Rumah >hujung hadapan web >tutorial css >dw怎么创建css文件
dw怎么创建css文件
- anonymityasal
- 2019-05-28 09:56:3412006semak imbas
在dreamweaver cc中可以直接创建css文件,或在内面内手写输入css代码定义规则等等。

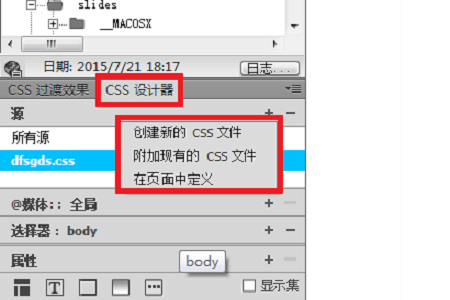
如果要使用可视化css编辑,可以使用css设计器,在默认的界面下,在软件窗口右侧的活动窗口内就可以找到css设计器。
例如:新建一个html文件,点击css设计器的“源”窗口的“+”号,选择创建css的方式,包括:新建css、附加已有的css或在页面内创建css样式。
点击“选择器“窗口的”+“号,选择body,可以看到下面的”属性“窗口内显示出可以编辑的属性列表,鼠标点击相应的属性就可以选择或填写数值进行编辑了,在编辑的时候在”设计“窗口会显示样式的变化。
最后如果是新建的css文件,保存路径要正确。

Atas ialah kandungan terperinci dw怎么创建css文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:dedecms怎么修改cssArtikel seterusnya:css page-break-after属性怎么用

