会显示出详细信息。"summary" 元素应该是 "details" 元素的第一个子元素。只有 Chrome 以及 Safari 6 支持 631fb227578dfffda61e1fa4d04b7d25 标签。
html summary标签使用示例1
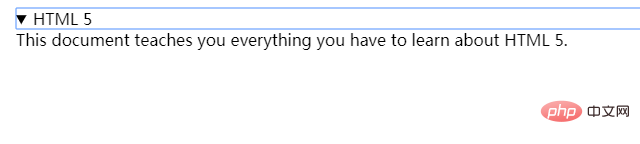
<!DOCTYPE HTML> <html> <body> <details> <summary>HTML 5</summary> This document teaches you everything you have to learn about HTML 5. </details> </body> </html>
效果输出:

html summary标签使用示例2
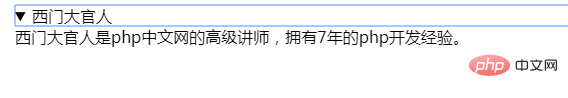
<!DOCTYPE HTML> <html> <body> <details> <summary>西门大官人</summary> 西门大官人是php中文网的高级讲师,拥有7年的php开发经验。 </details> </body> </html>
效果输出:

Atas ialah kandungan terperinci html summary标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html strike标签怎么用Artikel seterusnya:html tbody标签怎么用

